canvas绘制直线
HTML5 <canvas>元素用于图形的绘制,该元素只是图形容器,必须使用javascript脚本绘制图形
创建一个画布:
<canvas id="myCanvas" width="200" height="100">您的浏览器该升级了</canvas>
默认情况下,<canvas>元素没有边框和内容
绘图开始首先要获取绘图对象
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d")
getContext("2d")对象是内建的HTML5对象,拥有多种绘制路径、矩形、圆形等方法。
canvas绘制直线
moveTo(x,y)定义线条开始坐标
lineTo(x,y)定义线条结束坐标
也可以用beginPath()方法来开始一段新的路径,此时可以不用moveTo(x,y)直接用lineTo(x,y)
lineWidth属性定义线条的宽度
strokeStyle属性定义线条颜色
stroke()绘制线条
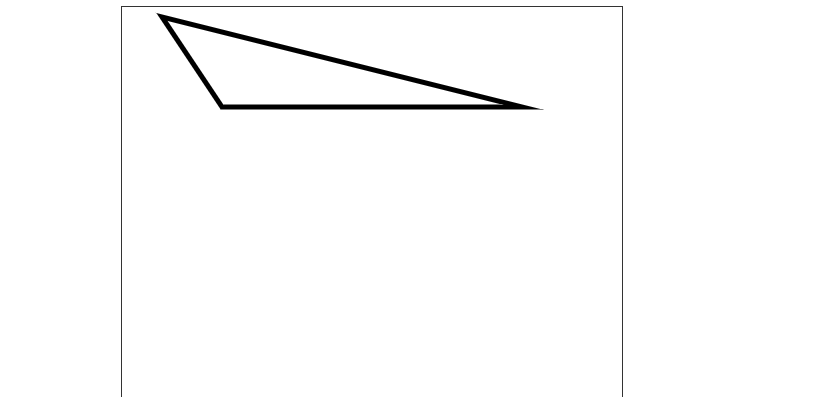
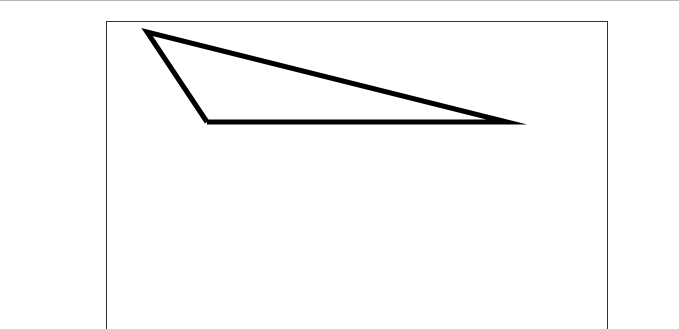
注意:lineTo(x,y)可以定义结束坐标,用这个方法关闭路径会有瑕疵,一般我们用closePath()方法自动关闭路径这样没有瑕疵
lineTo(x,y)关闭路径如下图所示:

closePath(x,y)关闭路径如下图所示