jQuery进阶第二天(2019 10.10)
一、事件流程
1.事件的三要素:
- 事件源:发生事件的对象
- 事件类型:类型比如单击、双击、鼠标的移入、移除
- 事件处理程序: 触发事件之后做些什么,事件处理的函数
1 <body> 2 <button onclick="alertWindow()"></button> 3 <script> 4 /* 5 *1.事件对象 button 6 *2. 事件对象绑定的一个事件类型 7 *3.事件句柄:如函数,属性值 8 */ 9 function alertWindow(){ 10 alert("我被点击了") 11 } 12 </script> 13 </body>
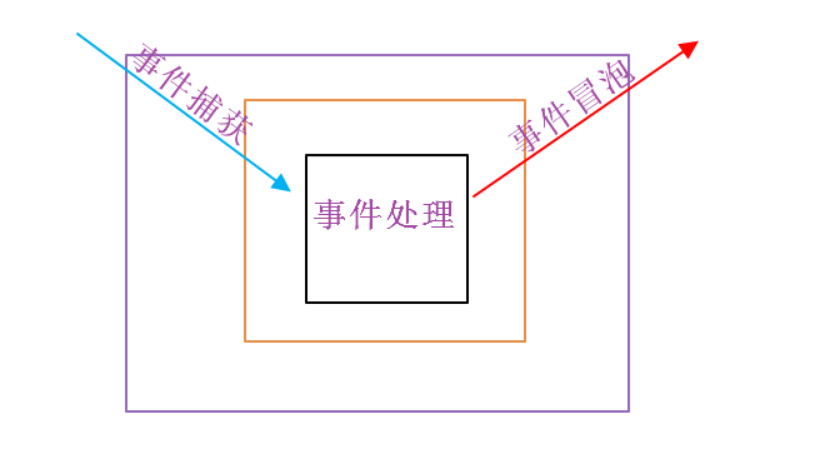
2.事件分为三个阶段:
- 事件捕获阶段:事件是由最外层的元素向目标元素传递的过程(IE不支持事件捕获)
- 事件处理阶段:事件正位于目标元素之上
- 事件冒泡阶段:有目标元素向外层元素传递的过程
3.事件发生顺序:
- 事件捕获--》事件处理--》事件冒泡
- 事件的捕获和冒泡指的是当前元素的子元素跟当前元素拥有相同的事件,触发子元素的时候,当前元素对应事件发生在什么阶段

二 DOM 事件
1 DOM0级事件
在js中 为元素的事件相关属性赋值: 实现了内容与行为分离,但是元素仍只能绑定一个监听函数document.getElementById("btn").onclick = function(){//....} document.body.onload = init; function init(){//........}
dom0级都属于冒泡阶段
1 <body> 2 <button id="btn">点击我</button> 3 <script> 4 var btn=document.getElementById("btn"); 5 var clickme=function(){ 6 alert("我已经被点击"); 7 } 8 </script>
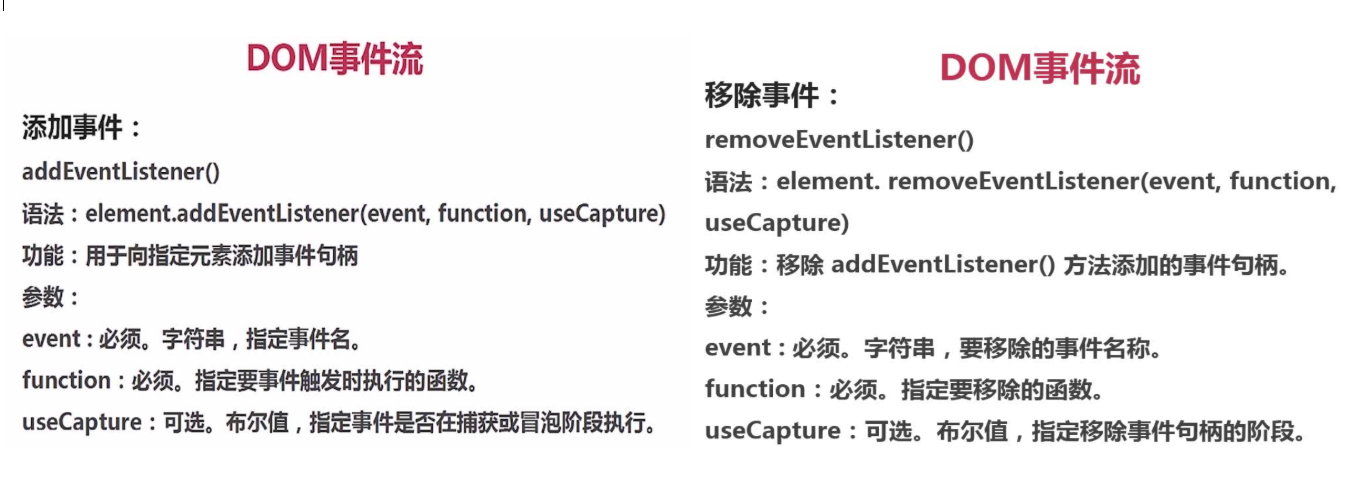
2 DOM2级添加/移除事件
高级事件处理方式,一个事件可以绑定多个监听函数:
btn.addEventListener("click", function(){},false); // DOM // false:冒泡事件 true:捕获事件
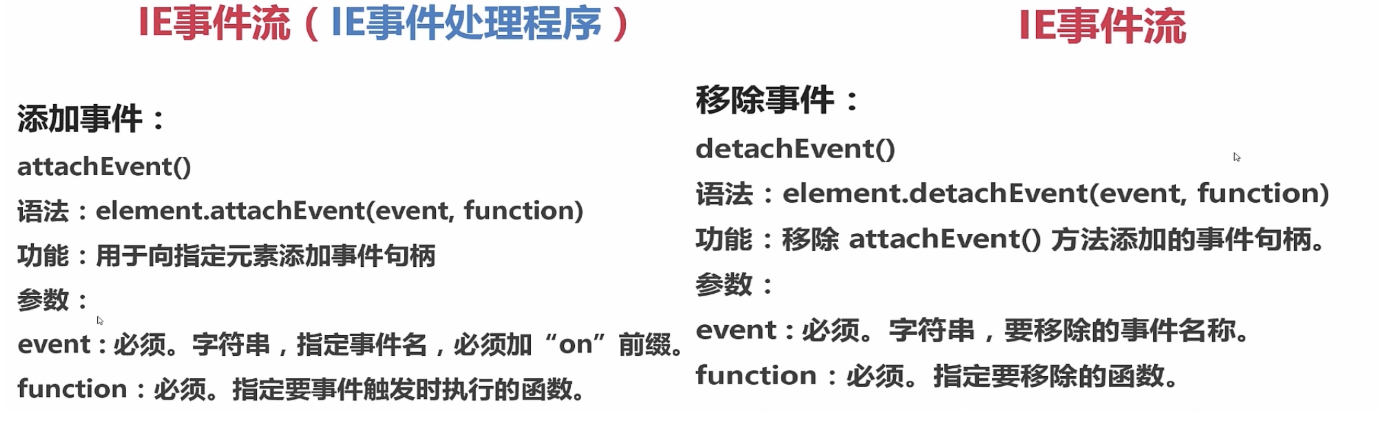
btn.attachEvent("onclick", function(){});//IE
document.body.addEventListener("load", init);
document.body.attachEvent("onload", init);
function init(){}此语法可以为一个元素绑定多个监听函数,但需要注意浏览器兼容性问题。
三种方法优缺点:
1.HTML中定义 html中书写js,强耦合 复用性很低 2.DOM0级,事件对象的属性添加绑定事件 松耦合 有且只能绑定一个事件(后面绑定的事件把前面绑定的事件覆盖) 3.DOM2级事件,通过addEventListener函数绑定事件,松耦合 可以绑定多个事件,事件捕获和事件冒泡
IE采用冒泡型事件 Netscape使用捕获型事件 DOM使用先捕获后冒泡型事件,冒泡型事件模型: button->div->body (IE事件流)
捕获型事件模型: body->div->button (Netscape事件流) DOM事件模型: body->div->button->button->div->body (先捕获后冒泡),在IE8及以下的事件处理中,事件含有on,如onclick等。
1 非IE高级浏览器
移除事件 removeEventListener()
事件解绑成功的主要原因就是:保持removeEventListener和addEventListener里面的参数相同,即第二个参数不能使用匿名函数的方式

2 IE事件处理程序

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>IE事件处理程序</title> 8 </head> 9 <body> 10 <button id="mybtn"></button> 11 <script> 12 //html属性添加事件 13 //DOM0级事件绑定 兼容所有浏览器 14 /*D0M2J事件绑定 addEVentListener:chrome,firefox,IE9等 15 attacheEVent:IE8及IE8一下的浏览器*/ 16 var btn=document.getElementById("mybtn"); 17 var clickme=function(){alert("Clicked");}; 18 btn.attachEvent("onclick",clickme); 19 btn.attachEvent("onclick",clickme); 20 //移除事件绑定 21 btn.detachEvent("onclick",clickme); 22 23 // this指向window 24 btn.attachEvent("onclick",function(){ 25 alert(this===window); 26 }); 27 </script> 28 </body> 29 </html>
3 IE的DOM2和DOM0的区别和执行顺序
1、首先执行DOM0级事件
2、按照绑定事件的倒序执行DOM2级事件
4 this指向
DOM0指向的是绑定事件的对象
DOM2指向window对象
1 DOM0级的情况:
高级浏览器会自动传递事件对象,只需要用形参接受即可使用
IE浏览器不会自动传递事件对象,需要手动接收,接受的方式为 e = window.event
DOM0兼容处理
var e = e || event
1 div.onclick = function(e) { 2 var e = e || event; 3 console.log(e); 4 }
2 DOM2级都可以传递事件对象,可以使用形参接收,然后直接使用
5 DOM2级事件跨浏览器事件处理程序
1 <script> 2 var EventUtil = { 3 addHandler: function(element, type, handler) { 4 //绑定事件 5 //Chrome Firefox IE9等 addEventListener 6 //IE8及IE8以下的浏览器 attachEvent 7 if(element.addEventListener) { 8 element.addEventListener(type, handler, false); 9 } else if(element.attachEvent) { 10 element.attachEvent("on" + type, handler); 11 } else { 12 element["on" + type] = handler 13 } 14 }, 15 removeHandler: function(element, type, handler) { 16 //移除事件 17 //Chrome Firefox IE9等 18 //IE8及IE8以下的浏览器 19 if(element.removeEventListener) { 20 element.removeEventListener(type, handler, false); 21 } else if(element.detachEvent) { 22 element.detachEvent("on" + type, handler); 23 } else { 24 element["on" + type] = handler; 25 } 26 } 27 </script>
三、 事件对象的属性和方法
查看 :
高级浏览器直接查看
IE浏览器需要使用for in 进行查看
1 // IE 2 div.attachEvent('onclick', function(e) { 3 // console.log(e); 4 for (var i in e) { 5 console.log(i, ' : ', e[i]); 6 } 7 });
-
offsetX和offsetY //
当前鼠标位于元素内的位置,但注意受子元素的影响
-
clientX和clientY //
鼠标位于视口的x值和y值
-
screenX和screenY //
距离屏幕左上角的x和y
-
pageX和pageY(IE不兼容)//
距离整个网页的顶点的x和y
四、阻止事件冒泡
高级浏览器使用:
方法:stopPropagation()
属性: cancelBubble = true cancelBubble 是否阻止冒泡 默认值为false
IE浏览器:
属性: cancelBubble = true cancelBubble 是否阻止冒泡 默认值为false
1 // 获得元素对象 2 var box = document.getElementById('box'); 3 var carousel = document.getElementById('carousel'); 4 5 // 绑定事件 6 carousel.onclick = function() { 7 console.log('carousel'); 8 } 9 10 0box.onclick = function(e) { 11 console.log('box'); 12 // 事件的兼容 13 var e = e || event; 14 15 // console.log(e); 16 if ( e.stopPropagation) { 17 // 高级浏览器 18 e.stopPropagation(); 19 } else { 20 // IE浏览器 21 e.cancelBubble = true; 22 } 23 }
五、阻止默认行为
1、event.returnValue:同preventDefault() 阻止默认行为,默认为ture,通过 event.returnValue=flase阻止。
2、event.cancelBubble:同stopPropagation() 阻止事件冒泡,默认为flase,通过event.cancelBubble = true阻止。
a链接在点击的时候,会自动跳转,元素标签的默认行为。表单中的提交按钮,当其被点击的时候,就会提交表单的数据,这也是其默认行为。
1 DOM0级的方式,阻止默认行为 return false
1 <script> 2 // 获得元素 3 var a = document.getElementsByTagName('a')[0]; 4 // 绑定点击事件 5 a.onclick = function() { 6 alert('百度一下'); 7 // DOM0级的方式,阻止默认行为 8 return false; 9 } 10 </script>
2 DOM2级阻止默认行为
高级浏览器:
e.preventDefault();
e.returnValue = false;
IE浏览器:
event.returnValue = false;
return false;
1 <script> 2 // 获得元素 3 var a = document.getElementsByTagName('a')[0]; 4 5 / 绑定点击事件 6 if (a.addEventListener) { 7 // 高级浏览器 8 a.addEventListener('click', function(e) { 9 alert('百度一下'); 10 // 方法 11 e.preventDefault();// 阻止默认行为 12 // e.returnValue = false; 13 }); 14 } else { 15 // IE浏览器 16 a.attachEvent('onclick', function() { 17 alert('百度一下'); 18 // return false; 19 // 事件对象的属性 20 event.returnValue = false; 21 }); 22 } 23 </script>




