正则表达式RegExp对象
3.1 正则表达式对象的创建方式
字面量的方式 var patt = /匹配规则/修饰符; / --> 边界的意思
new关键字 var patt = new RegExp(/匹配规则/,修饰符);
3.2 正则表达式对象中的方法
test() 检测指定字符串中是否含有某种匹配规则
exec() 检索字符串中指定的值。返回找到的值,并确定其位置

// 字面量的方式 var patt = /匹配规则/修饰符; / --> 边界的意思
//创建一个正则表达式,可以用来查看指定字符串中是否含有数字
1 // 字面量的方式 var patt = /匹配规则/修饰符; / --> 边界的意思 2 //创建一个正则表达式,可以用来查看指定字符串中是否含有数字 3 var patt = /[0-9]/; 4 5 var str = "hello1234"; 6 var str2 = "hello"; 7 8 //test() 检测指定字符串中是否含有某种匹配规则 返回一个布尔值 9 var flag = patt.test(str); 10 console.log("flag:",flag);//flag: true 11 12 flag = patt.test(str2); 13 console.log("flag:",flag);//flag: false 14 15 // new关键字 var patt = new RegExp(/匹配规则/,修饰符); 16 var reg = new RegExp(/\d/); 17 console.log(reg.test(str));//true 18 console.log(reg.test(str2));//false
1 <script> 2 var str = "I Love China!!We are Chinese!!" 3 4 //exec() 检索字符串中指定的值。返回找到的值,并确定其位置 5 var patt = /[Ch]/; 6 console.log(patt.exec(str));//["C", index: 7, input: "I Love China!!We are Chinese!!", groups: undefined] 7 8 var patt2 = /Ch/; 9 console.log(patt2.exec(str));//["Ch", index: 7, input: "I Love China!!We are Chinese!!", groups: undefined] 10 11 //字符串中可以使用正则表达式的方法 12 // match() 查找找到一个或多个正则表达式的匹配 13 console.log(str.match("Ch"));//["Ch", index: 7, input: "I Love China!!We are Chinese!!", groups: undefined] 14 console.log(str.match(patt2));//"Ch", index: 7, input: "I Love China!!We are Chinese!!", groups: undefined] 15 console.log(str.match(patt));//["C", index: 7, input: "I Love China!!We are Chinese!!", groups: undefined] 16 17 var patt3 = /Ch/g; //exec方法中修饰符g无效 18 console.log(patt3.exec(str));//["Ch", index: 7, input: "I Love China!!We are Chinese!!", groups: undefined] 19 console.log(str.match(patt3));//(2) ["Ch", "Ch"] 20 21 // replace() 在字符串中查找匹配的子串, 并替换与正则表达式匹配的子串 22 var str = "Hello boys and girls!"; 23 console.log(str.replace(" ",","));//Hello,boys and girls! 24 console.log(str.replace(/\s/,","));//Hello,boys and girls! 25 console.log(str.replace(/\s/g,","));//Hello,boys,and,girls! 26 27 // search() 查找与正则表达式相匹配的值 返回第一次出现的索引 28 console.log(str.indexOf("o"));//4 29 console.log(str.indexOf("o",5));//7 30 console.log(str.search("o"));//4 只有一个参数 31 console.log(str.search(/o/));//4 32 33 // split() 把字符串分割为字符串数组 34 console.log(str.split(" "));//["Hello", "boys", "and", "girls!"] 35 console.log(str.split(/\s/));//["Hello", "boys", "and", "girls!"] 36 </script>
3.4 修饰符
g global,执行全局匹配
i 忽略大小写
m 执行多行匹配
1 var str = "Hello 中国!!Hello 北京!!"; 2 // 匹配中文:[\u4e00-\u9fa5] 3 // 是一个固定用法,中文只能在正则表达式里这样表示 4 var patt = /[\u4e00-\u9fa5]/g; 5 // g global,执行全局匹配 6 console.log(str.match(patt)); 7 8 // i 忽略大小写 9 var patt2 = /[A-Z]/g; 10 console.log(str.match(patt2)); 11 12 var patt3 = /[A-Z]/gi; 13 console.log(str.match(patt3)); 14 15 // m 执行多行匹配 16 var str2 = "感谢大家光临,本人于\n10月1日上午在家观看国兵直播"; 17 var patt4 = /^1/g; //^ 以指定规则开头 18 console.log(patt4.test(str2));//false 19 20 var patt5 = /^1/gm; 21 console.log(patt5.test(str2));//true
3.5 匹配模式
[0-9]:查找任何从0至9的数字
[abc]:用于查找方括号之间的任何字符;方括号内的字符可以是任何字符或字符范围
[^abc]:查找任何不在方括号之间的字符 ^否定的意思
[a-z]:查找所有的小写字母
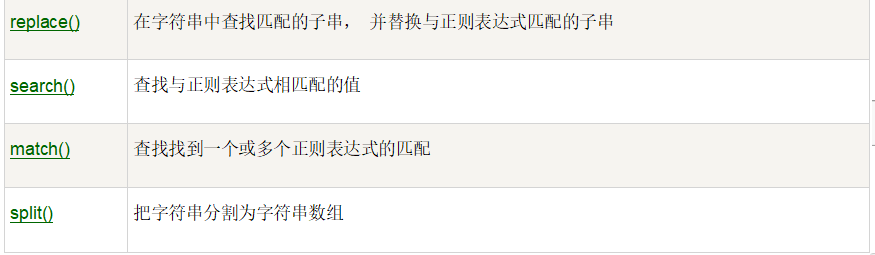
[A-Z]:查找所有的大写字母
[A-z]:查找所有的字母(大小写字母)
[0-9A-z]:包含所有的数字和字母(大小写字母)
例:var str="Is this all there is?";
var patt1=/[a-h]/g;
document.write(str.match(patt1));
结果: h,a,h,e,e
1 // [A-z]:查找所有的字母(大小写字母) 2 // [0-9A-z]:包含所有的数字和字母(大小写字母) 3 4 var str = "Hello@!~-+=123$%^&*()rrr[]{},.4`56_<>\/\\"; 5 6 var patt = /[A-z]/g; 7 8 console.log(str.match(patt));// ["H", "e", "l", "l", "o", "^", "r", "r", "r", "[", "]", "_", "\"] 9 10 var patt2 = /[A-Za-z]/g; 11 12 console.log(str.match(patt2));//(8) ["H", "e", "l", "l", "o", "r", "r", "r"] 13 14 var str = "hello world"; 15 console.log(str.match(/[hor]/g));//(4) ["h", "o", "o", "r"] 16 console.log(str.match(/[^hor]/g));//(7) ["e", "l", "l", " ", "w", "l", "d"]
3.6 元字符
元字符(Metacharacter):拥有特殊含义的字符
.(点):代表任何的字符(除了换行和行结束符)
\w:任何字母、数字、下划线
\W:任何非字母、数字、下划线
\d:任何数字
\D:任何非数字
\s:空白字符
\S:非空白字符
\b:查找单词边界
\B:查找非单词边界
作为了解
\o:查找NULL字符
\n:查找换行符
\f: 查找分页符
\r:查找回车符
\t:查找制表符
\v:查找垂直制表符
3.7 量词
^n:匹配开头为n的字符串
n$:匹配结尾为n的字符串
n+:匹配任何包含至少一个n的字符串
n{x}: 匹配任何包含x个n的字符串
n{x,}: 匹配至少包含x个n的字符串
n{x, y}:匹配包含x到y个n的字符串
n*:匹配任何包含0个或者多个n的字符串
n?:匹配任何包含0个或1个n的字符串
?=n:匹配任何其后紧接指定字符串n的字符串
?!n:匹配任何其后没有紧接字符串n的字符串




 浙公网安备 33010602011771号
浙公网安备 33010602011771号