CSS3学习笔记之loading动画
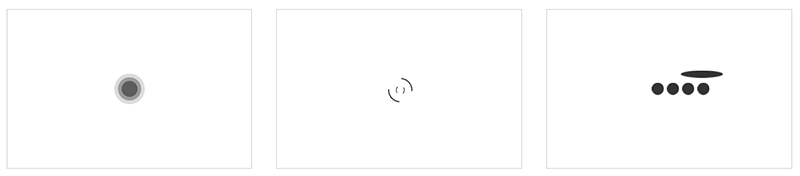
效果截图:

HTML代码:
<div class="divBox"> <div class="loader"> <div class="loading-1"> <i></i> <i></i> <i></i> </div> </div> <div class="loader"> <div class="loading-2"> <i></i> <i></i> </div> </div> <div class="loader"> <div class="loading-3"> <i></i> <i></i> <i></i> <i></i> <i></i> </div> </div> </div>
CSS代码:
.divBox{ width: 100%; padding: 3%; box-sizing:border-box; } .loader{ width: 30%; height: 260px; float: left; border:1px solid #ccc; margin-right: 3%; } /*第一个loading动画*/ .loading-1{ position: relative; width: 60px; height: 60px; margin: 100px auto; } .loading-1 i{ background-color: #333; width: 60px; height: 60px; border-radius: 50%; position: absolute; left: 0; top: 0; opacity: 0; } /*为第一个loading动画定义关键帧*/ @keyframes loading01{ 0%{ transform: scale(0); opacity: 0; } 5%{ opacity: 1; } 100%{ transform: scale(1); opacity: 0; } } .loading-1 i:nth-child(1){ animation: loading01 1s linear 0s infinite; } .loading-1 i:nth-child(2){ animation: loading01 1s linear 0.2s infinite; } .loading-1 i:nth-child(3){ animation: loading01 1s linear 0.4s infinite; } /*第二个loading动画*/ .loading-2{ width: 40px; height: 40px; margin: 110px auto; position: relative; } /*为第二个loading动画定义关键帧*/ @keyframes loading-2{ 0%{ transform: rotate(0deg) scale(1); } 50%{ transform: rotate(180deg) scale(0.6); } 100%{ transform: rotate(360deg) scale(1); } } .loading-2 i{ position: absolute; border:2px solid #333; border-color: transparent #333; border-radius: 50%; } .loading-2 i:first-child{ width: 40px; height: 40px; left: 0; top: 0; animation: loading-2 1s ease-in-out 0s infinite; } .loading-2 i:last-child{ width: 20px; height: 20px; left: 10px; top: 10px; animation: loading-2 1s ease-in-out 0.4s infinite reverse } /*第三个loaing动画*/ .loading-3{ width: 80px; height: 20px; position: relative; margin: 120px auto; } /*为第三个loading动画定义关键帧*/ @keyframes loading03{ 0%{ left:100px; top: 0; } 80%{ left:0; top: 0; } 85%{ left:0; top: -20px; width: 20px; height: 20px; } 90%{ width: 80px; height: 10px; } 95%{ left:100px; top: -20px; width: 20px; height: 20px; } 100%{ left:100px; top: 0; } } .loading-3 i{ width: 20px; height: 20px; position: absolute; border-radius: 50%; background-color: #333; } .loading-3 i:nth-child(1){ animation: loading03 2s linear 0s infinite; } .loading-3 i:nth-child(2){ animation: loading03 2s linear -0.4s infinite; } .loading-3 i:nth-child(3){ animation: loading03 2s linear -0.8s infinite; } .loading-3 i:nth-child(4){ animation: loading03 2s linear -1.2s infinite; } .loading-3 i:nth-child(5){ animation: loading03 2s linear -1.6s infinite; }


