Vue开发中遇到的问题及解决方案
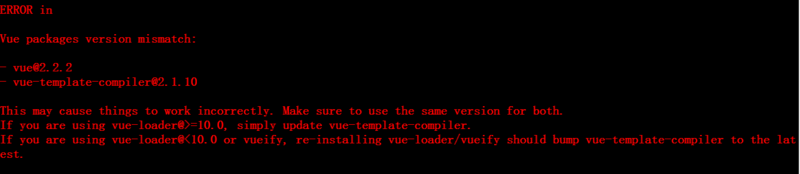
问题一:npm run dev的时候控制台报错Vue packages version mismatch,如下面

可是检查package.json文件里vue和vue-template-compiler的版本确是一样的
解决方案:把package-lock.json和node_modules这两个文件彻底删除然后再重新npm install
问题二:路由跳转前的钩子容易出现死循环,例如
router.beforeEach((to, from, next) => {
let url = 'http://10.2.149.109/permission/getPagePermission';
let data={
pagename:to.name,
}
axios.get(url,{params: data}).then((response)=>{
if(!response.data.Status){
return next({path:'/prompt'})
}
return next()
})
})
next()直接跳转到to.path路径,没有再执行一遍beforeEach导航钩子,而 next({path:'/prompt'})路由跳转的时候还执行一遍beforeEach导航钩子,所以上面出现死循环;
解决方案如下:
router.beforeEach((to, from, next) => {
let url = 'http://10.2.149.106:9897/permission/getPagePermission';
let data={
pagename:to.name,
}
if(data.pagename=="prompt"){
next(); //避免出现死循环
}else{
axios.get(url,{params: data}).then((response)=>{
if(!response.data.Status){
return next({path:'/prompt'})
}
return next()
})
}
})






