WPF中的ListBox怎么添加删除按钮并删除所在行
直接上代码:
第一步:创建测试类
public class BeautifulGirl
{
public string Name { get; set; }
}
第二步:创建viewmodel和数据源
public class MainWindowVm { public ObservableCollection<BeautifulGirl> Girls { get; set; } public MainWindowVm() { Girls = new ObservableCollection<BeautifulGirl> { new BeautifulGirl { Name ="刘亦菲", }, new BeautifulGirl { Name ="高圆圆", }, new BeautifulGirl { Name ="凤姐", } }; } }
第三步:绑定数据和界面显示

<ListBox ItemsSource="{Binding Girls}"> <ListBox.ItemTemplate> <DataTemplate DataType="{x:Type local:BeautifulGirl}"> <StackPanel Orientation="Horizontal"> <TextBlock Text="{Binding Name}"/> </StackPanel> </DataTemplate> </ListBox.ItemTemplate> </ListBox>
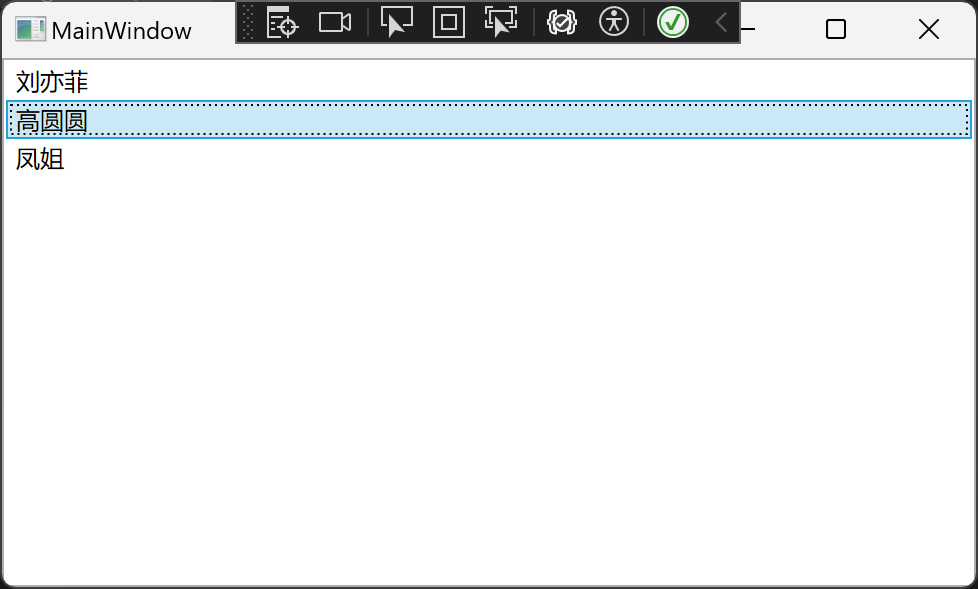
运行起来就会得到下面的结果:

现在你想把里面的凤姐给删了,或者你要是喜欢凤姐,想任意删一个,怎么办
<ListBox ItemsSource="{Binding Girls}"> <ListBox.ItemTemplate> <DataTemplate DataType="{x:Type local:BeautifulGirl}"> <StackPanel Orientation="Horizontal"> <TextBlock Text="{Binding Name}"/> <Button Content="X" Margin="10,0,0,0" Width="100"/> </StackPanel> </DataTemplate> </ListBox.ItemTemplate> </ListBox>
那就在我们的listbox里面给每一条后面都加一个删除按钮
第四步:写删除逻辑,一般都用command和viewmodel来互动,所以我们先创建一个command
public class CommandBase : ICommand { public event EventHandler CanExecuteChanged; public Action<object> AcExecute { get; set; } public Func<object, bool> FcCanExecute { get; set; } public CommandBase(Action<object> execute, Func<object, bool> canExecute) { this.AcExecute = execute; this.FcCanExecute = canExecute; } public CommandBase(Action<object> execute) { this.AcExecute = execute; this.FcCanExecute = (o) => { return true; }; } public bool CanExecute(object parameter) { if (FcCanExecute != null) { return FcCanExecute(parameter); } return false; } public void Execute(object parameter) { AcExecute(parameter); } }
怎么使用这个command
public class MainWindowVm { public ObservableCollection<BeautifulGirl> Girls { get; set; } public CommandBase DelCommand { get; set; } public MainWindowVm() { Girls = new ObservableCollection<BeautifulGirl> { new BeautifulGirl { Name ="刘亦菲", }, new BeautifulGirl { Name ="高圆圆", }, new BeautifulGirl { Name ="凤姐", } }; DelCommand = new CommandBase(DelAction); } private void DelAction(object parameter) { var girl = parameter as BeautifulGirl; if (girl != null) { Girls.Remove(girl); } } }
在viewmodel里面创建一个command,和command对应的方法
前端绑定一下
<ListBox ItemsSource="{Binding Girls}"> <ListBox.ItemTemplate> <DataTemplate DataType="{x:Type local:BeautifulGirl}"> <StackPanel Orientation="Horizontal"> <TextBlock Text="{Binding Name}"/> <Button Content="X" Margin="10,0,0,0" Width="100" Command="{Binding RelativeSource={RelativeSource AncestorType=Window}, Path=DataContext.DelCommand}" CommandParameter="{Binding RelativeSource={RelativeSource Mode=Self}, Path=DataContext}"/> </StackPanel> </DataTemplate> </ListBox.ItemTemplate> </ListBox>
注意看里面的红色部分代码
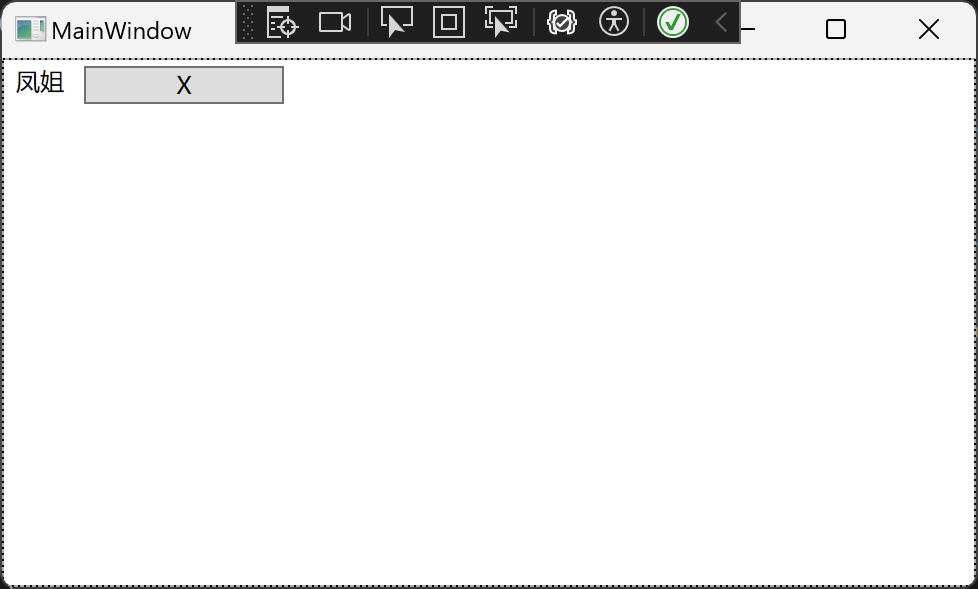
最后运行一下

删除多余的两个,只留下喜欢的
(本博客只是玩梗,没有人身攻击的意思)
项目github地址:bearhanQ/WPFFramework: Share some experience (github.com)
QQ技术交流群:332035933;



