vue通过el-tab实现页内视图切换
文件目录:

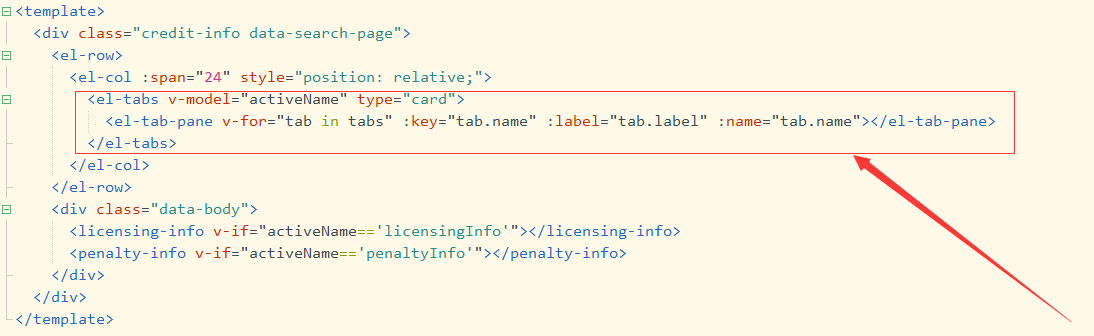
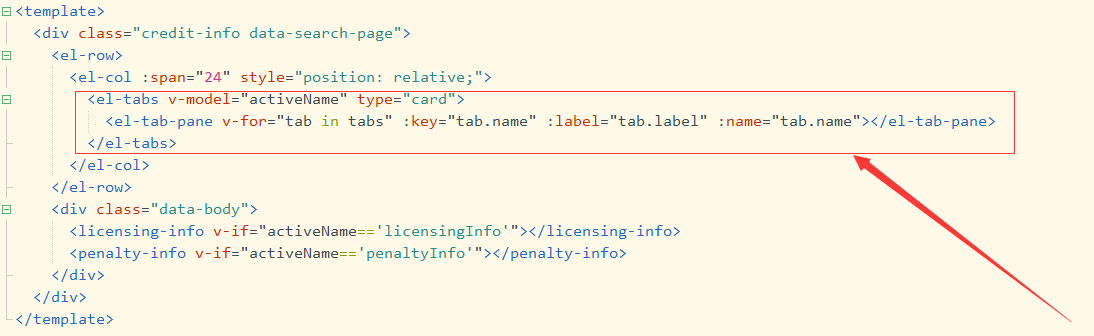
最外层index文件的html代码:
<el-tabs v-model="activeName" type="card">
<el-tab-pane v-for="tab in tabs" :key="tab.name" :label="tab.label" :name="tab.name"></el-tab-pane>
</el-tabs>

Js代码:定义一个对象,name属性为跳转的页面

文件目录:

最外层index文件的html代码:
<el-tabs v-model="activeName" type="card">
<el-tab-pane v-for="tab in tabs" :key="tab.name" :label="tab.label" :name="tab.name"></el-tab-pane>
</el-tabs>

Js代码:定义一个对象,name属性为跳转的页面


