SweetAlert插件
网址 www.jq22.com
https://github.com/lipis/bootstrap-sweetalert
https://www.bootcdn.cn/jquery/ js 网络路径
路径引入问题

css 注意顺序
<link href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}" rel="stylesheet">
<link href="{% static 'sw/sweetalert.css' %}" rel="stylesheet">
下边是在上边的前提下执行的
js 注意顺序
<script src="{% static 'js/jquery.js' %}"></script>
<script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script>
<script src="{% static 'sw/sweetalert.min.js' %}"></script>
<script src="{% static 'js/jquery.cookie.js' %}"></script>
jquery.js --》 jquery.cookie.js
jquery.js --》 bootstrap-3.3.7-dist --》 sweetalert.min.js
home.html 文件
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Template</title>
<link href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}" rel="stylesheet">
<link href="{% static 'sw/sweetalert.css' %}" rel="stylesheet">
</head>
<body>
<h1>欢迎光临24期教室</h1>
<button class="btn btn-danger">编辑</button>
{#<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script> 网络路径#}
<script src="{% static 'js/jquery.js' %}"></script>
<script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script>
<script src="{% static 'sw/sweetalert.min.js' %}"></script>
<script>
$(".btn-danger").on("click", function () {
swal({
title: "你确定要删除吗?",
text: "删除可就找不回来了哦!",
type: "warning",
showCancelButton: true,
confirmButtonClass: "btn-danger",
confirmButtonText: "删除",
cancelButtonText: "取消",
closeOnConfirm: false
},
function () {
//{#var deleteId = $(this).parent().parent().attr("data_id");#}
var deleteId = 1;
$.ajax({
url: "/delete_book/",
{#发送请求路径#}
type: "post",
{#说明请求方式#}
data: {"book_id": deleteId,"csrfmiddlewaretoken":'{{ csrf_token }}'},
{#中间件,页面设置认证#}
success: function (data) {
console.log(data);
{#接收函数返回的返回值#}
if (data.status === 1000) {
swal("删除成功!", "你可以准备跑路了!", "success");
} else {
swal("删除失败", "你可以再尝试一下!", "error")
}
}
})
});
})
</script>
</body>
</html>
views.py文件
from django.shortcuts import render,HttpResponse,redirect
from django.http import JsonResponse
# Create your views here.
def home(request):
return render(request,"home.html")
def delete_book(request):
if request.method == "POST":
ret_data = {"status":None,"msg":None}
book_id = request.POST.get("book_id")
print(book_id)
if book_id == "1":
ret_data["status"] = 1000
else:
ret_data["status"] = 1001
return JsonResponse(ret_data)
#返回json数据类型
urls.py文件
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^home/', views.home,name="home"),
url(r'^delete_book/', views.delete_book,name="delete_book"),
]
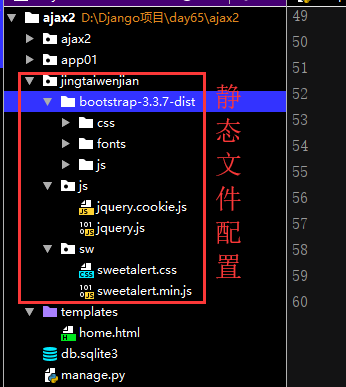
settings设置静态文件
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR,"jingtaiwenjian")
]
执行流程
先http://127.0.0.1/home/请求页----返回home.html文件内容 ---点击button按钮----触发点击事件----执行$(".btn-danger")内容 --- 触发ajax事件 ----- url发送请求路径给浏览器 ---浏览器请求函数---- 函数执行并返回给ajax一个字典 ----根据字典取值判断,执行效果


