Vue的生命周期
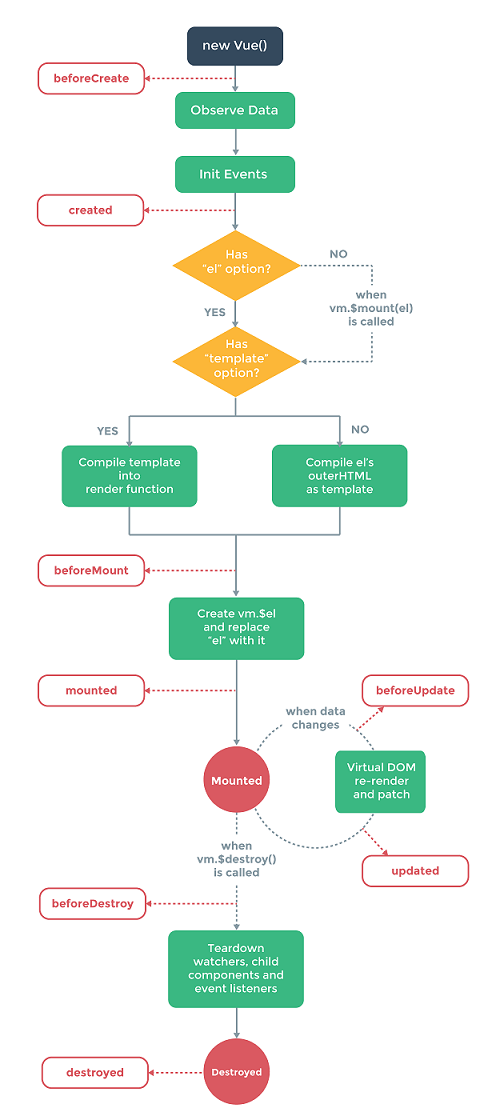
Vue官网的生命周期图示

Vue生命周期
Vue实例从创建到销毁的过程,就是生命周期。
Vue的生命周期包括:开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、卸载等一系列过程。
在Vue的整个生命周期中,提供了一系列的事件,可以注册JavaScript方法,达到控制整个过程的目的,在这些JavaScript方法中的this直接指向的是vue的实例。
在Vue的整个生命周期中,实例可以调用一些生命周期钩子,这提供了执行自定义逻辑的机会。
Vue提供的生命周期钩子
1. beforeCreate
在实例初始化之后,数据观测(data observer,开始监控Data对象数据变化) 和 初始化事件(init event,Vue内部初始化事件)之前被调用。
2. created
在实例已经创建完成之后被调用。实例已完成以下的配置:数据观测(data observer),属性和方法的运算,event事件回调。挂载阶段尚未开始,$el 属性不可见。
3. beforeMount
在挂载开始之前被调用,相关的render函数首次被调用。实例已完成以下的配置:编译模板,把data里面的数据和模板生成html。注意此时还没有挂载html到页面上。
4. mounted
在el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用。实例已完成以下的配置:用上面编译好的html内容替换el属性指向的DOM对象。此时模板中的html渲染到了html页面中,此时一般可以做一些Ajax操作。注意: mounted只会执行一次。
5. beforeUpdate
在数据更新之前调用,发生在虚拟DOM重新渲染和打补丁之前。可以在该钩子中进一步地更改状态,不会触发附加的重渲染过程。
6. updated
在由于数据更改导致的虚拟DOM重新渲染和打补丁之后调用。调用时,组件DOM已经更新,所以可以执行依赖于DOM的操作。然而在大多数情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环。该钩子在服务器端渲染期间不被调用。
7. beforeDestroy
在实例销毁之前调用。实例仍然完全可用。
8. destroyed
在实例销毁之后调用。调用后,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务器端渲染期间不被调用。


