VUE组件样式属性-scope
1. 背景
有2个父子组件(父组件:HelloWorld,子组件: TestScope),父组件里面引用了子组件,希望在父组件中改变子组件的样式(注意:子组件中的样式使用了scope)。
<!--HelloWorld.vue--> <template> <div class="hello"> <h1>{{ msg }}</h1> <TestScope :testScopeContent="scopeTest"></TestScope> </div> </template> <script> import TestScope from '@comps/test/TestScope' export default { name: 'HelloWorld', components: {TestScope}, data () { return { msg: 'Welcome to Your Vue.js App !', scopeTest: '测试scope的作用范围噢!' } } } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> </style>
<!--TestScope.vue--> <template> <div class="example">{{testScopeContent}}</div> </template> <script> export default { name: 'TestScope', props: { testScopeContent: '' }, data () { return { } } } </script> <style scoped> .example { color: red; } </style>
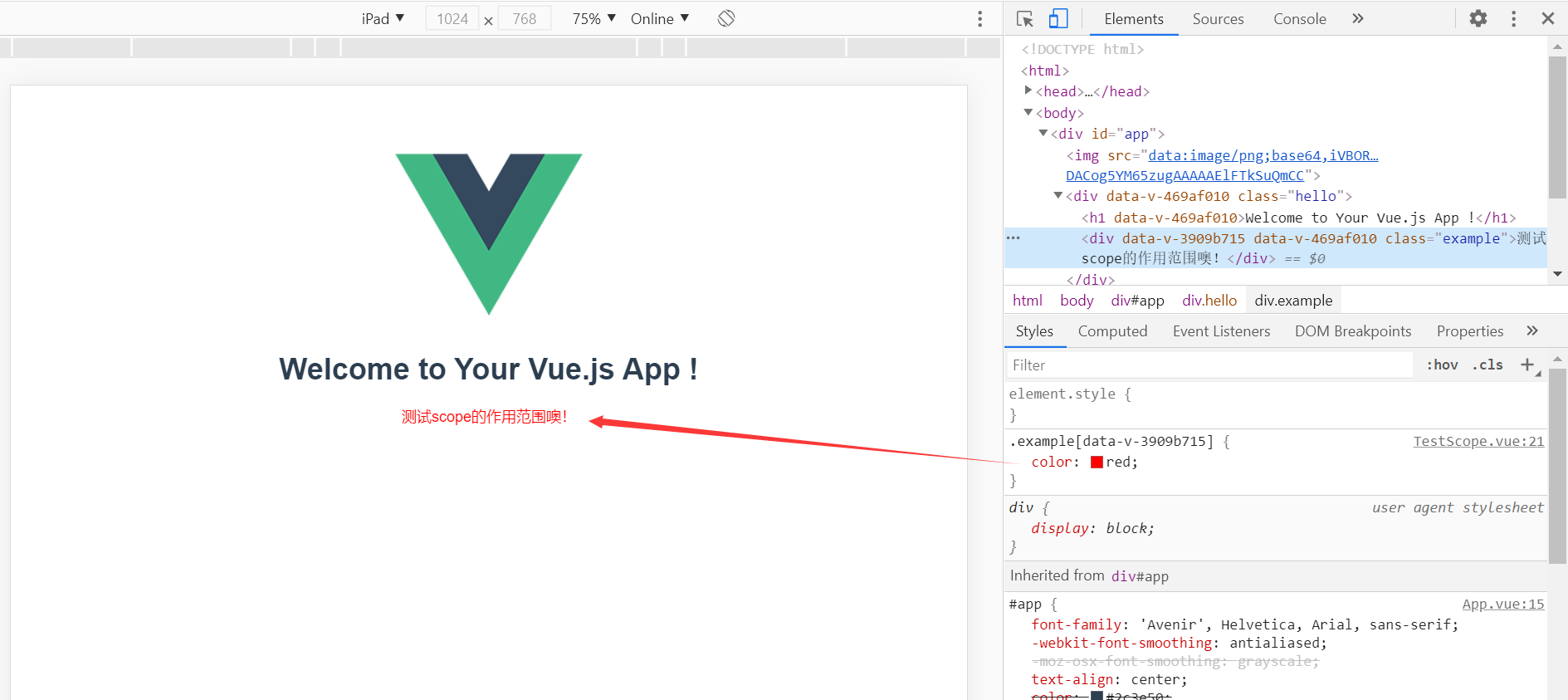
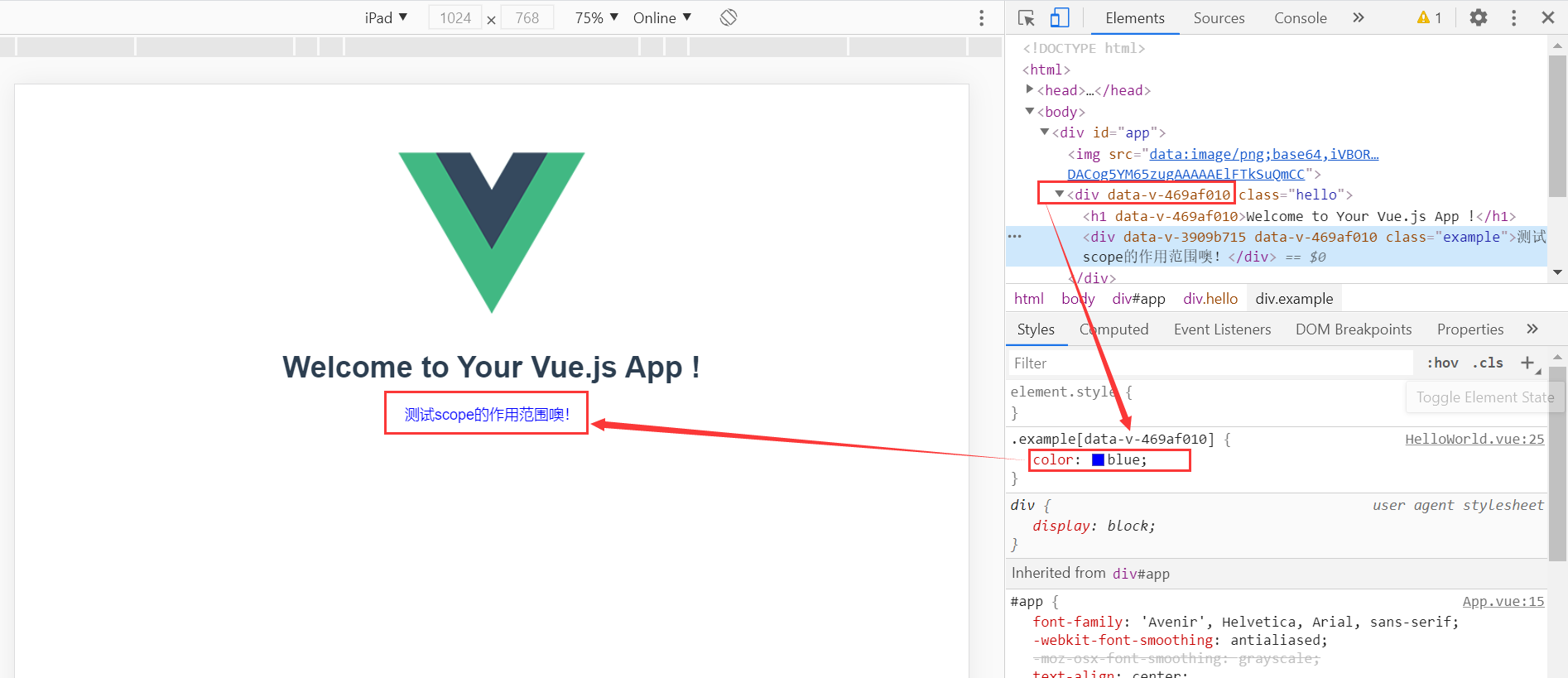
效果图:

希望的效果:"测试scope的作用范围噢!" 变成 蓝色
解决方案:
1. 子组件文件不可改变时
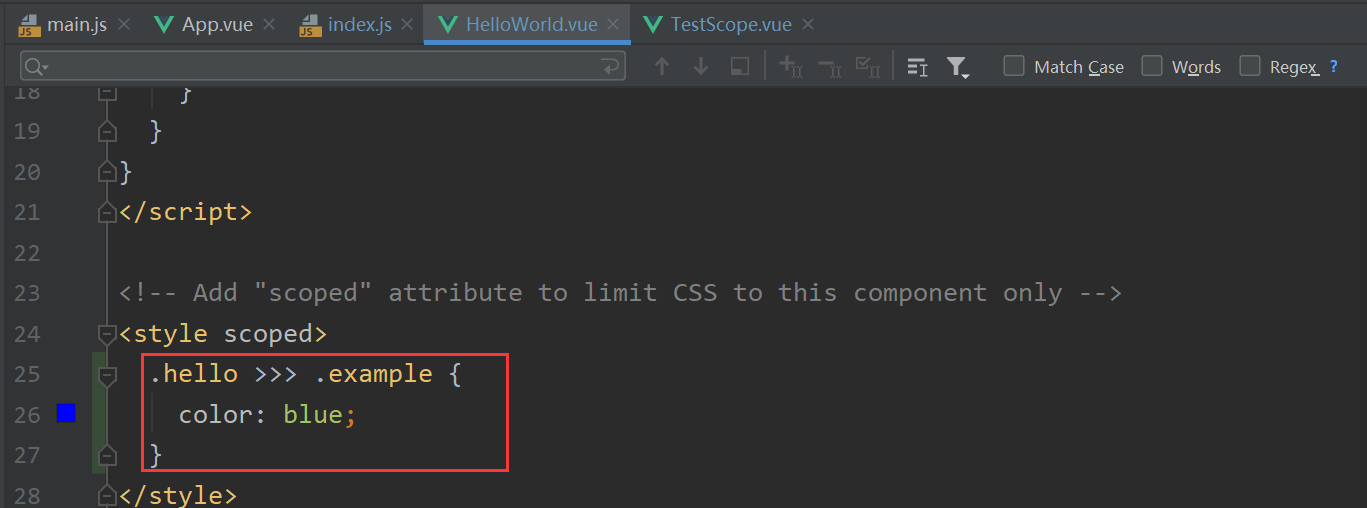
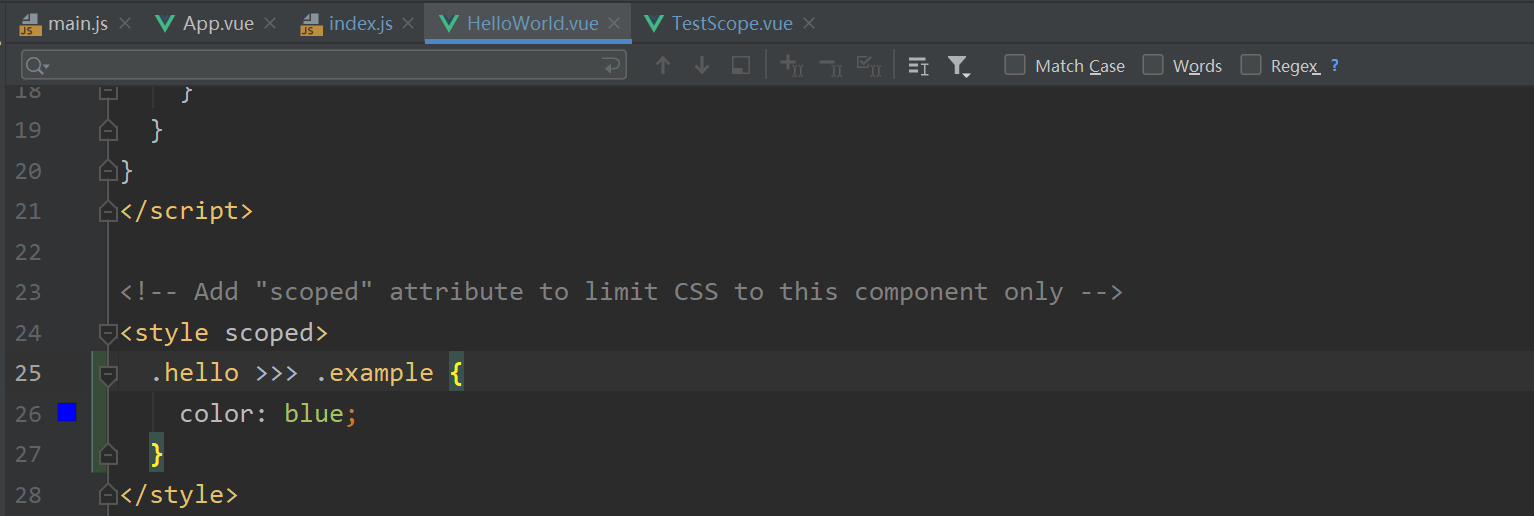
核心:父组件使用深度选择器 deep 或者 >>>
只需在父组件style里面加上如下的样式即可

或者

都可以实现在父组件里面改变子组件样式(不影响其他组件对子组件的样式)

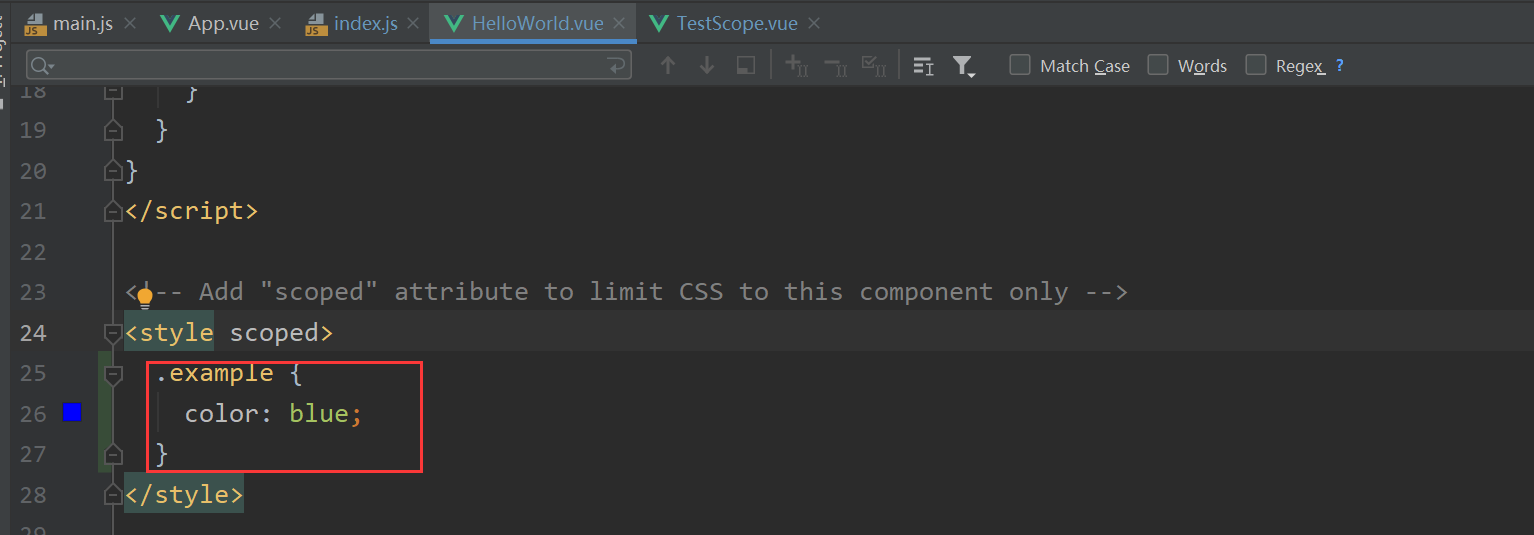
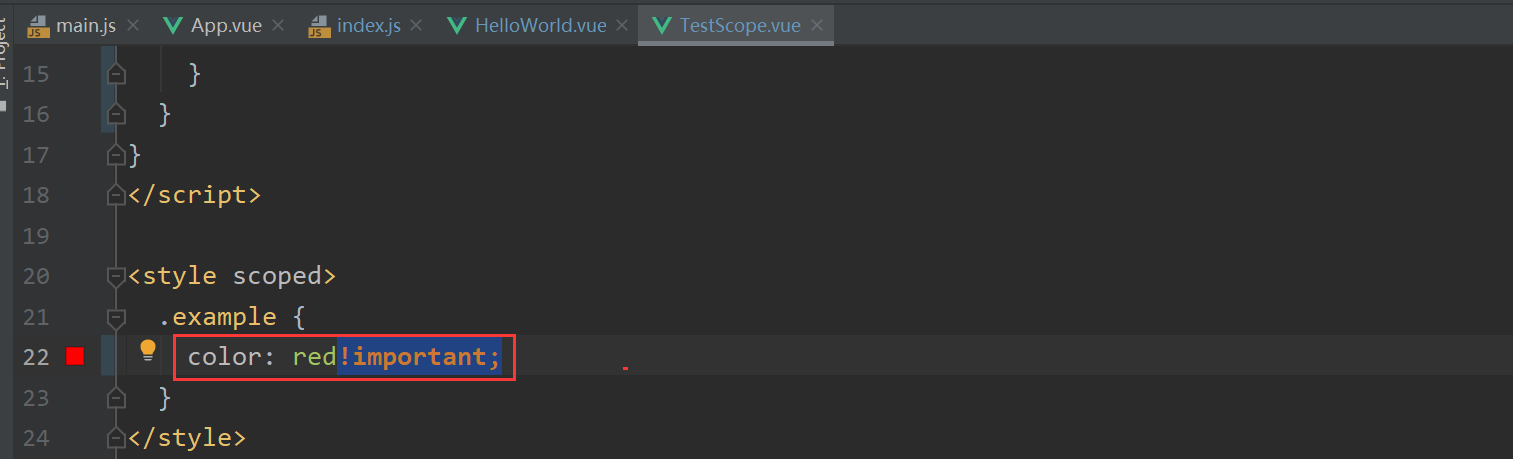
2. 如果可以改变子组件文件 去掉子组件style后面的scope,然后在父组件style里面加上覆盖样式,如下:


小结:
scope作用范围是当前组件,如果希望scope控制的组件样式被外部组件(或者说父组件)改变,那么外部组件需要利用深度选择器进行改变。
需要注意两点:
<1> 需要找准确待改样式的位置;
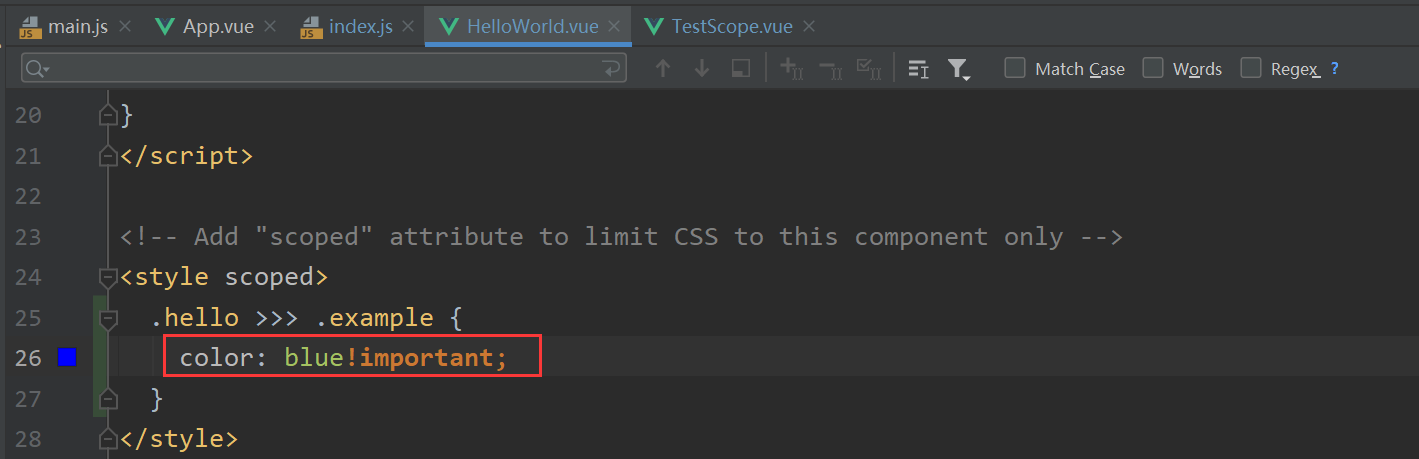
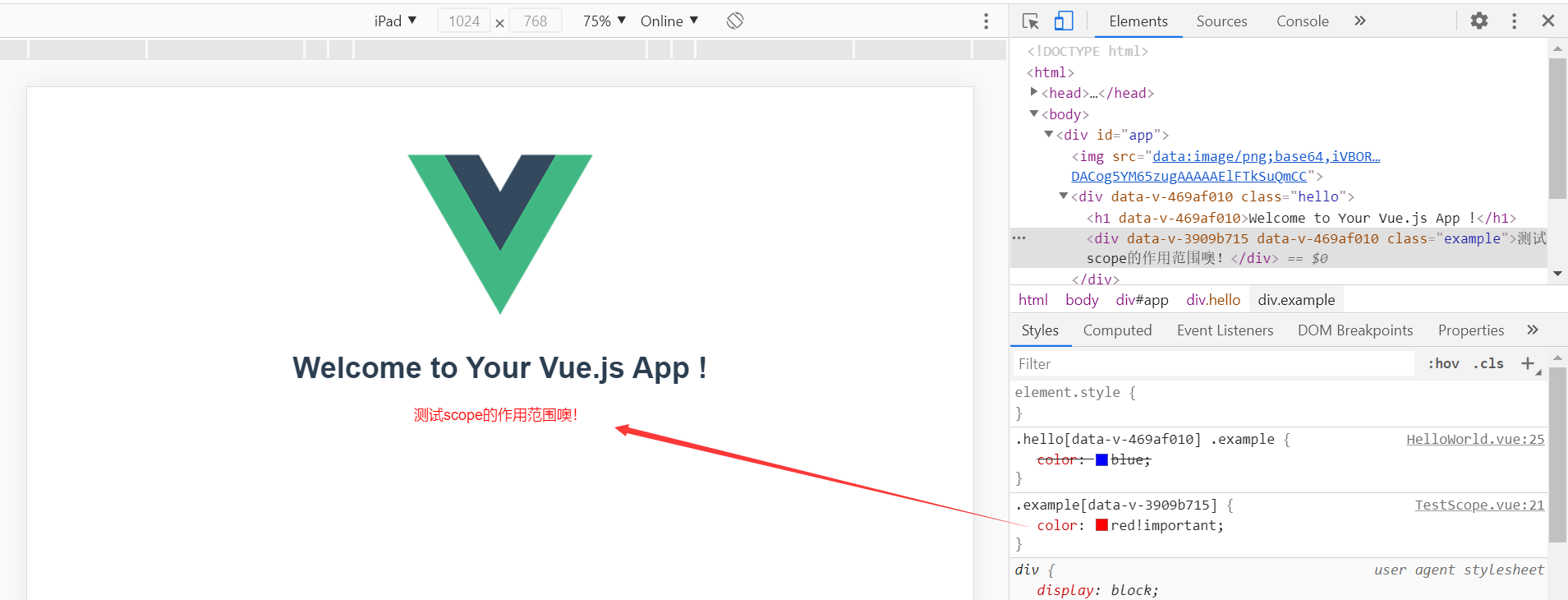
<2> 如果scope修饰的当前组件样式被importan修饰则覆盖时也需要用importan修饰。



父组件覆盖样式使用important修饰结果