echarts动态添加数据
数据异步加载
EChart中实现异步数据的更新非常简单,在图表初始化后不管任何时候只要通过 jQuery 等工具异步获取数据后通过 setOption 填入数据和配置项就行。
绑定数据的方式有两种,一种是写写好一些图表参数,然后数据留空,然后在异步读取数据的时候,绑定数据。还有一种就是直接异步读取数据的时候同时设置图表参数和数据绑定。
准备要加载的数据文件data.json假数据实际项目中数据是由后台传递过来的,数据内容:
{
"name":["iso","english","china","ufo","seo"],
"data":[400,200,300,100,11]
}
第一种异步加载的时候设置图表参数和绑定数据,JavaScript中的代码如下:
var container = document.getElementById('container');
// 初始化echarts对象
var myContainer = echarts.init(container);
$.get('echarts.json', function(data) {//与服务器连接成功
console.log(data);//获取到的json数据是个对象
myContainer.setOption(option = {
title:{
text:'ECharts 异步加载数据'
},
tooltip:{},
legend:{
data:['访问量']
},
xAxis:{
data:data.name
},
yAxis:{},
series:[
{
name:'访问量',
type:'line',
data:data.data
}
]
});
});
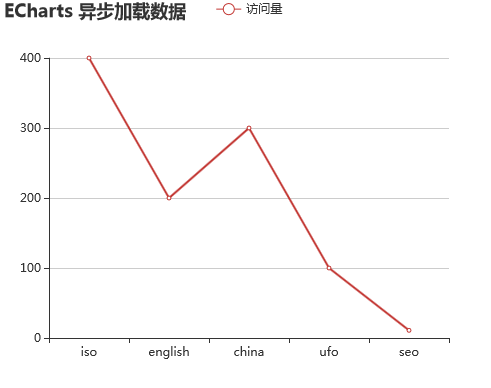
运行结果为

第二种先设置图表参数,后绑定数据。 JavaScript中的代码如下:
// 初始化echarts对象
var myContainer = echarts.init(document.getElementById('container'));
myContainer.setOption(option = {
title:{
text:'echarts异步加载数据'
},
tooltip:{},
legend:{},
xAxis:{
data:[]
},
yAxis:{},
series:[
{
name:'访问量',
type:'bar',
data:[]
}
]
});
$.get('echarts.json',function(res){
// console.log(res);
myContainer.setOption({
xAxis:{
data:res.name
},
series:[{
data:res.data
}
]
});
});
运行结果为:

Loading动画加载
//打开loading动画
myContainer.showLoading();
//加载数据函数
function bindData(){
//为了效果明显,我们做了延迟读取数据
setTimeout(function(){
//异步加载数据
$.get('echarts.json',function(res){
//获取数据后,隐藏loading动画
myContainer.hideLoading();
myContainer.setOption(option = {
title:{
text:'echartsLoading加载'
},
tooltip:{},
legend:{},
xAxis:{
data:res.name
},
yAxis:{},
series:[
{
name:'访问量',
type:'bar',
data:res.data
}
]
});
})
},2000)
}
bindData();
由于运行的动态图上传有点麻烦,在这里我截图两张图片,分别是加载前与加载后:

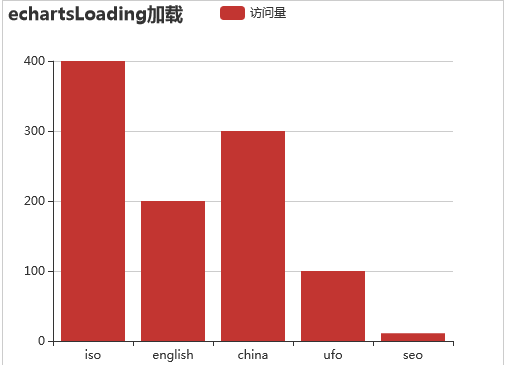
加载后图片:

数据动态实时更新
数据实时更新的代码:
var container = document.getElementById('container');
// 初始化echarts对象
var myContainer = echarts.init(container);
var base = + new Date(2018,9,30);
var oneDay = 24*3600*1000;
var date = [];
var data = [Math.random()*150];
var now = new Date(base);
var day = 30;
function addData(shift){
now = [now.getFullYear(),now.getMonth()+1,now.getDate()].join('/');
date.push(now);
data.push((Math.random()-0.5)*10+data[data.length-1]);
if (shift) {
console.log(data);
date.shift();
data.shift();
}
now = new Date(+new Date(now)+oneDay);
}
for (var i = 0; i < day; i++) {
addData();
}
//设置图标配置项
myContainer.setOption({
title:{
text:'ECharts 30天内数据实时更新'
},
xAxis:{
type:"category",
boundaryGap:false,
data:date
},
yAxis:{
boundaryGap:[0,'100%'],
type:'value'
},
series:[{
name:'成交',
type:'line',
smooth:true, //数据光滑过度
symbol:'none', //下一个数据点
stack:'a',
areaStyle:{
normal:{
color:'pink'
}
},
data:data
}]
})
setInterval(function(){
addData(true);
myContainer.setOption({
xAxis:{
data:date
},
series:[{
name:'成交',
data:data
}]
});
},1000)
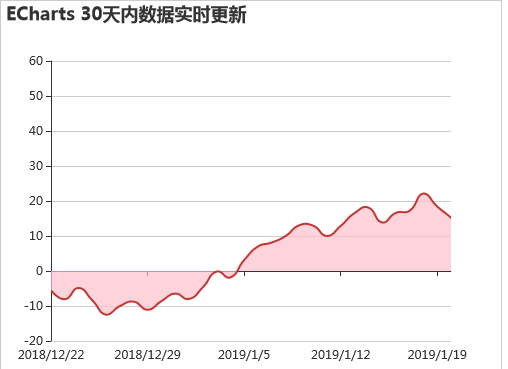
运行图

改代码是上面数据加载方式的所有页面代码,可以直接复制,编辑查看运行效果。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>echarts-异步加载数据</title> 6 <link rel="stylesheet" href="11.scss"> 7 <script type="text/javascript" src="js/echarts.js"></script> 8 <script type="text/javascript" src="js/echarts.min.js"></script> 9 <script type="text/javascript" src="jquery.min.js"></script> 10 <style> 11 #container{ 12 width: 500px; 13 height: 400px; 14 border: 1px solid #ccc; 15 /*background-color: #ccc;*/ 16 } 17 </style> 18 </head> 19 <body> 20 <div id="container"></div> 21 <!-- --> 22 <script type="text/javascript"> 23 var container = document.getElementById('container'); 24 // 初始化echarts对象 25 var myContainer = echarts.init(container); 26 27 // 第一种异步加载的时候设置图表参数和绑定数据 28 // 异步加载配置项与数据显示图表 29 /*$.get('echarts.json', function(data) {//与服务器连接成功 30 console.log(data);//获取到的json数据是个对象 31 myContainer.setOption(option = { 32 title:{ 33 text:'ECharts 异步加载数据' 34 }, 35 tooltip:{}, 36 legend:{ 37 data:['访问量'] 38 }, 39 xAxis:{ 40 data:data.name 41 }, 42 yAxis:{}, 43 series:[ 44 { 45 name:'访问量', 46 type:'line', 47 data:data.data 48 } 49 ] 50 }); 51 });*/ 52 53 // 第二种先设置图表参数,后绑定数据 54 /*myContainer.setOption(option = { 55 title:{ 56 text:'echarts异步加载数据' 57 }, 58 tooltip:{}, 59 legend:{}, 60 xAxis:{ 61 data:[] 62 }, 63 yAxis:{}, 64 series:[ 65 { 66 name:'访问量', 67 type:'bar', 68 data:[] 69 } 70 ] 71 }); 72 $.get('echarts.json',function(res){ 73 // console.log(res); 74 myContainer.setOption({ 75 xAxis:{ 76 data:res.name 77 }, 78 series:[{ 79 data:res.data 80 } 81 ] 82 }); 83 });*/ 84 /* //打开loading动画 85 myContainer.showLoading(); 86 //加载数据函数 87 function bindData(){ 88 //为了效果明显,我们做了延迟读取数据 89 setTimeout(function(){ 90 //异步加载数据 91 $.get('echarts.json',function(res){ 92 //获取数据后,隐藏loading动画 93 myContainer.hideLoading(); 94 myContainer.setOption(option = { 95 title:{ 96 text:'echartsLoading加载' 97 }, 98 tooltip:{}, 99 legend:{}, 100 xAxis:{ 101 data:res.name 102 }, 103 yAxis:{}, 104 series:[ 105 { 106 name:'访问量', 107 type:'bar', 108 data:res.data 109 } 110 ] 111 }); 112 }) 113 },2000) 114 } 115 116 bindData(); */ 117 118 //初始化echarts实例 119 var base = + new Date(2017,3,8); 120 var oneDay = 24*3600*1000; 121 var date = []; 122 var data = [Math.random()*150]; 123 var now = new Date(base); 124 var day = 30; 125 function addData(shift){ 126 now = [now.getFullYear(),now.getMonth()+1,now.getDate()].join('/'); 127 date.push(now); 128 data.push((Math.random()-0.5)*10+data[data.length-1]); 129 if (shift) { 130 console.log(data); 131 date.shift(); 132 data.shift(); 133 } 134 now = new Date(+new Date(now)+oneDay); 135 } 136 137 for (var i = 0; i < day; i++) { 138 addData(); 139 } 140 //设置图标配置项 141 myContainer.setOption({ 142 title:{ 143 text:'ECharts 30天内数据实时更新' 144 }, 145 xAxis:{ 146 type:"category", 147 boundaryGap:false, 148 data:date 149 }, 150 yAxis:{ 151 boundaryGap:[0,'100%'], 152 type:'value' 153 }, 154 series:[{ 155 name:'成交', 156 type:'line', 157 smooth:true, //数据光滑过度 158 symbol:'none', //下一个数据点 159 stack:'a', 160 areaStyle:{ 161 normal:{ 162 color:'red' 163 } 164 }, 165 data:data 166 }] 167 }) 168 setInterval(function(){ 169 addData(true); 170 myContainer.setOption({ 171 xAxis:{ 172 data:date 173 }, 174 series:[{ 175 name:'成交', 176 data:data 177 }] 178 }); 179 },1000) 180 </script> 181 </body> 182 </html>



