jquery中遍历
1、jQuery--Dom遍历
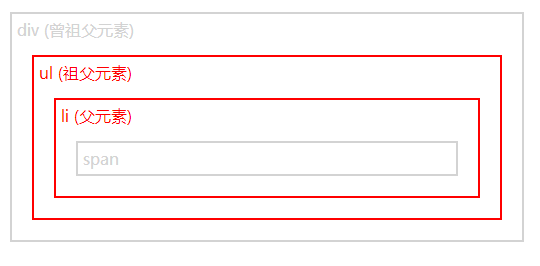
1)jquery遍历---祖先元素
parents() 方法返回被选元素的所有祖先元素,它一路向上直到文档的根元素 (<html>)。也可以使用可选参数来过滤对祖先元素的搜索。
下面的例子返回所有 <span> 元素的所有祖先:
$("span").parents();
下面的例子返回所有 <span> 元素的所有祖先,并且它是 <ul> 元素
$("span").parents(‘ul’);
parent() 方法返回被选元素的父元素,
$("span").parents();
parentsUntil() 方法返回介于两个给定元素之间的所有祖先元素。
下面的例子返回介于 <span> 与 <div> 元素之间的所有祖先元素
eg、 $("span").parentsUntil("div").css({"color":"red","border":"2px solid red"});

2)jquery遍历---后代
下面是两个用于向下遍历 DOM 树的 jQuery 方法:
children() 方法返回被选元素的所有直接子元素。
该方法只会向下一级对 DOM 树进行遍历。
eg、 $("div").children();
也可以使用可选参数来过滤对子元素的搜索。下面的例子返回类名为 "1" 的所有 <p> 元素,并且它们是 <div> 的直接子元素:
eg: $("div").children(‘p.1’);
jQuery find() 方法
find() 方法返回被选元素的后代元素,指定类名的所有后代元素(一路向下直到最后一个后代)。
下面的例子返回属于 <div> 后代的所有 <span> 元素:
eg. $("div").find("span");
下面的例子返回 <div> 的所有后代:
eg、 $("div").find("*");
3)、jquery遍历---同胞
有许多有用的方法让我们在 DOM 树进行水平遍历:
- siblings()
- siblings() 方法返回被选元素的所有同胞元素
-
- 下面的例子返回 <h2> 的所有同胞元素:
- $("h2").siblings();
- 下面的例子返回 <h2> 的所有同胞元素:
- 也可以使用可选参数来过滤对同胞元素的搜索。
- 下面的例子返回属于 <h2> 的同胞元素的所有 <p> 元素: $("h2").siblings("p");
- next()
- next() 方法返回被选元素的下一个同胞元素。
- 下面的例子返回 <h2> 后面的下一个同胞元素: $("h2").next();
- next() 方法返回被选元素的下一个同胞元素。
- nextAll()
- nextAll() 方法返回被选元素的所有跟随的同胞元素。
- 下面的例子返回 <h2> 后面的所有跟随的同胞元素:$("h2").nextAll();
- nextAll() 方法返回被选元素的所有跟随的同胞元素。
- nextUntil()
- nextUntil() 方法返回介于两个给定参数之间的所有跟随的同胞元素。
- 下面的例子返回介于 <h2> 与 <h6> 元素之间的所有同胞元素:$("h2").nextUntil("h6");
- nextUntil() 方法返回介于两个给定参数之间的所有跟随的同胞元素。
- prev()
- prevAll()
- prevUntil()
jQuery prev(), prevAll() & prevUntil() 方法
prev(), prevAll() 以及 prevUntil() 方法的工作方式与上面的方法类似,只不过方向相反而已:它们返回的是前面的同胞元素(在 DOM 树中沿着同胞元素向后遍历,而不是向前)。
jQuery 遍历- 过滤
三个最基本的过滤方法是:first(), last() 和 eq(),它们允许您基于其在一组元素中的位置来选择一个特定的元素。
first() 方法返回被选元素的首个元素。
last() 方法返回被选元素的最后一个元素。
eq() 方法返回被选元素中带有指定索引号的元素。
jQuery filter() 方法
filter() 方法允许您规定一个标准。不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回。
下面的例子返回带有类名 "intro" 的所有 <p> 元素:
$("p").filter(".intro");
jQuery not() 方法
not() 方法返回不匹配标准的所有元素。
提示:not() 方法与 filter() 相反。
下面的例子返回不带有类名 "intro" 的所有 <p> 元素:
$("p").not(".intro");



