HTML5新增特性
文档类型设定
document
- HTML:
- XHTML:
- HTML5
字符设定
<meta http-equiv="charset" content="utf-8">:HTML与XHTML中建议这样去写
<meta charset="utf-8">:HTML5的标签中建议这样去写
常用新标签
- header:定义文档的页眉
- nav:定义导航链接的部分
- footer:定义文档或节的页脚
- article:标签规定独立的自包含内容
- section:定义文档中的节(section、区段)
- aside:定义其所处内容之外的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<body>
<header> 语义 :定义页面的头部 页眉</header>
<nav> 语义 :定义导航栏 </nav>
<footer> 语义: 定义 页面底部 页脚</footer>
<article> 语义: 定义文章</article>
<section> 语义: 定义区域</section>
<aside> 语义: 定义其所处内容之外的内容 侧边</aside>
<input type="text" value="输入明星" list="star"/> <!-- input里面用 list -->
<datalist id="star"> <!-- datalist 里面用 id 来实现和 input 链接 -->
<option>刘德华</option>
<option>刘若英</option>
<option>刘晓庆</option>
<option>郭富城</option>
<option>张学友</option>
<option>郭郭</option>
</datalist>
<br /><br /><br /><br />
<fieldset>
<legend>用户登录</legend>
用户名: <input type="text"><br /><br />
密 码: <input type="password">
</fieldset>
</body>
</html>运行结果如下:

常用新属性
| 属性 | 用法 | 含义 |
|---|---|---|
| placeholder | <input type="text" placeholder="请输入用户名"> | 占位符提供可描述输入字段预期值的提示信息 |
| autofocus | <input type="text" autofocus> | 规定当页面加载时 input 元素应该自动获得焦点 |
| multiple | <input type="file" multiple> | 多文件上传 |
| autocomplete | <input type="text" autocomplete="off"> | 规定表单是否应该启用自动完成功能 |
| required | <input type="text" required> | 必填项 |
| accesskey | <input type="text" accesskey="s"> | 规定激活(使元素获得焦点)元素的快捷键 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<body>
用户名: <input type="text" placeholder="请输入用户名" autofocus/>
上传头像: <input type="file" multiple/>
<h4> 自动记录完成 </h4>
1.autocomplete 首先需要提交按钮 <br/>
2.这个表单您必须给他名字
<form action="">
姓名: <input type="text" autocomplete="on" name="userName"/>
<input type="submit"/>
</form>
昵称: <input type="text" required accesskey="s" />
</body>
</html>运行结果如下:

新增的type属性值
| 类型 | 使用实例 | 含义 |
|---|---|---|
<input type="email"> | 输入邮箱格式 | |
| tel | <input type="tel"> | 输入手机号码格式 |
| url | <input type="url"> | 输入url格式 |
| number | <input type="number"> | 输入数字格式 |
| search | <input type="search"> | 搜索框(体现语义化) |
| range | <input type="range"> | 自由拖动滑块 |
| time | <input type="time"> | |
| date | <input type="date"> | |
| datetime | <input type="datetime"> | |
| month | <input type="month"> | |
| week | <input type="week"> |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<body>
<fieldset>
<legend>HTML5新增的INPUT type 类型 那些表单</legend>
<form action="">
邮箱: <input type="email" /> <!-- aa@aa.com --> <br />
手机: <input type="tel" /> <!-- 手机格式 数字 --> <br />
数字: <input type="number" /> <!-- 只能 是 数字 --> <br />
url: <input type="url" /> <!-- 网址格式的 --> <br />
搜索: <input type="search" /> <!-- 搜索思密达 --> <br />
区域: <input type="range" /> <!-- 区域 奥哈药 滑块 --> <br />
时间: <input type="time" /> <!--小时 分钟 --> <br />
年月日: <input type="date" /> <!--获得年月日 --> <br />
月份: <input type="month" /> <!--获得年月 --> <br />
星期: <input type="week" /> <!--获得周 --> <br />
颜色: <input type="color" /> <!-- 颜色 --> <br />
<input type="submit" />
</form>
</fieldset>
</body>
</html>运行结果如下:

多媒体标签
- embed:标签定义嵌入的内容
- audio:播放音频
- video:播放视频
多媒体 embed
embed可以用来插入各种多媒体,格式可以是 Midi、Wav、AIFF、AU、MP3等等。url为音频或视频文件及其路径,可以是相对路径或绝对路径。因为兼容性问题,我们这里只讲解 插入网络视频, 后面H5会讲解 audio 和video 视频多媒体。
<embed src="http://player.youku.com/player.php/sid/XMTI4MzM2MDIwOA==/v.swf" allowFullScreen="true" quality="high" width="480" height="400" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash"></embed>代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<body>
<embed src='http://player.youku.com/player.php/sid/XMjg3MzI1MTUzNg==/v.swf' allowFullScreen='true' quality='high' width='480' height='400' align='middle' allowScriptAccess='always' type='application/x-shockwave-flash'></embed>
</body>
</html>优酷,土豆,爱奇艺,腾讯、乐视等等先上传 在分享
多媒体 audio
HTML5通过<audio>标签来解决音频播放的问题。使用相当简单,如下图所示

并且可以通过附加属性可以更友好控制音频的播放,如:
autoplay 自动播放
controls 是否显不默认播放控件
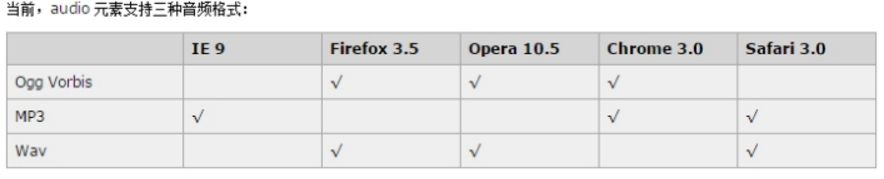
loop 循环播放由于版权等原因,不同的浏览器可支持播放的格式是不一样的,如下图供参考

多浏览器支持的方案,如下图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<body>
<!-- <audio src="bgsound.mp3" autoplay="autoplay" controls loop="-1"/></audio> -->
为了浏览器兼容, 我们需要做三种声音文件 ogg mp3 wav
<audio controls autoplay>
<source src="bgsound.mp3" />
<source src="music.ogg" />
您的浏览器不支持播放声音
</audio>
</body>
</html>运行结果如下:

多媒体 video
HTML5通过<video>标签来解决音频播放的问题。同音频播放一样,<video>使用也相当简单,如下图

同样,通过附加属性可以更友好的控制视频的播放
autoplay 自动播放
controls 是否显示默认播放控件
loop 循环播放
width 设置播放窗口宽度
height 设置播放窗口的高度
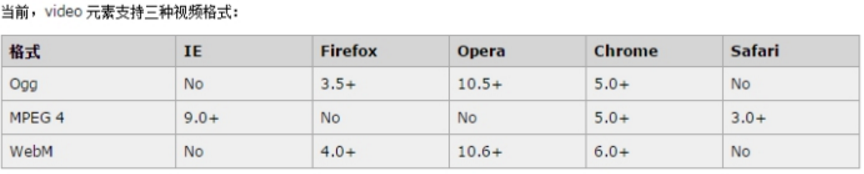
由于版权等原因,不同的浏览器可支持播放的格式是不一样的,如下图供参考

多浏览器支持的方案,如下图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<body>
<!-- <video src="mp4.mp4" autoplay controls></video> -->
我们的视频支持 ogg mp4 webM 三种视频格式
<video controls autoplay>
<source src="mp4.mp4"/>
<source src="movie04.ogg"/>
您的浏览器不支持视频播放
</video>
</body>
</html>运行结果如下:

别废话,拿你代码给我看。


