美化一下WPF自带得ToolTip
对照一下原版和美化以后得版本
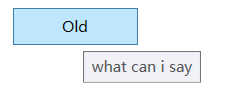
原版: ---------- 新版:
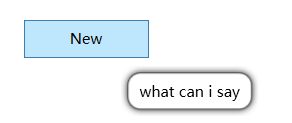
---------- 新版:
新增了 圆角 和 阴影效果;
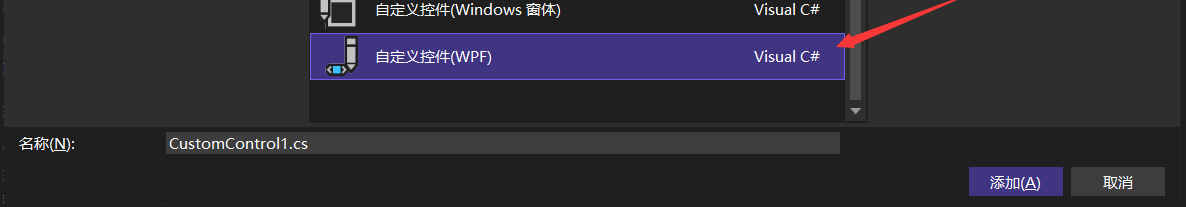
第一步:新建项,最下面有一个自定义控件,取名为CornerToolTip。
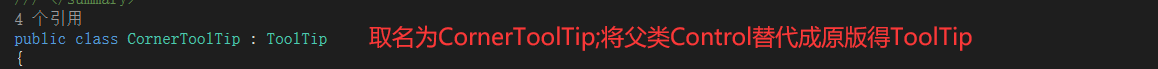
第二步:系统会创建一个CornerToolTip得类,默认继承自Control,我们把Control改成ToolTip:

第三步:系统生成CornerToolTip类得同时,还会生成一个Themes文件夹,里面会有一个Generic.xaml的资源字典,在这里面可以写自定义控件的样式,
CornerToolTip类里面的静态构造函数里面的下面的代码会去加载资源字典里面的控件对应的样式
DefaultStyleKeyProperty.OverrideMetadata(typeof(CornerToolTip), new FrameworkPropertyMetadata(typeof(CornerToolTip)));
第四步:
<Style TargetType="{x:Type local:CornerToolTip}"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type local:CornerToolTip}"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="5"/> <ColumnDefinition Width="*" MinWidth="100"/> <ColumnDefinition Width="5"/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="5"/> <RowDefinition Height="*" MinHeight="30"/> <RowDefinition Height="5"/> </Grid.RowDefinitions> <Border BorderThickness="1" BorderBrush="#FF565353" Background="{StaticResource CornerToolTip.Background}" CornerRadius="{TemplateBinding CornerRadius}" Grid.Column="1" Grid.Row="1"> <Border.Effect> <DropShadowEffect BlurRadius="8" Color="#FF4D4B4B" Direction="306" ShadowDepth="0" RenderingBias="Performance"/> </Border.Effect> </Border> <ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center" TextElement.Foreground="Black" Grid.Column="1" Grid.Row="1" x:Name="cp1"/> </Grid> </ControlTemplate> </Setter.Value> </Setter> </Style>
最后就可以使用ConerToolTip来替代原始得ToolTip了:
<Button Content="MouseHoverHere" Height="30" Width="150"> <Button.ToolTip> <cc:CornerToolTip Content="what can i say" /> </Button.ToolTip> </Button>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律