数组的栈方法
2-13 数组的栈方法(增删方法):(push()-unshift()-pop()和shift())
push()方法:从数组末端添加项 unshift()方法:在数组的前端添加项 pop()方法:从数组末端移除项,返回被删除的元素 shift()方法:移除数组中的第一项,返回被删除的元素
1 <script> 2 //push()方法:从数组末端添加项 3 var colors=new Array("red","green"); 4 var len=colors.push("blue","yellow","black"); 5 console.log(colors); 6 //unshift()方法:在数组的前端添加项 7 var nums=[2,6,7,9]; 8 var size=nums.unshift(99,66); 9 console.log(nums); 10 //pop()方法:从数组末端移除项,返回被删除的元素 11 var n=nums.pop(); 12 console.log(n); 13 //shift()方法:移除数组中的第一项,返回被删除的元素 14 var m=colors.shift(); 15 console.log(m); 16 </script>

2-17 数组方法(join()、reverse()、sort())
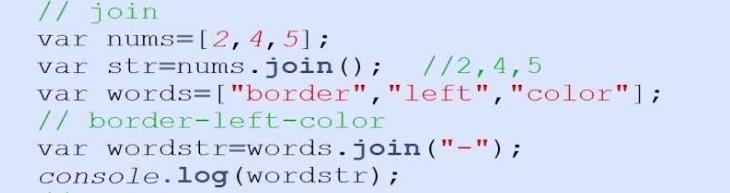
join():把数组转换成字符串,分割字符串默认用 逗号"," 分隔,
指定分隔符号: join("-")表示用 - 进行字符串分割;

reverse():数组翻转 arr[1,2,3,4,5] —— arr.reverse() ----[5,4,3,2,1] 两个组合在一起:reverse().join() 翻转数组并转为字符串

sort():数组排序 sort会将数组里的值转成字符串再比较,所以排序数字大小要用函数function来比较
arr.sort(function(a,b) {return b - a}) ——降序
arr.sort(function(a,b) {return a - b}) ——升序

2-24 数组方法(concat和slice)
1.concat(): arrayObject.concat(arrayX, arrayX,....,arrayX) 用于连接两个或多个数组,返回值,数组
2.slice(): arrayObject.slice(start, end) 从已有的数组中返回选定的元素,返回值,数组 start(必需),规定从何处开始选取,如是负数,从数组尾部开始算起(即该数组的索引长度加负数开始算起); end(可选)规定从何处结束选取,是数组片段结束处的数组下标
<案例1>


<案例2>

· 2-28 数组方法(splice)
语法:arrayObject.splice(index,count,item1,.....itemX)
功能:在指定位置插入值,且同时删除任意数量的项 参数:index:起始位置 count:要删除的项数 item1,.....itemX:要插入的项。
返回值:从原始数组中删除的项(如果没有删除任何项,则返回空数组)。

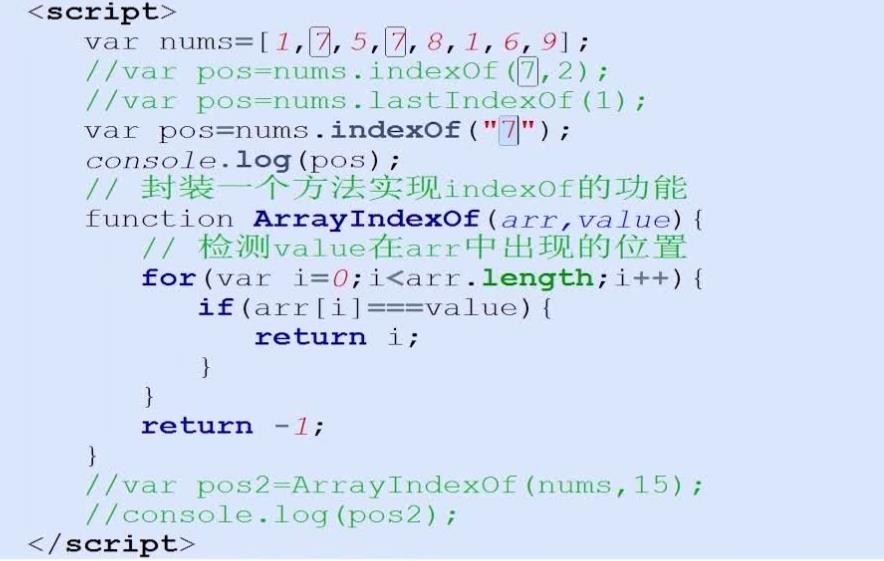
2-33 数组方法(indexOf和lastIndexOf)
array:数组的栈方法:
1.indexOf(searchvalue,startIndex); 从数组的 开头 开始向后查找;查找类型需相等,否则返回-1;
2.lastIndexOf(searchvalue,startIndex); 从数组的 末尾 开始向前查找;查找类型需相等,否则返回-1;
searchvalue:必须(查找名称); startIndex:查找开始的索引;
若未写,表示默认为0,从索引为0的位置开始查找, 返回查找的值出现在数组的第一个位置索引number;如果查找不到返回-1;
数组的位置方法是ECMAScript5为数组实例新增的,所以支持的浏览器有:IE9+、Firefox、Safari、Opera和Chrome
若浏览器不兼容,使用function方法。需使用全等,要求值与类型都相等。方法如图: