BEF
BFE是什么?
BFC全称是Block Formatting Context,即块格式化上下文。
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
下列方式会创建块格式化上下文:
- 根元素
- float不为none
- position 为 absolute 或 fixed
- display 为 inline-block , table-cell ,table-caption,flex , inline-flex
- overflow 不为 visible
BFC布局规则
1.内部的box会在垂直方向,一个接一个地放置
2.box垂直方向的距离由margin决定。属于同一个BFC的两个相邻BOX的margin会发生重叠
3.每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
4.BFC的区域不会与float box重叠。
5.BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
6.计算BFC的高度时,浮动元素也参与计算
案例
<html>
<head>
<style type="text/css">
p{
margin:20px;
}
div{
display: inline-block;
}
</style>
</head>
<body>
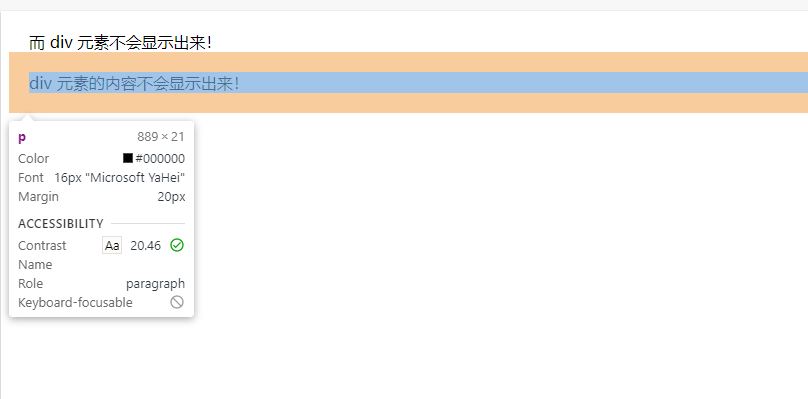
<p>而 div 元素不会显示出来!</p>
<p>div 元素的内容不会显示出来!</p>
</body>
</html>
效果

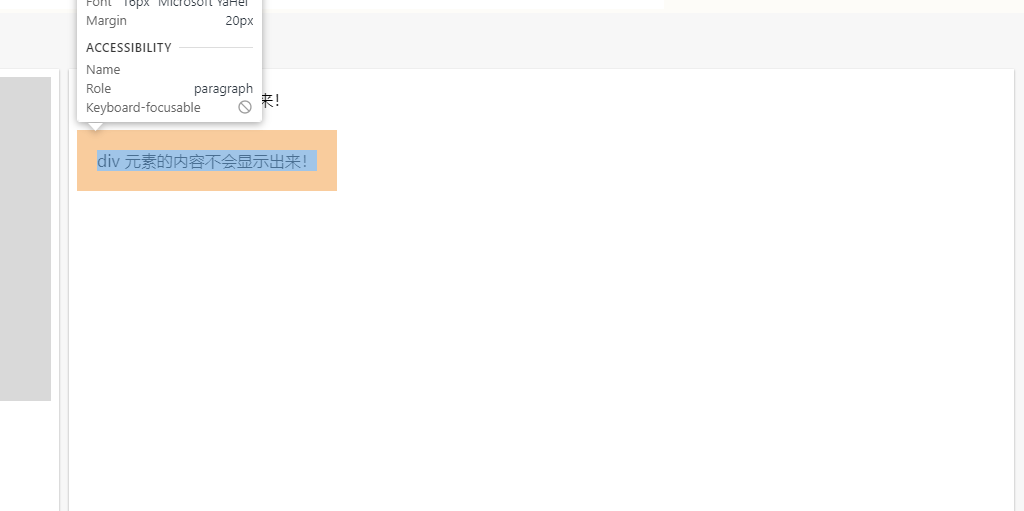
根据第二条,属于同一个BFC的两个相邻的Box会发生margin重叠,所以我们可以设置,两个不同的BFC,也就是我们可以让把第二个p用div包起来,然后激活它使其成为一个BFC
<html> <head> <style type="text/css"> p{ margin:20px; } div{ display: inline-block; } </style> </head> <body> <p>而 div 元素不会显示出来!</p> <div><p>div 元素的内容不会显示出来!</p></div> </body> </html>

.自适应两栏布局
根据:
- 每个盒子的margin box的左边,与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
-
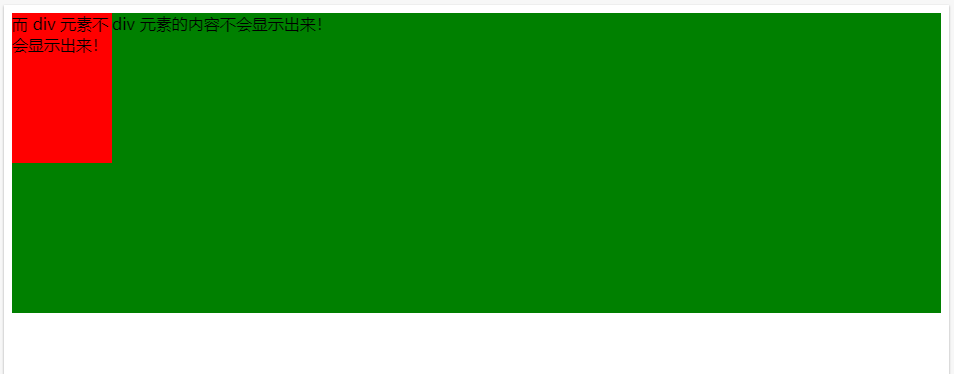
<html> <head> <style type="text/css"> .leftStyle{ width: 100px; height: 150px; float: left; background: red; } .rightStyle{ height: 300px; background:green; } </style> </head> <body> <div class="leftStyle">而 div 元素不会显示出来!</div> <div class="rightStyle">div 元素的内容不会显示出来!</div> </body> </html> 
又因为:
- BFC的区域不会与float box重叠。
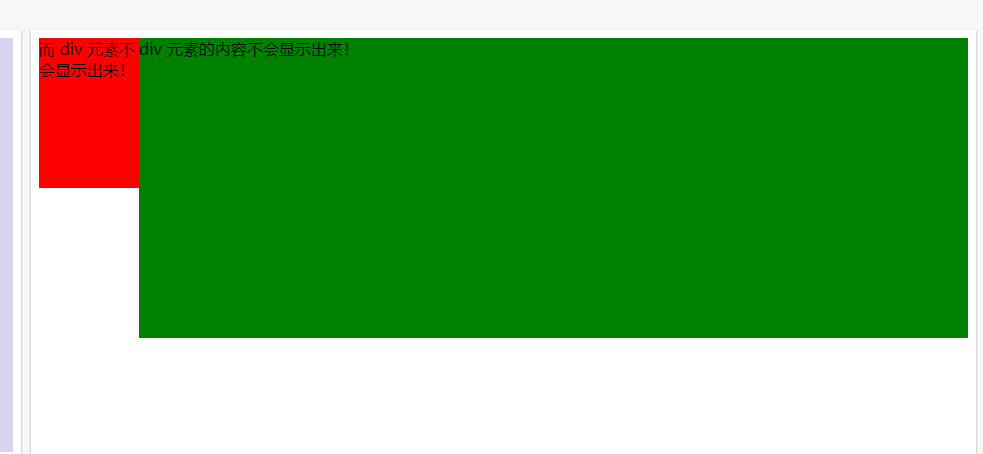
所以我们让right单独成为一个BFC
-
<html> <head> <style type="text/css"> .leftStyle{ width: 100px; height: 150px; float: left; background: red; } .rightStyle{ height: 300px; background:green; overflow:hidden; } </style> </head> <body> <div class="leftStyle">而 div 元素不会显示出来!</div> <div class="rightStyle">div 元素的内容不会显示出来!</div> </body> </html>
rightStyle会自动的适应宽度,这时候就形成了一个两栏自适应的布局。
-
3.清楚浮动。
当我们不给父节点设置高度,子节点设置浮动的时候,会发生高度塌陷,这个时候我们就要清楚浮动。
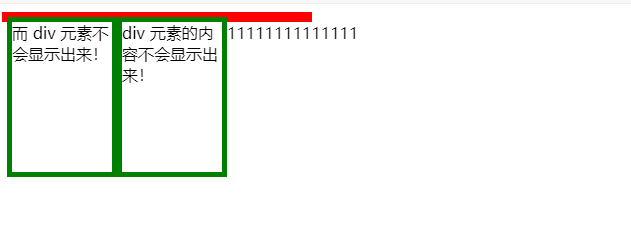
比如这样:
<html> <head> <style type="text/css"> .fatherStyle{ border: 5px solid red; width: 300px; } .divStyle{ width: 100px; height: 150px; float:left; border: 5px solid green; } </style> </head> <body> <div class="fatherStyle"> <div class="divStyle">而 div 元素不会显示出来!</div> <div class="divStyle">div 元素的内容不会显示出来!</div> </div> <div>11111111111111</div> </body> </html>
这个时候我们根据最后一条:
- 计算BFC的高度时,浮动元素也参与计算。
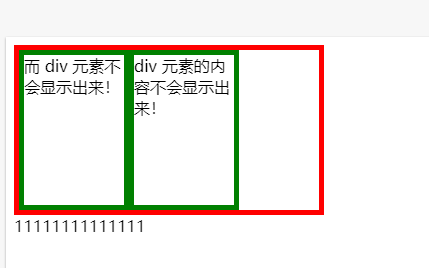
给父节点激活BFC
-
<html> <head> <style type="text/css"> .fatherStyle{ border: 5px solid red; overflow: hidden; width: 300px; } .divStyle{ width: 100px; height: 150px; float:left; border: 5px solid green; } </style> </head> <body> <div class="fatherStyle"> <div class="divStyle">而 div 元素不会显示出来!</div> <div class="divStyle">div 元素的内容不会显示出来!</div> </div> <div>11111111111111</div> </body> </html>

因为BFC内部的元素和外部的元素绝对不会互相影响,因此, 当BFC外部存在浮动时,它不应该影响BFC内部Box的布局,BFC会通过变窄,而不与浮动有重叠。同样的,当BFC内部有浮动时,为了不影响外部元素的布局,BFC计算高度时会包括浮动的高度。避免margin重叠也是这样的一个道理。



