js实现事件监听与阻止监听传播
监听事件:
使用attachEvent(用于IE)和addEventListener(用于谷歌、火狐)时则可以实现多个事件处理函数的调用
1.下面都是dom对象的方法,可以实现一种事件绑定多个事件处理函数
方法一
obj = document.getElementById("testdiv");
obj.onclick=function(){alert('1');};
obj.onclick=function(){alert('2');};
obj.onclick=function(){alert('3');};
// 当使用上边三句话进行事件绑定的时候,很明显当点击ID为testdiv对象时,只能执行//最后一句脚本。因为onclick作为一个事件处理对象,只能赋一个值,后面的赋值自动覆//盖前面的
方法二:
obj = document.getElementById("testdiv");
obj.attachEvent('onclick',function(){{alert('1');});
obj.attachEvent('onclick',function(){{alert('2');});
obj.attachEvent('onclick',function(){{alert('3');});//点击时,三个方法都会执行
obj = document.getElementById("testdiv");
obj.addEventListener('click',function(){{alert('1');},false);
obj.addEventListener('click',function(){{alert(2');},false);
obj.addEventListener('click',function(){{alert('3');},false);//点击时,三个方法都会执行
注意:.绑定时间时,attachEvent必须带on,如onclick,onmouseover等,而addEventListener不能带on,如click,mouseover。这个区别在以上代码中可见。
2.attachEvent仅需要传递两个参数,而addEventListener需要传递三个参数,这里牵扯到“事件流”的概念。侦听器在侦听时有三个阶段:捕获阶段、目标阶段和冒泡阶段。顺序为:捕获阶段(根节点到子节点检查是否调用了监听函数)→目 标阶段(目标本身)→冒泡阶段(目标本身到根节点)。此处的参数确定侦听器是运行于捕获阶段、目标阶段还是冒泡阶段
兼容性写法;
function addEvent(obj,ev,fn){
if (obj.addEventListener) {
obj.addEventListener(ev,fn,false);
// obj.addEventListener('click',function(){},false);//写法
}else{
obj.atteachEvent('on'+ev,fn);
// obj.atteachEvent('onclick',function(){});
}
}
用法:
var addEvent = (function () {
if (document.addEventListener) {
return function (el, type, fn) {
if (el.length) {
for (var i = 0; i && el.length; i++) {
addEvent(el[i], type, fn);
}
} else {
el.addEventListener(type, fn, false);
}
};
} else {
return function (el, type, fn) {
if (el.length) {
for (var i = 0; i && el.length; i++) {
addEvent(el[i], type, fn);
}
} else {
el.attachEvent('on' + type, function () {
return fn.call(el, window.event);
});
}
};
}
})();
阻止事件监听:
stopPropagation:该方法将停止事件的传播,阻止它被分派到其他 Document 节点。在事件传播的任何阶段都可以调用它。注意,虽然该方法不能阻止同一个 Document 节点上的其他事件句柄被调用,但是它可以阻止把事件分派到其他节点。
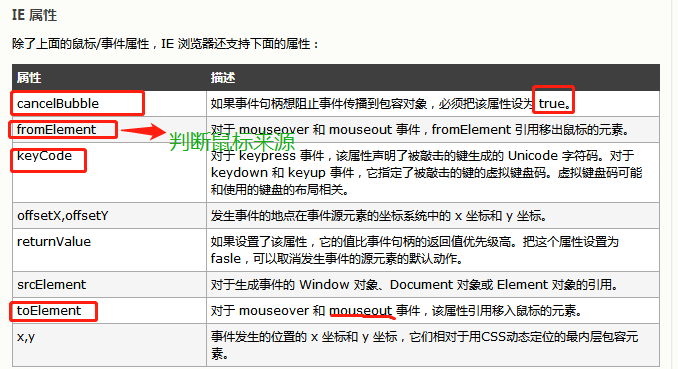
cancelBubble:IE阻止事件冒泡
document.getElementById('boximg').onmouseover = function(ev){
event = ev || window.event;
// relatedTarget获取鼠标源
var frm = event.relatedTarget || event.fromElement;//判断鼠标来自那个元素
if (event.stopPropagation) {//
event.stopPropagation();
}else{
event.cancelBubble = true;//IE阻止事件冒泡
}
}
总结:
1、解除相应的监听绑定 btn5.removeEventListener("click",hello2);
2、
封装事件监听
//绑定监听事件
function addEventHandler(target,type,fn){
if(target.addEventListener){
target.addEventListener(type,fn);
}else{
target.attachEvent("on"+type,fn);
}
}
//移除监听事件
function removeEventHandler(target,type,fn){
if(target.removeEventListener){
target.removeEventListener(type,fn);
}else{
target.detachEvent("on"+type,fn);
}
}
涉及知识点有: