使用jquery+css实现瀑布流布局
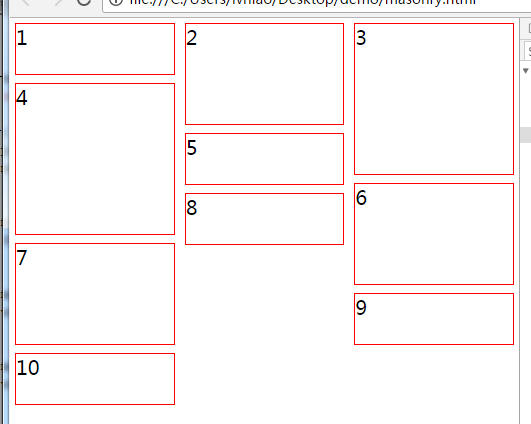
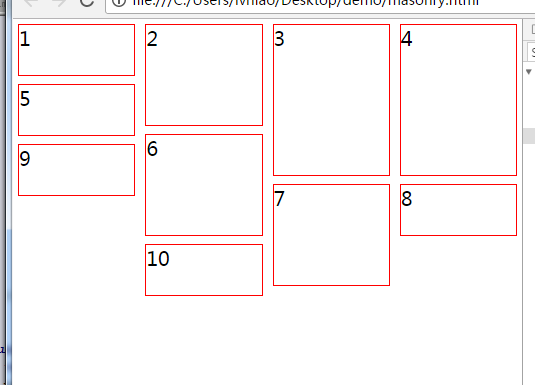
虽然可以直接使用css实现瀑布流布局,但显示的方式有点问题,所以这儿就直接使用jquery+css来实现瀑布流布局,最终效果如下:


思路是通过将每个小块的position设置为relative,然后计算出在当前选择的列下应该上移的距离,然后设置div的top属性为该距离的负值,然后就达到了瀑布流的效果,代码如下:

1 <!DOCTYPE> 2 <html> 3 <head> 4 <title>vue demo</title> 5 <script src="js/jquery-3.2.1.js"></script> 6 <style> 7 body{ 8 padding:0px; 9 margin:0px; 10 } 11 12 .lv-masonry{ 13 font-size:0px; 14 } 15 16 .lv-masonry-2 .lv-masonry-item{ 17 width:calc(50% - 2px - 10px); 18 } 19 20 .lv-masonry-3 .lv-masonry-item{ 21 width:calc(33.33% - 2px - 10px); 22 } 23 24 .lv-masonry-4 .lv-masonry-item{ 25 width:calc(25% - 2px - 10px); 26 } 27 28 .lv-masonry-5 .lv-masonry-item{ 29 width:calc(20% - 2px - 10px); 30 } 31 32 .lv-masonry-item{ 33 font-size:20px; 34 border:1px solid red; 35 display:inline-block; 36 margin:5px; 37 position:relative; 38 } 39 </style> 40 <script> 41 function Masonry(el){ 42 this.el = el; 43 this.$el = $(el); 44 this.size = 0; 45 } 46 47 Masonry.prototype = { 48 constructor:Masonry, 49 init: function(){ 50 this.size = this.$el.find('.lv-masonry-item').length; 51 var heights = [{}]; 52 for(var i=1; i<=this.size; i++){ 53 var e = {}; 54 var $e = this.$el.find('.lv-masonry-item:nth-child(' + i + ')') 55 e.height = $e.height(); 56 e.top = $e.offset().top; 57 heights.push(e); 58 } 59 var index = this.$el.attr("class").indexOf("lv-masonry-"); 60 if(index > -1){ 61 var clazz = this.$el.attr("class").substr(index); 62 index = clazz.indexOf(" "); 63 if(index > -1){ 64 clazz = clazz.substr(0, index); 65 } 66 clazz = clazz.substr(clazz.lastIndexOf("-") + 1); 67 var start = parseInt(clazz); 68 if(!isNaN(start)){ 69 var minpos = 1; 70 var mintop = heights[1].top; 71 for(var i=2; i<=start; i++){ 72 if(mintop > heights[i].top){ 73 minpos = i; 74 mintop = heights[i].top; 75 } 76 } 77 for(var i=1; i<=start; i++){ 78 if(minpos != i){ 79 var $e = this.$el.find('.lv-masonry-item:nth-child(' + i + ')'); 80 $e.css("top", -1 * (heights[i].top - mintop) + "px"); 81 } 82 } 83 heights = [{}]; 84 for(var i=1; i<=this.size; i++){ 85 var e = {}; 86 var $e = this.$el.find('.lv-masonry-item:nth-child(' + i + ')') 87 e.height = $e.height(); 88 e.top = $e.offset().top; 89 heights.push(e); 90 } 91 for(var i=start+1; i<=this.size; i++){ 92 var $e = this.$el.find('.lv-masonry-item:nth-child(' + i + ')'); 93 var delta = 0; 94 var temp = i; 95 do{ 96 delta += heights[temp-start].height + 10; 97 temp -= start; 98 }while(temp > start); 99 delta = heights[i].top - heights[temp].top - delta; 100 $e.css("top", -1 * delta + "px"); 101 }; 102 } 103 } 104 } 105 } 106 107 $(function(){ 108 var masonry = new Masonry('#masonry'); 109 masonry.init(); 110 }); 111 </script> 112 </head> 113 <body> 114 <div class="lv-masonry lv-masonry-4" id="masonry"> 115 <div class="lv-masonry-item" style="height:50px;"> 116 1 117 </div> 118 <div class="lv-masonry-item" style="height:100px;"> 119 2 120 </div> 121 <div class="lv-masonry-item" style="height:150px;"> 122 3 123 </div> 124 <div class="lv-masonry-item" style="height:150px;"> 125 4 126 </div> 127 <div class="lv-masonry-item" style="height:50px;"> 128 5 129 </div> 130 <div class="lv-masonry-item" style="height:100px;"> 131 6 132 </div> 133 <div class="lv-masonry-item" style="height:100px;"> 134 7 135 </div> 136 <div class="lv-masonry-item" style="height:50px;"> 137 8 138 </div> 139 <div class="lv-masonry-item" style="height:50px;"> 140 9 141 </div> 142 <div class="lv-masonry-item" style="height:50px;"> 143 10 144 </div> 145 </div> 146 </body> 147 </html>
代码中仅实现了两列、三列、四列和五列的布局,如果要增加其他的就添加类似如下的css代码即可:

在使用的时候要指定列,示例如下:

然后在jquery的loag方法中添加
var masonry = new Masonry('#masonry');
masonry.init();
便可使用瀑布流布局。




