CSS3学习笔记之径向展开菜单
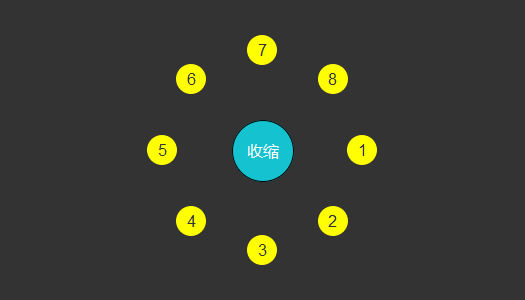
效果截图:

HTML代码:
<div class="menu-wrap"> <nav> <a href="" class="nav-item">1</a> <a href="" class="nav-item">2</a> <a href="" class="nav-item">3</a> <a href="" class="nav-item">4</a> <a href="" class="nav-item">5</a> <a href="" class="nav-item">6</a> <a href="" class="nav-item">7</a> <a href="" class="nav-item">8</a> </nav> <a href="##" class="btn">展开</a> </div>
CSS代码:
*{ padding: 0; margin:0; } body{ background-color: #333; } a{ text-decoration:none; } /*外部容器样式*/ .menu-wrap{ width: 200px; height: 200px; border-radius: 100%; margin:60px auto; position: relative; } /*导航样式*/ .menu-wrap nav{ width: 100%; height: 100%; position: absolute; opacity: 0; z-index: 2; transform: scale(0); transition: all 1s ease; } /*菜单展开时样式*/ .menu-wrap .active{ opacity: 1; transform: scale(1); } /*菜单内容项样式*/ .menu-wrap nav .nav-item{ border-radius: 100%; position: absolute; display: block; width: 30px; height: 30px; text-align: center; line-height: 30px; background-color: yellow; color: #333; } /*中间展开/收缩按钮样式*/ .menu-wrap .btn{ background-color: #15c2cf; border-radius: 100%; display: block; color: #fff; width: 60px; height: 60px; line-height: 60px; text-align: center; position: absolute; left: 50%; top: 50%; margin-left:-30px; margin-top: -30px; z-index: 3; border:solid 1px #000; }
JS代码:
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> <script> $(function(){ $(".btn").click(function(){ // 判断展开/收缩状态 if(!$("nav").hasClass("active")){ $(".btn").text("收缩"); $("nav").addClass("active"); var r=$(".menu-wrap").width()/2; //定义圆的半径 var startAngel=0, endAngel=360;//设置起始、结束度数 var total=$(".nav-item").length,//获取子内容项个数 gap=(endAngel-startAngel)/total;//设置夹角 $(".nav-item").each(function(index){ var curAngel=startAngel+gap*index*(Math.PI/180);//js中需要把角度转换为弧度 $(this).css({ left:Math.cos(curAngel)*r+r-$(this).width()/2, top:Math.sin(curAngel)*r+r-$(this).width()/2 }) }) }else{ $("nav").removeClass("active"); $(".btn").text("展开"); } }) }) </script>
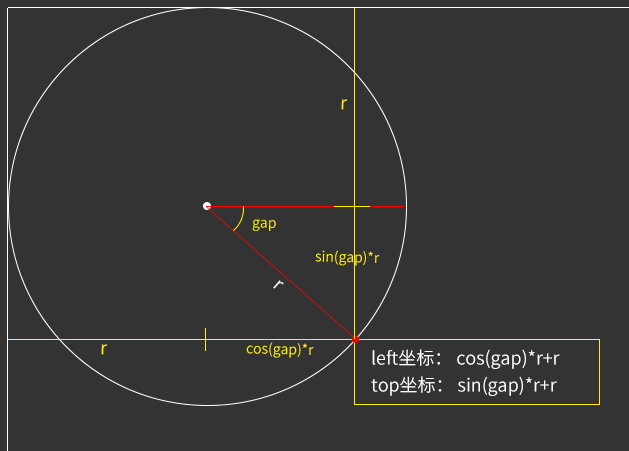
子元素位置计算方法: