Devops 开发运维高级篇之微服务持续集成代码上传和代码检查
Devops 开发运维高级篇之微服务持续集成代码上传和代码检查
微服务持续集成(1)-项目代码上传到Gitlab
微服务持续集成(2)-从Gitlab拉取项目源码
微服务持续集成(3)-提交到SonarQube代码审查
微服务持续集成(1)-项目代码上传到Gitlab
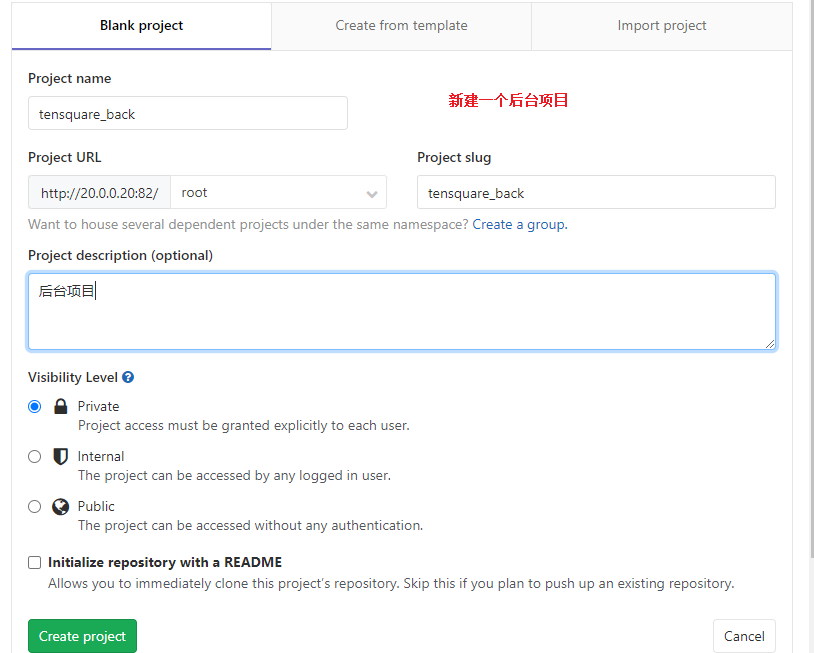
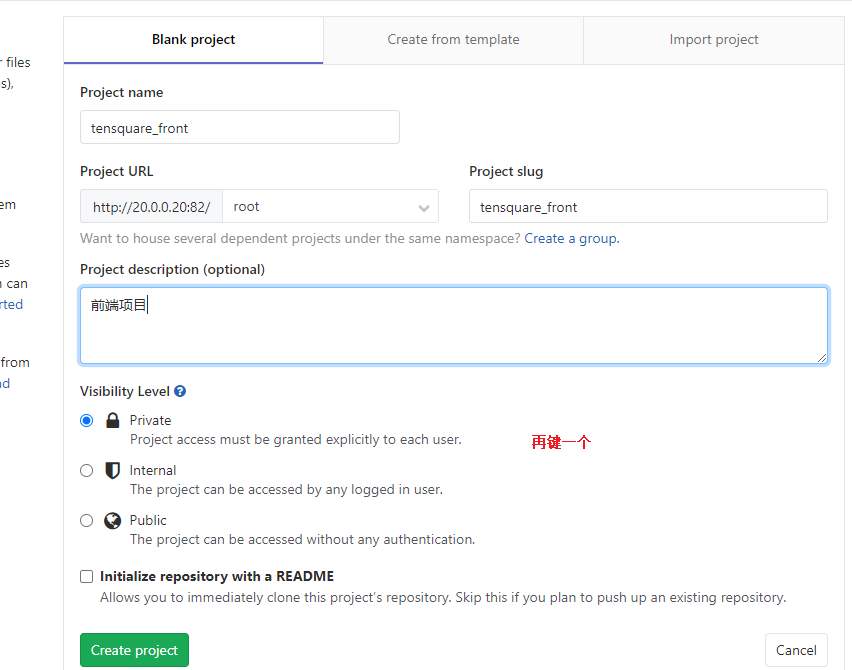
现在gitlab创建两个项目:


然后先做后端提交
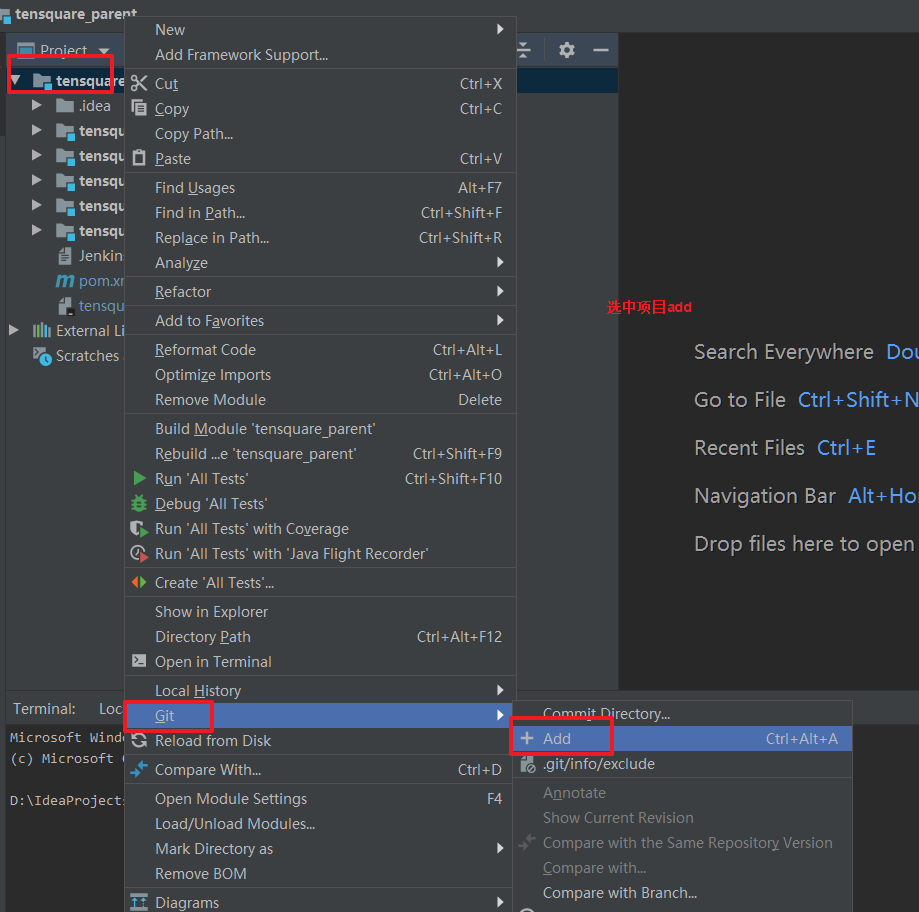
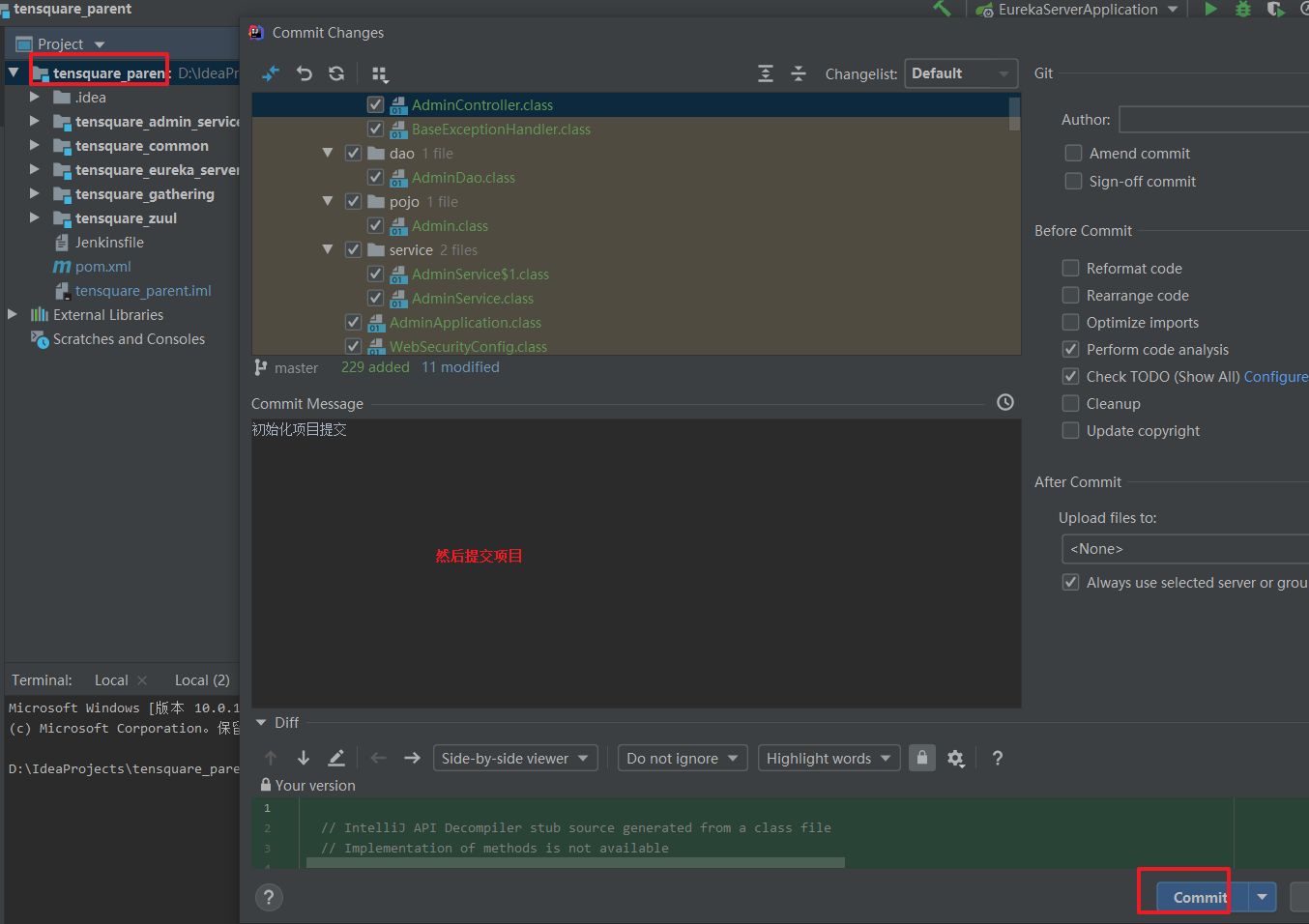
后端项目先提交到本地git


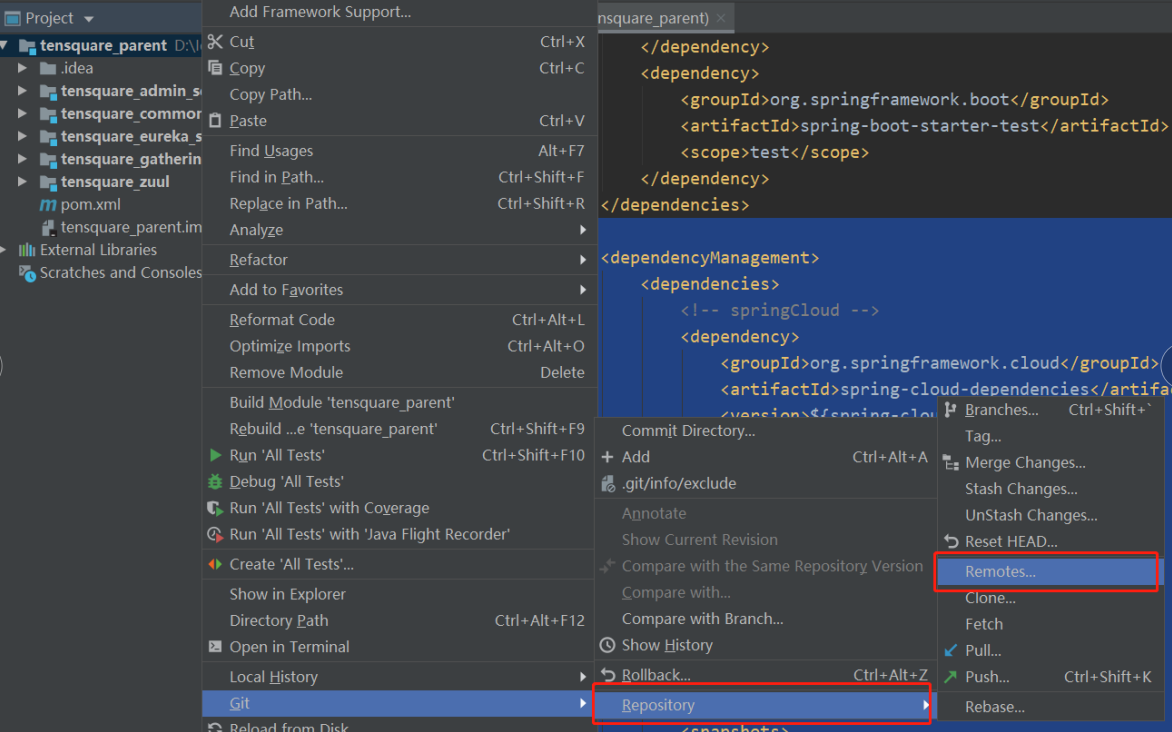
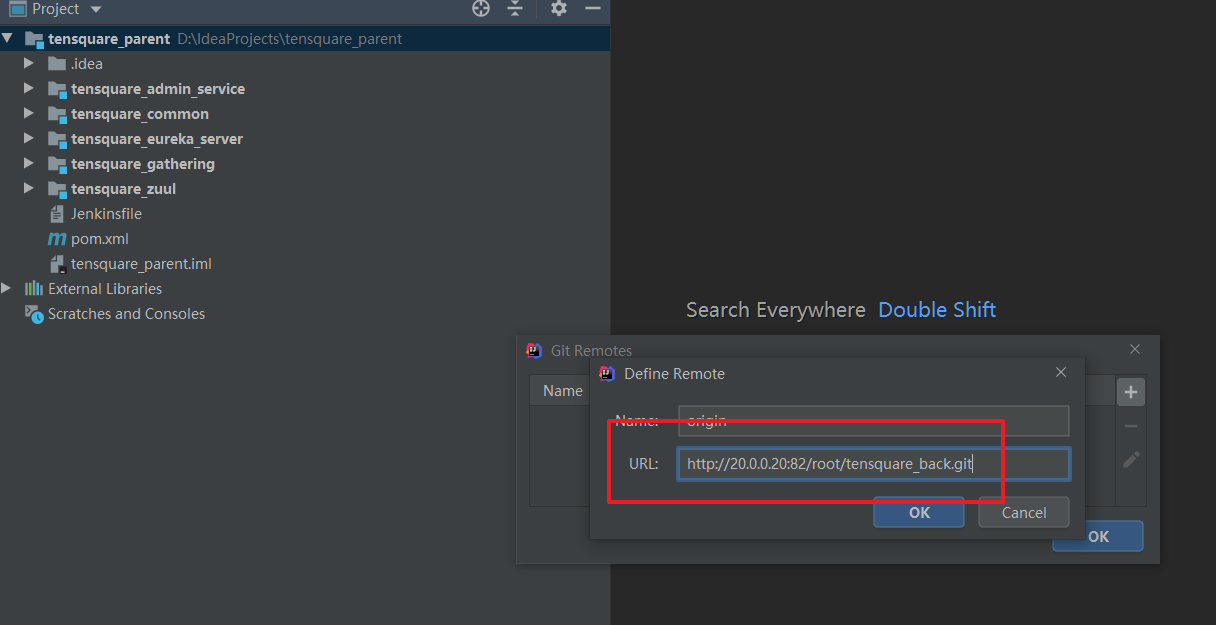
然后新定义远程仓库地址:


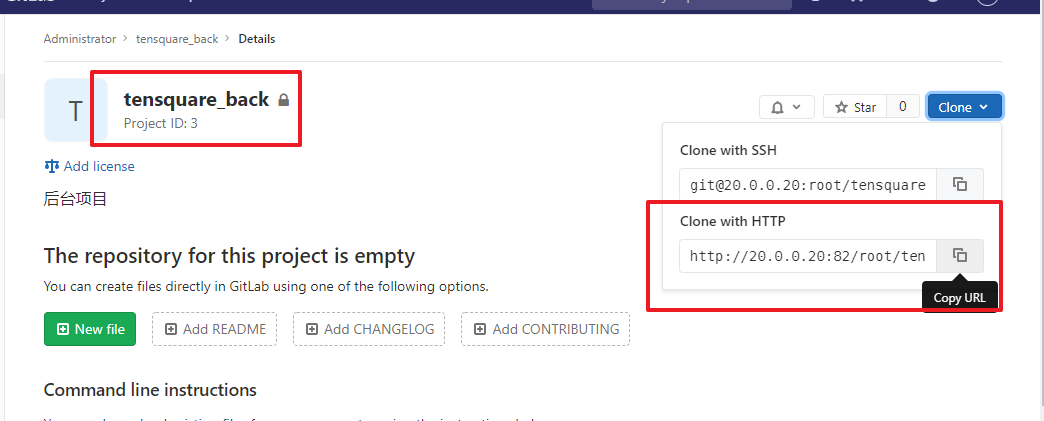
复制gitlab中tensquare_back项目中http的URL

提交完查看gitlab:

然后再做下一步:
Windows本地安装TortoiseGit(小乌龟)用来提交前端项目代码


都是默认下一步:
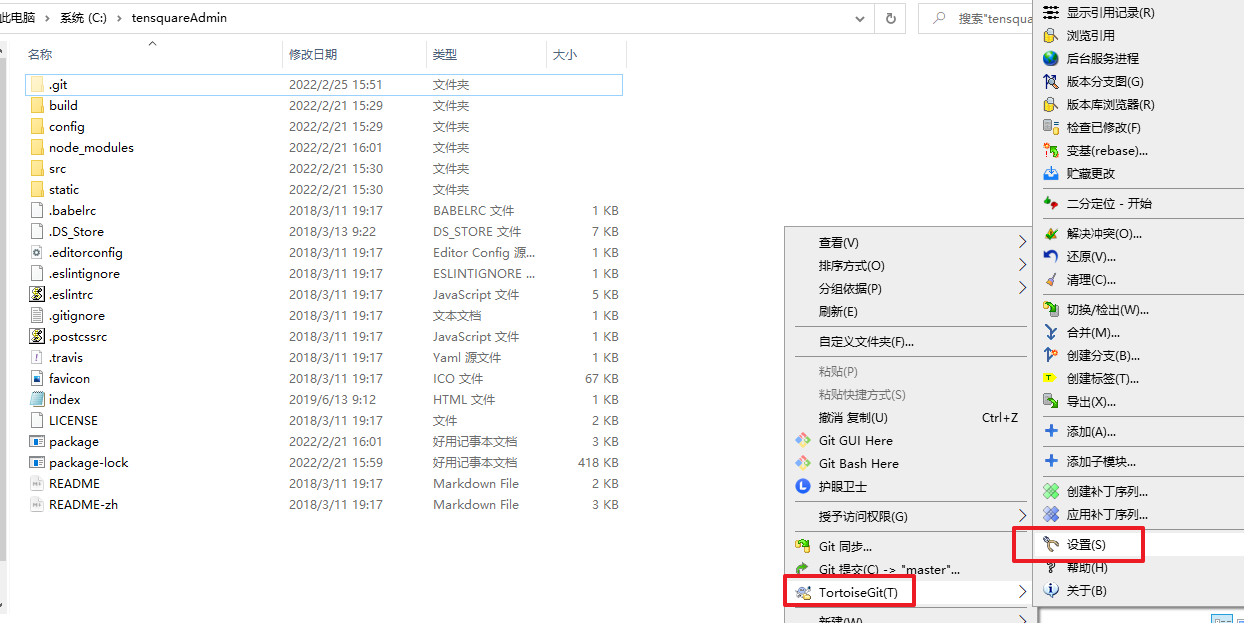
然后打开项目目录:右击设置:

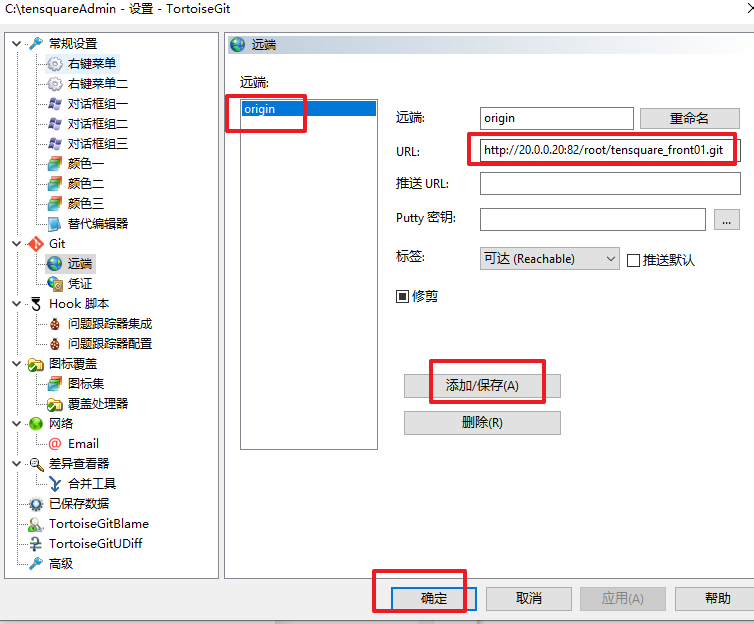
右击小乌龟git打开设置提交远程URL(前端项目的URL)http的

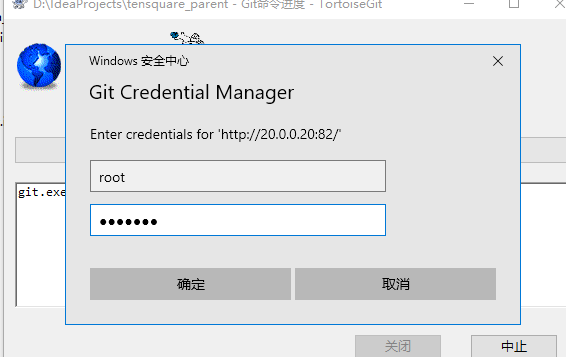
确定后就push


然后查看gitlab的tensquare_front1项目,刷新看一下。
微服务持续集成(2)-从Gitlab拉取项目源码
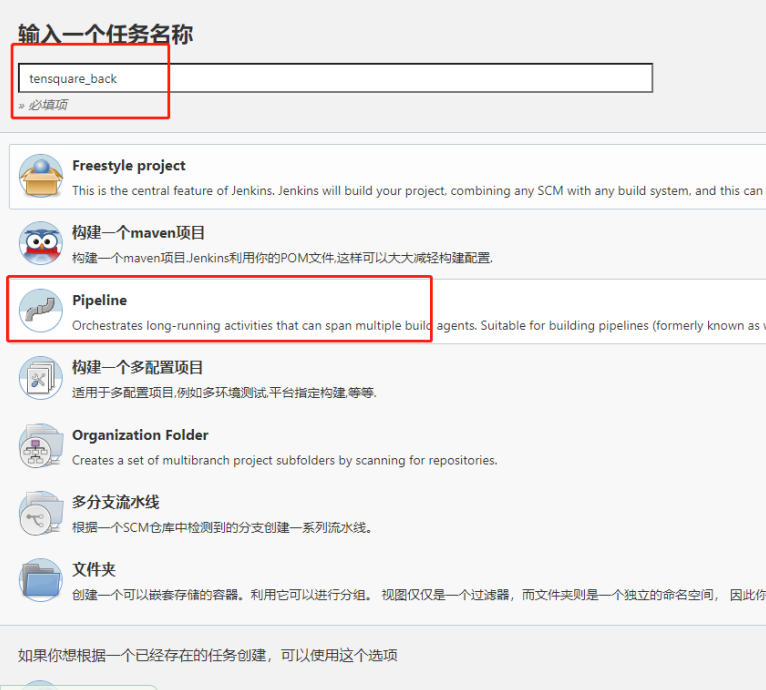
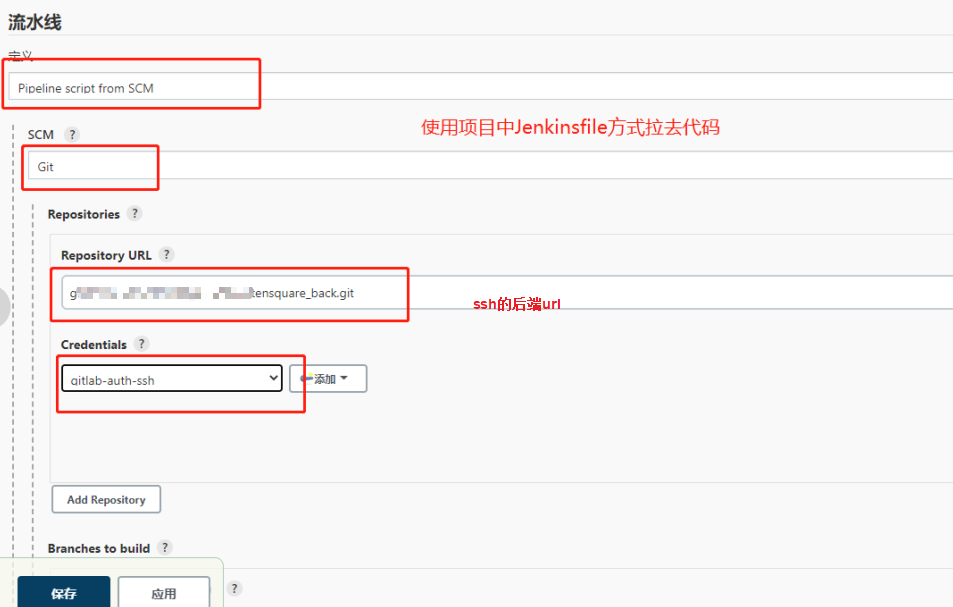
在jenkins里创建一个任务


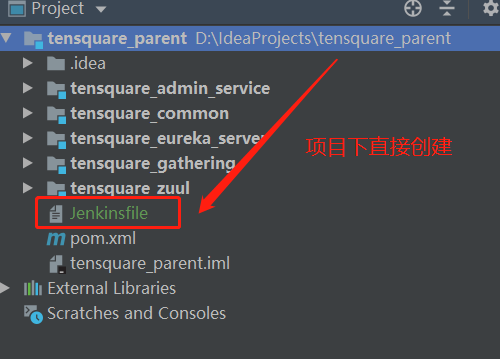
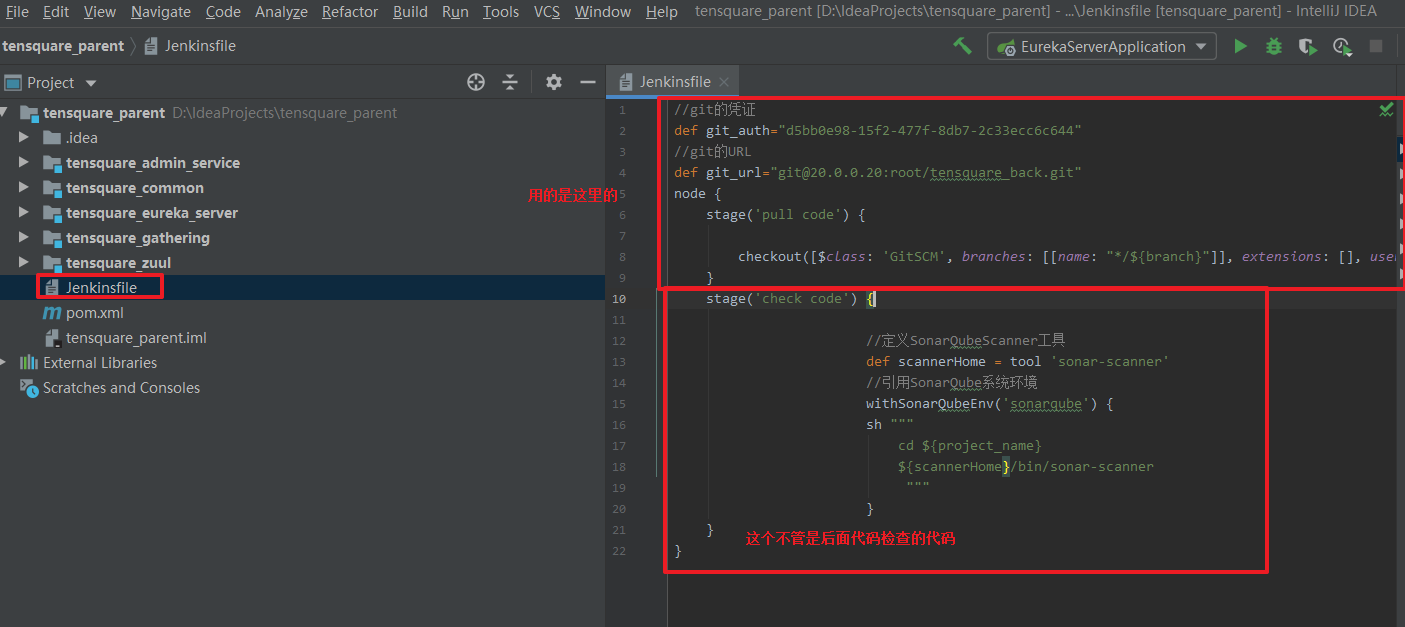
然后就是创建jenkinsfile文件:


写完记得push!

然后开始构建,在jenkins服务器上查看构建项目:


微服务持续集成(3)-提交到SonarQube代码审查
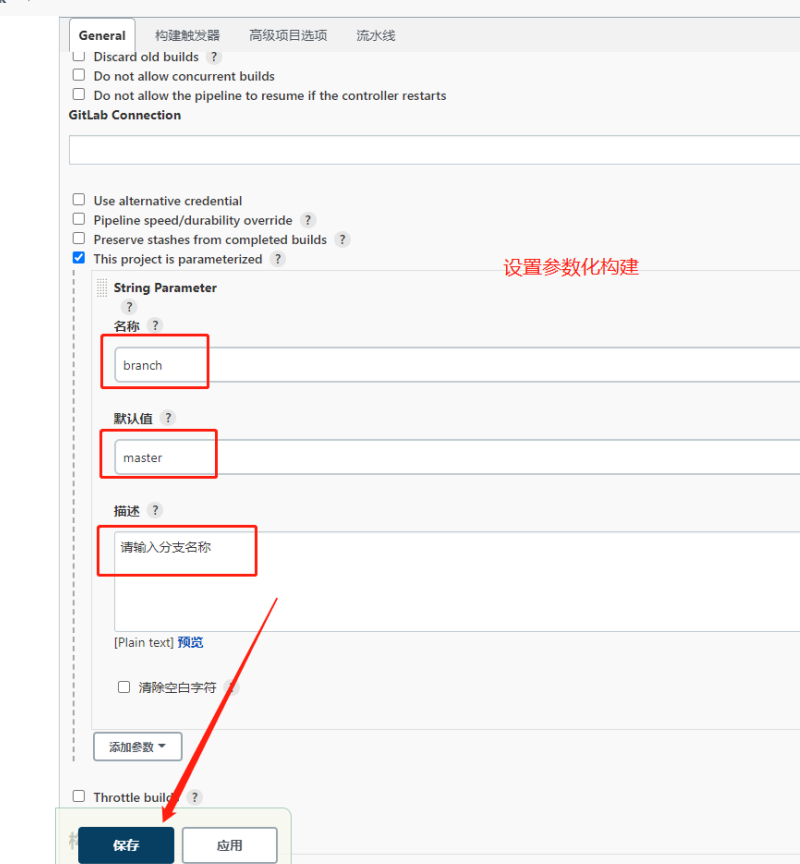
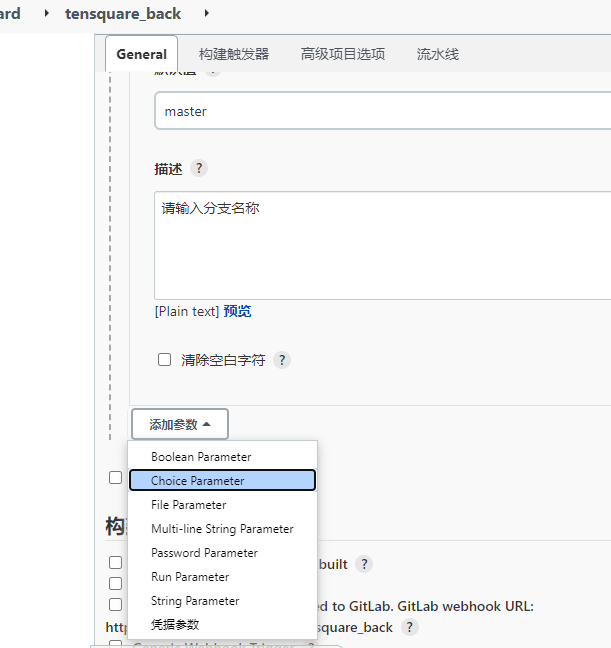
1) 创建项目,并设置参数
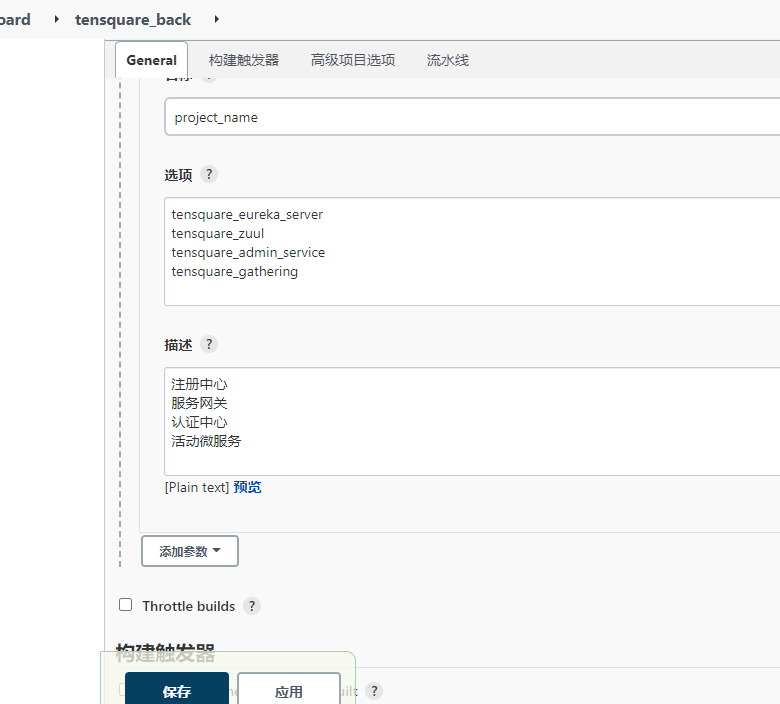
创建tensquare_back项目,添加一个选择参数


2)每个项目的根目录下添加sonar-project.properties 我这个都有了
主要就是查看是否一致:
sonar.projectKey和sonar.projectName
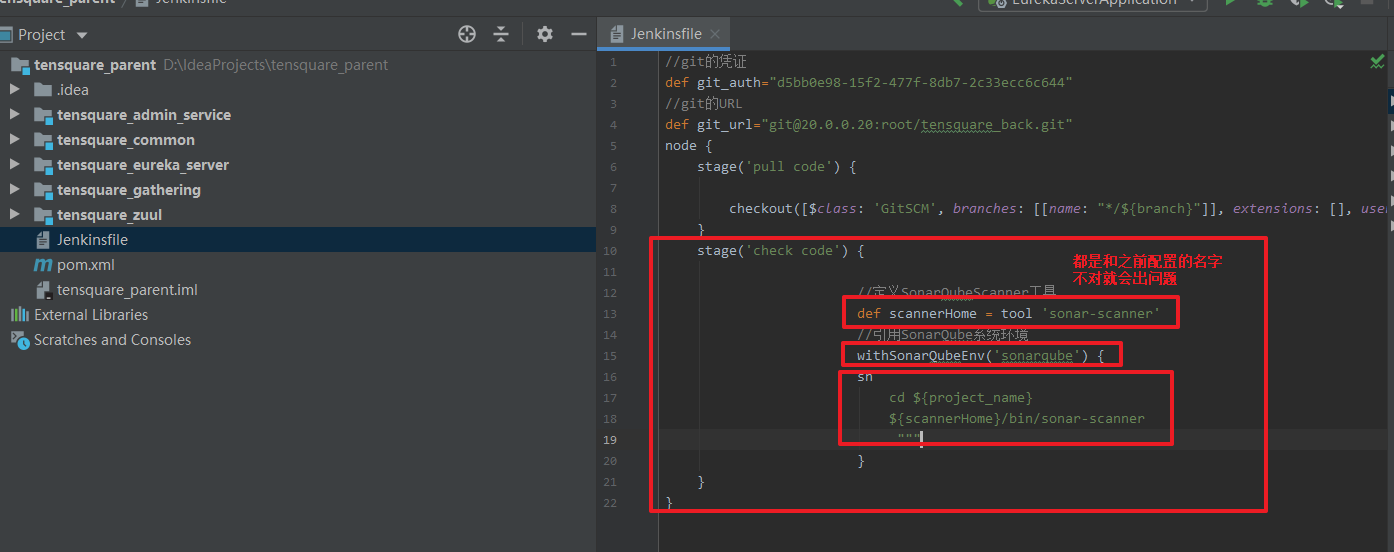
3)修改Jenkinsfile构建脚本
//git的凭证
def git_auth="d5bb0e98-15f2-477f-8db7-2c33ecc6c644"
//git的URL
def git_url="git@20.0.0.20:root/tensquare_back.git"
node {
stage('pull code') {
checkout([$class: 'GitSCM', branches: [[name: "*/${branch}"]], extensions: [], userRemoteConfigs: [[credentialsId: "${git_auth}", url: "${git_url}"]]])
}
stage('check code') {
//定义SonarQubeScanner工具
def scannerHome = tool 'sonar-scanner'
//引用SonarQube系统环境
withSonarQubeEnv('sonarqube') {
sh """
cd ${project_name}
${scannerHome}/bin/sonar-scanner
"""
}
}
}

然后提交
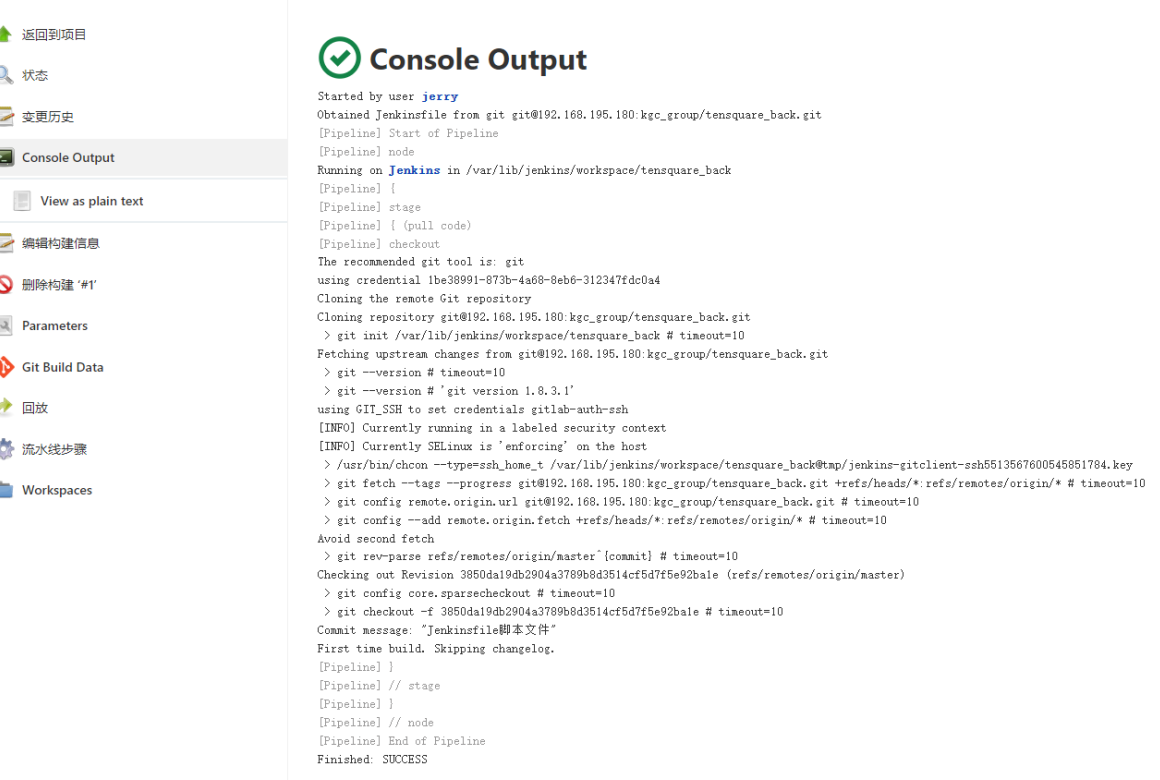
去构建:

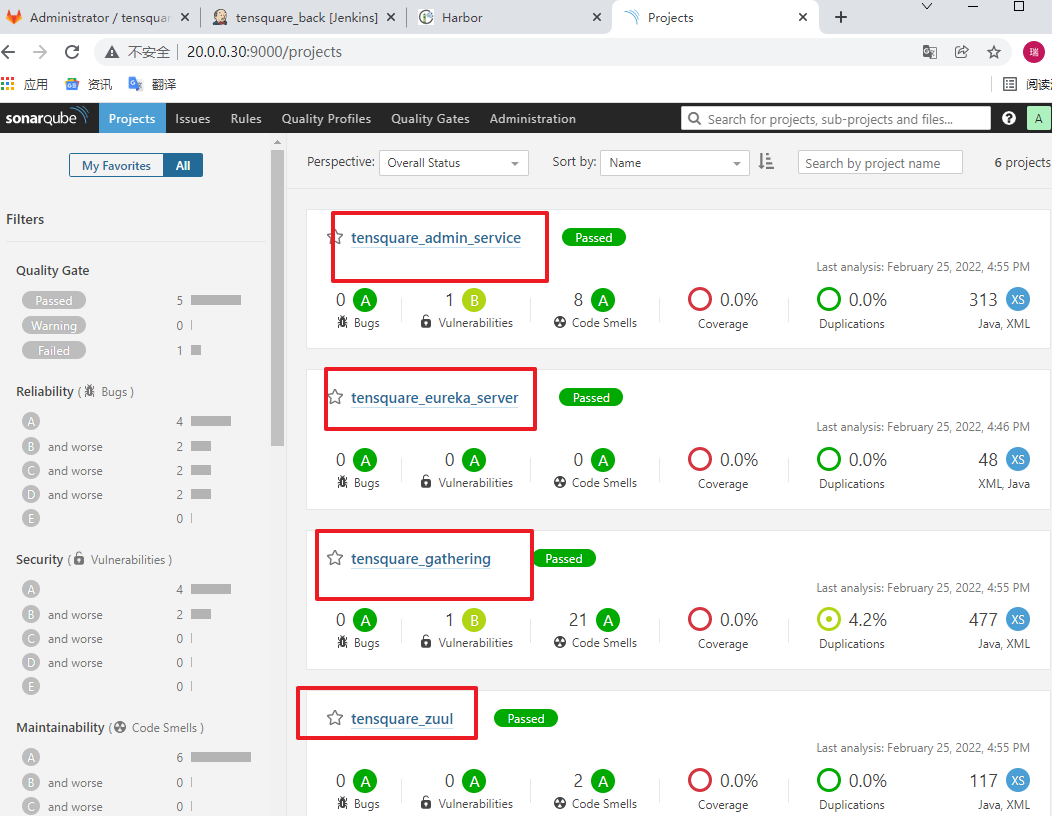
全部构建后,去sonarqube刷新看一下!

自古英雄多磨难

