javascript中ajax的四大步骤
原生js中ajax写法一:
function ajaxys(){
//1、 创建xhr对象
var xhr = new XMLHttpRequest();//XMLHttpRequest()
// 2、打开浏览器的连接
xhr.open('get','112.json',true);
// 3、请求发送给服务器,对于get来说send里的参数为空或者null
xhr.send();//或者xhr.send(null)
// 4、判断服务器的状态,若准备就绪,就去获取数据
xhr.onreadystatechange = function(){
if (xhr.readyState == 4) {//证明服务器已经准备就绪
if (xhr.status == 200) {//页面请求成功
// var txt = xhr.responseText;//表示取出数据
document.getElementById('boxs').innerHTML = xhr.responseText;//表示取出数据,并把数据复制给boxs
}
}
}
}
//当点击btn按钮时触发对ajax的请求
$('#btn').click(function(){
ajaxys();//执行ajax的请求
});
原生js中写ajax的方法二:(利用回调函数callback)
//先声明一个异步请求对象
var xmlHttpReg = null;
function ajax() {
if (window.ActiveXObject) {//如果是IE
xmlHttpReg = new ActiveXObject("Microsoft.XMLHTTP");
} else if (window.XMLHttpRequest) {
xmlHttpReg = new XMLHttpRequest(); //实例化一个xmlHttpReg
}
//如果实例化成功,就调用open()方法,就开始准备向服务器发送请求
if (xmlHttpReg != null) {
xmlHttpReg.open("get", "checknumber.php?type="+gametype+"&round="+gameroundno, true);
xmlHttpReg.send();
xmlHttpReg.onreadystatechange = doResult; //设置回调函数
}
}
//设定函数doResult(),便于调用
function doResult() {
if (xmlHttpReg.readyState == 4 && xmlHttpReg.status == 200) {//4代表执行完成
document.getElementById("content").innerHTML = xmlHttpReg.responseText;
}
}
原生的js的ajax写法主要有三点:
1、创建异步请求对象 : 异步请求对象要兼顾IE和标准的浏览器
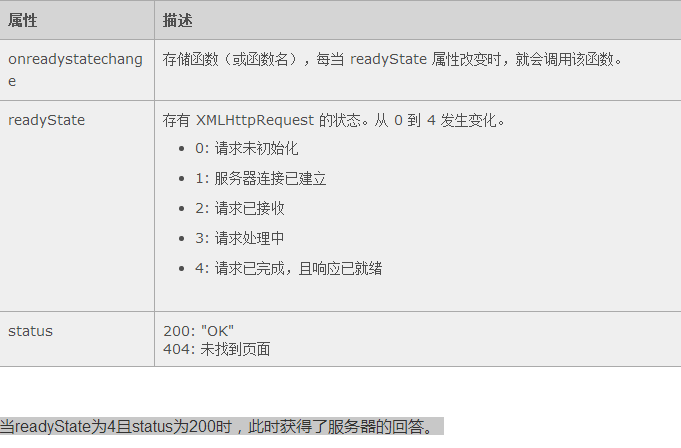
3、状态与响应