margin相关属性值
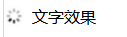
1、图片与文字对齐问题
图片与文字默认是居底对齐。一般img标签打头的小图标与文字对齐的话,通过 img{margin:0 3px -3px 0;} 这个的东西,能实现效果和兼容性俱佳的对齐效果;
demo:
<div> <img style="margin:0 3px -3px 0px;"width='20' height='20' src="img/sp-loading.gif" alt=""> <span>文字效果</span> </div>

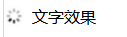
1、图片与文字对齐问题
图片与文字默认是居底对齐。一般img标签打头的小图标与文字对齐的话,通过 img{margin:0 3px -3px 0;} 这个的东西,能实现效果和兼容性俱佳的对齐效果;
demo:
<div> <img style="margin:0 3px -3px 0px;"width='20' height='20' src="img/sp-loading.gif" alt=""> <span>文字效果</span> </div>