css中display:none与visibility: hidden的区别
display: none; 隐藏元素,不占用其本来空间------对应元素显示用的是display:block;
visibility: hidden;元素隐藏,占用其本来的页面空间---------对应隐藏内容显示用visibility: visible;
可视
visibility:hidden/visible/inherit/initial;
visible:元素可视;
hidden:元素不可视(仍占用空间)
inherit:继承父元素的可视性
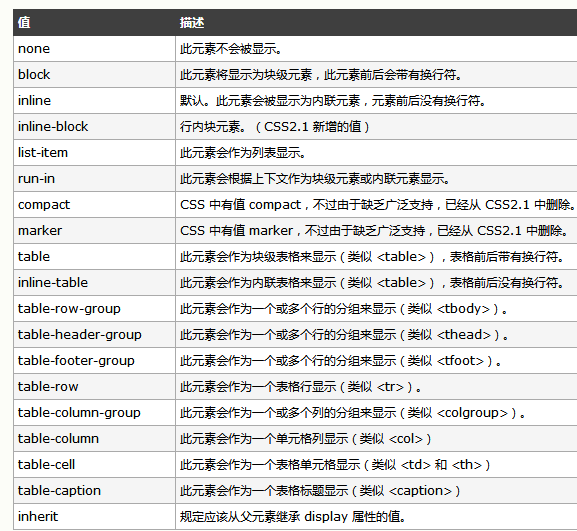
display:inline-block/block/none/