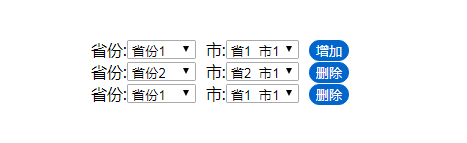
简易二级联动下拉框
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<style type="text/css">
.btn{
outline:none; /**按钮区域的边框,非按钮边框**/
cursor:pointer;
border: 1px solid #dedede;
border-color: #06c;
background-color: #06c;
-webkit-border-radius: 10px;/**兼容苹果;谷歌**/
-moz-border-radius: 10px;/**兼容火狐浏览器*/
border-radius:10px;/**圆角属性,IE9+、Firefox 4+、Chrome、Safari 5+ 以及 Opera 支持 border-radius,使用时需要放在-webkit、-moz之后**/
color:#FFF;/**按钮字体颜色**/
}
.inputInterval{/**输入框之间的间距**/
margin-left:10px;
margin-right:10px;
}
.area{
width:500px;
height:500px;
margin:200px 800px;
}
</style>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script>
// 模拟数据
var pros = ['省份1','省份2','省份3'];
var cities = [['省1_市1','省1_市2','省1_市3'],['省2_市1','省2_市2','省2_市3'],['省3_市1','省3_市2','省3_市3']];
<!--页面加载时,为组件注册事件-->
$(function(){
$("#add").on('click',function(e){
});
// 开发时,需先加载省份数据(全局变量保存)
// 页面加载时为省份添加数据
loadData("area");
});
var lineNum = 1; // 行数
var lineFlag = 1; //每行组件id标志
// 加载省份
function loadData(container){
// 省份数据
var proHtml = "<div id='area"+lineFlag+"'>省份:<select id='province"+lineFlag+"' onchange='loadCity(this);'><option value='0'>--省份--</option></select></div>";
$("#"+container).append(proHtml);
// 填充省份数据
for(var i=0;i<pros.length;i++){
$("#province"+lineFlag).append('<option value='+pros[i]+'>'+pros[i]+'</option>');
}
// 城市数据
var cityHtml = "<span id='city"+lineFlag+"' class='inputInterval'>市:<select id='city_"+lineFlag+"'><option value='0'>--城市--</option></span>";
$("#area"+lineFlag).append(cityHtml);
// 操作(增加、删除)
if(lineFlag===1){
$("#area"+lineFlag).append("<input id='add_"+lineFlag+"' type='button' class='btn' value='增加' onclick='addNewLine()'>");
}else{
$("#area"+lineFlag).append("<input id='del_"+lineFlag+"' type='button' class='btn' value='删除' onclick='delNewLine(this)'>");
}
}
// 加载市
function loadCity(province){
// 获取元素下标
var proIndex = jQuery.inArray(province.value,pros);
// 取得省份对应的城市
var targetCities = cities[proIndex];
// 当前行标志
var currentLineId = province.parentElement.id;
var index = parseInt(currentLineId.substring(currentLineId.length-1,currentLineId.length));
// 清空城市数据(避免重复追加)
$("#city"+index).children().empty();
// 添加新城市数据
for(var i=0;i<targetCities.length;i++){
$("#city_"+index).append('<option value='+targetCities[i]+'>'+targetCities[i]+'</option>');
}
}
// 添加新行
function addNewLine(){
if(lineNum>4){
alert("最多只能添加5条!!!");
return;
}
lineNum += 1;
lineFlag += 1;
loadData("area");
}
// 删除新行
function delNewLine(param){
// 添加 增加or删除 按钮
var currentLineId = param.parentElement.id;
var index = parseInt(currentLineId.substring(currentLineId.length-1,currentLineId.length)); // 当前行标志
$("#area"+index).remove();
lineNum -= 1;
}
</script>
</head>
<div>
<div id="area" class="area">
</div>
</div>
</html>