2018年web最新面试知识点总结
00、行内元素有哪些?块级元素有哪些? 空(void)元素有那些?
行内元素:a b span img input select strong
块级元素:div ul ol li dl dt dd h1 h2 h3 h4 p 等
空元素:1.<link rel="stylesheet" type="text/css" href="">
·· 2、<img src="">
<meta>、<br>、<hr>
1、css3有哪些新特性?
CSS3 实现圆角(border-radius:8px;),阴影(box-shadow:10px),对文字加特效(text-shadow),线性渐变(gradient),旋转(transform) transform:rotate(9deg) scale(0.85,0.90) translate(0px,-30px) skew(-9deg,0deg);//旋转,缩放,定位,倾斜增加了更多的 css 选择器
多背景rgba
2、简述一下src与href的区别
href 是指向网络资源所在位置,建立和当前元素(锚点)或当前文档(链接)之间的链接,用于超链接。
src是指向外部资源的位置,指向的内容将会嵌入到文档中当前标签所在位置;在请求src资源时会将其指向的资源下载并应用到文档内,例如js脚本,img图片和frame等元素。 当浏览器解析到该元素时,会暂停其他资源的下载和处理,直到将该资源加载、编译、执行完毕,图片和框架等元素也如此,类似于将所指向资源嵌入当前标签内。这也是为什么将js脚本放在底部而不是头部。
3、浏览器的内核分别是什么?
IE: trident内核 Firefox:gecko内核 Safari:webkit内核 Opera:以前是presto内核,Opera现已改用Google Chrome的Blink内核 Chrome:Blink(基于webkit,Google与Opera Software共同开发)
4、支持HTML5新标签
1)IE8/IE7/IE6支持通过 document.createElement 方法产生的标签,可以利用这一特性让这些浏览器支持 HTML5 新标签,浏览器支持新标签后,还需要添加标签默认的样式;
2)当然最好的方式是直接使用成熟的框架、使用最多的是 html5shim 框架
<!--[if lt IE 9]> <![endif]-->
5、如何区分 HTML 和 HTML5?
1)、在文档类型声明上不同: HTML是很长的一段代码,很难记住,而HTML5却只有简简单单的声明,方便记忆。
2)、在结构语义上不同: HTML:没有体现结构语义化的标签,通常都是这样来命名的<div id="header"></div>
6、页面导入样式时,使用link和@import有什么区别?
1)link属于XHTML标签,而@import是css提供的;
2)页面被加载时,link会同时被加载,而@import引用的css会等到页面被加载完再加载;
3)@import只在IE5以上才能识别,而link是XHTML标签,无兼容问题;
4)link方式的样式的权重高于@import的权重。
7、h5中Web存储
特性
设置、读取方便
容量较大,sessionStorage约5M、localStorage约20M
只能存储字符串,可以将对象JSON.stringify() 编码后存储
window.sessionStorage
生命周期为关闭浏览器窗口
在同一个窗口下数据可以共享
window.localStorage
永久生效,除非手动删除
可以多窗口共享
方法
setItem(key, value) 设置存储内容
getItem(key) 读取存储内容
removeItem(key) 删除键值为key的存储内容
clear() 清空所有存储内容
key(n) 以索引值来获取存储内容
8. 如何用原生js给一个按钮绑定两个onclick事件?
Var btn=document.getElementById(‘btn’); //事件监听 绑定多个事件
var btn4 = document.getElementById("btn4");
btn4.addEventListener("click",hello1);
btn4.addEventListener("click",hello2);
9.请描述一下 cookies sessionStorage和localstorage区别
相同点:都存储在客户端
不同点:1.存储大小 · cookie数据大小不能超过4k。
· sessionStorage和localStorage 虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。
2.有效时间 · localStorage 存储持久数据,浏览器关闭后数据不丢失除非主动删除数据;
· sessionStorage 数据在当前浏览器窗口关闭后自动删除。 · cookie 设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭
3. 数据与服务器之间的交互方式 · cookie的数据会自动的传递到服务器,服务器端也可以写cookie到客户端
· sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存
10.编写一个方法去掉数组里面 重复的内容
var arr=[1,2,3,4,5,1,2,3] 一个数组去重的简单实现
var arr = ['abc','abcd','sss','2','d','t','2','ss','f','22','d']; //定义一个新的数组
var s = []; //遍历数组
for(var i = 0;i<arr.length;i++){
if(s.indexOf(arr[i]) == -1){
//判断在s数组中是否存在,不存在则push到s数组中
s.push(arr[i]);
}
}
console.log(s);
11、xml和json的区别,
1)、JSON相对于XML来讲,数据的体积小,传递的速度更快些 ·
2)、JSON与JavaScript的交互更加方便,更容易解析处理,更好的数据交互
3)、XML对数据描述性比较好; · JSON的速度要远远快于XML
12.box-sizing常用的属性有哪些?分别有什么作用?
属性值 · box-sizing:content-box
· box-sizing:border-box
· box-sizing:inherit content-box ·
这是box-sizing的默认属性值 · 是CSS2.1中规定的宽度高度的显示行为 · 在CSS中定义的宽度和高度就对应到元素的内容框 · 在CSS中定义的宽度和高度之外绘制元素的内边距和边框 border-box · 在CSS中微元素设定的宽度和高度就决定了元素的边框盒 · 即为元素在设置内边距和边框是在已经设定好的宽度和高度之内进行绘制 · CSS中设定的宽度和高度减去边框和内间距才能得到元素内容所占的实际宽度和高度 (Q1)box-sizing: content-box|border-box|inherit; (Q2)content-box:宽度和高度分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距和边框(元素默认效果)。 border-box:元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
13、undefined与null的区别:
null: Null类型,代表“空值”,代表一个空对象指针,使用typeof运算得到 “object”,所以你可以认为它是一个特殊的对象值。
undefined: Undefined类型,当一个声明了一个变量未初始化时,得到的就是undefined
14、http 和 https 有何区别?如何灵活使用?
http是HTTP协议运行在TCP之上。所有传输的内容都是明文,客户端和服务器端都无法验证对方的身份。
https是HTTP运行在SSL/TLS之上,SSL/TLS运行在TCP之上。所有传输的内容都经过加密,加密采用对称加密,但对称加密的密钥用服务器方的证书进行了非对称加密。此外客户端可以验证服务器端的身份,如果配置了客户端验证,服务器方也可以验证客户端的身份。
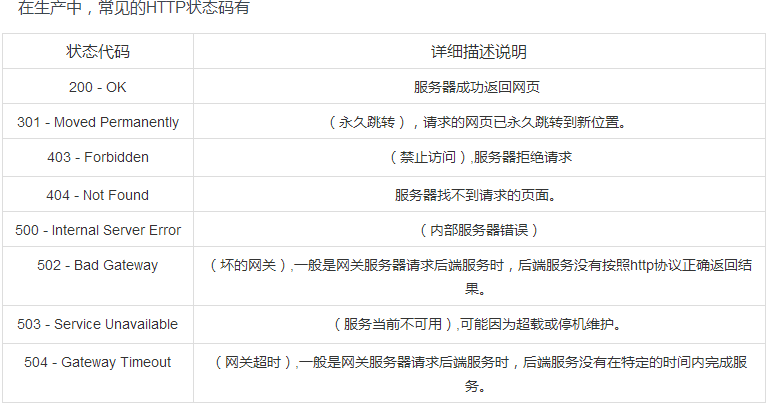
15、常见的HTTP状态码
1XX 类别:informational 信息性状态码
原因短语:接收的请求正在处理
2XX 类别:success 成功状态码
原因短语:请求正常处理完毕
3XX 类别:redirection 重定向状态码
原因短语:需要进行附加操作以完成请求
4XX 类别:client error 客户端错误状态码
原因短语:服务器无法处理请求
5XX 类别:server error 服务器错误状态码
原因短语:服务器处理请求出错
2开头 (请求成功)表示成功处理了请求的状态代码。
200 (成功) 服务器已成功处理了请求。 通常,这表示服务器提供了请求的网页。
201 (已创建) 请求成功并且服务器创建了新的资源。
202 (已接受) 服务器已接受请求,但尚未处理。
203 (非授权信息) 服务器已成功处理了请求,但返回的信息可能来自另一来源。
204 (无内容) 服务器成功处理了请求,但没有返回任何内容。
205 (重置内容) 服务器成功处理了请求,但没有返回任何内容。
206 (部分内容) 服务器成功处理了部分 GET 请求。
3开头 (请求被重定向)表示要完成请求,需要进一步操作。 通常,这些状态代码用来重定向。
300 (多种选择) 针对请求,服务器可执行多种操作。 服务器可根据请求者 (user agent) 选择一项操作,或提供操作列表供请求者选择。
301 (永久移动) 请求的网页已永久移动到新位置。 服务器返回此响应(对 GET 或 HEAD 请求的响应)时,会自动将请求者转到新位置。
302 (临时移动) 服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。
303 (查看其他位置) 请求者应当对不同的位置使用单独的 GET 请求来检索响应时,服务器返回此代码。
304 (未修改) 自从上次请求后,请求的网页未修改过。 服务器返回此响应时,不会返回网页内容。
305 (使用代理) 请求者只能使用代理访问请求的网页。 如果服务器返回此响应,还表示请求者应使用代理。
307 (临时重定向) 服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。
4开头 (请求错误)这些状态代码表示请求可能出错,妨碍了服务器的处理。
400 (错误请求) 服务器不理解请求的语法。
401 (未授权) 请求要求身份验证。 对于需要登录的网页,服务器可能返回此响应。
403 (禁止) 服务器拒绝请求。
404 (未找到) 服务器找不到请求的网页。
405 (方法禁用) 禁用请求中指定的方法。
406 (不接受) 无法使用请求的内容特性响应请求的网页。
407 (需要代理授权) 此状态代码与 401(未授权)类似,但指定请求者应当授权使用代理。
408 (请求超时) 服务器等候请求时发生超时。
409 (冲突) 服务器在完成请求时发生冲突。 服务器必须在响应中包含有关冲突的信息。
410 (已删除) 如果请求的资源已永久删除,服务器就会返回此响应。
411 (需要有效长度) 服务器不接受不含有效内容长度标头字段的请求。
412 (未满足前提条件) 服务器未满足请求者在请求中设置的其中一个前提条件。
413 (请求实体过大) 服务器无法处理请求,因为请求实体过大,超出服务器的处理能力。
414 (请求的 URI 过长) 请求的 URI(通常为网址)过长,服务器无法处理。
415 (不支持的媒体类型) 请求的格式不受请求页面的支持。
416 (请求范围不符合要求) 如果页面无法提供请求的范围,则服务器会返回此状态代码。
417 (未满足期望值) 服务器未满足"期望"请求标头字段的要求。
5开头(服务器错误)这些状态代码表示服务器在尝试处理请求时发生内部错误。 这些错误可能是服务器本身

16、如何理解闭包?
1、定义和用法:当一个函数的返回值是另外一个函数,而返回的那个函数如果调用了其父函数内部的其它变量,如果返回的这个函数在外部被执行,就产生了闭包。
2、表现形式:使函数外部能够调用函数内部定义的变量。
3、实例如下: (1)、根据作用域链的规则,底层作用域没有声明的变量,会向上一级找,找到就返回,没找到就一直找,直到window的变量,没有就返回undefined。这里明显count 是函数内部的flag2 的那个count 。
var count=10; //全局作用域 标记为flag1
function add(){
var count=0; //函数全局作用域 标记为flag2
return function(){
count+=1; //函数的内部作用域
alert(count);
}
}
var s = add() s();//输出1
s();//输出2
4、变量的作用域 要理解闭包,首先必须理解Javascript特殊的变量作用域。
变量的作用域分类:全局变量和局部变量。
特点: 1、函数内部可以读取函数外部的全局变量;在函数外部无法读取函数内的局部变量。
2、函数内部声明变量的时候,一定要使用var命令。如果不用的话,你实际上声明了一个全局变量!
5、使用闭包的注意点
1)滥用闭包,会造成内存泄漏:由于闭包会使得函数中的变量都被保存在内存中,内存消耗很大,所以不能滥用闭包,否则会造成网页的性能问题,在IE中可能导致内存泄露。解决方法是,在退出函数之前,将不使用的局部变量全部删除。
2)会改变父函数内部变量的值。所以,如果你把父函数当作对象(object)使用,把闭包当作它的公用方法(Public Method),把内部变量当作它的私有属性(private value),这时一定要小心,不要随便改变父函数内部变量的值
17、h5新特性
HTML5新特性 —— 新特性
(1)新的语义标签和属性 (2)表单新特性 (3)视频和音频 (4)Canvas绘图 (5)SVG绘图 (6)地理定位 (7)拖放API
18、$(document).ready()方法和window.onload有什么区别?
(1)、window.onload方法是在网页中所有的元素(包括元素的所有关联文件)完全加载到浏览器后才执行的。
(2)、$(document).ready() 方法可以在DOM载入就绪时就对其进行操纵,并调用执行绑定的函数
19、 jquery中$.get()提交和$.post()提交有区别吗?
相同点:都是异步请求的方式来获取服务端的数据;
异同点:
1、请求方式不同:$.get() 方法使用GET方法来进行异步请求的。$.post() 方法使用POST方法来进行异步请求的。
2、参数传递方式不同:get请求会将参数跟在URL后进行传递,而POST请求则是作为HTTP消息的实体内容发送给Web服务器的,这种传递是对用户不可见的。
3、数据传输大小不同:get方式传输的数据大小不能超过2KB 而POST要大的多
4、安全问题: GET 方式请求的数据会被浏览器缓存起来,因此有安全问题。



