css实现文本超出两行隐藏
当文字显示超出两行时,多余部分文字隐藏,用到的css属性如下代码
display: -webkit-box; text-overflow: ellipsis; overflow: hidden; -webkit-box-orient: vertical; -webkit-line-clamp: 2;//当属性值为3,表示超出3行隐藏
demo
.xsConInfo{
float: left;
width: 100%;
line-height: 25px!important;
display: -webkit-box;
text-overflow: ellipsis;
overflow: hidden;
-webkit-box-orient:vertical;
-webkit-line-clamp:2;
}
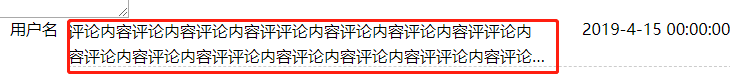
效果如下::