处理跨域请求
处理跨域请求
一. 浏览器的同源策略
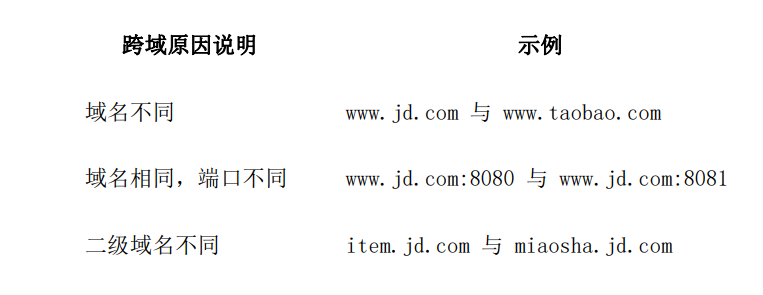
浏览器同源策略是一种约定,是最核心,也是最基本的安全功能。它由Netscape最 早,要求浏览器把相同的协议名、域名(或二级域名)和端口号的URL识别为同源网站, 反之则是非同源网站。只有同源的网站才可以进行AJAX和Cookie的操作,而对超链接、 JavaScript和CSS等的引用则不需要同源限制。当前,所有支持 JavaScript 的浏览器 都会使用这个策略。下图举例说明了跨域原因。

如果域名和端口都相同,但是请求路径不同,不属于跨域
如: www.jd.com/item 和 www.jd.com/goods 属于同源。
同源策略要求,在浏览器再次请求URL请求时,必须与浏览器当前的URL地址 处于同域上,也就是域名、端口和协议都要相同,如果不同,就会报跨域错误,同时浏览器对非同源请求的返回结果会进行拦截。
二. 解决跨域访问的方案
当一个资源从与该资源本身所在的服务器不同的域、协议或端口请求一个资源时, 资源会发起一个跨域 HTTP 请求。
目前解决跨域请求问题,可以使用:
1. JSONP(传统的解决方案,只能使用GET请求)
1. 反向代理(如nginx,在前端服务器解决)
1. 添加响应头处理跨域(如CORS,在后端服务 器解决)等多种技术。
三. CORS
(添加响应头来处理跨域)
跨域资源共享(CORS,Cross-origin resource sharing) 是由W3C推出的解决非同 源网站进行交互的一种机制。它允许浏览器和服务器交互 HTTP 头部信息,来决定跨域 请求是否有权限。
1. 特点:
- 浏览器自动完成,不需要用户参与
- 前端进行正常的AJAX请求
- 浏览器一旦发现AJAX有跨域的请求,就会自动添加头部信息,有时还会多出一次附加的请求
- 在服务器端设置允许跨域的HTTP请求头,实现跨域
- 服务器接收浏览器发送请求的头部信息,并根据这些信息对是否允许跨域请求做出应答
因此,实现CORS通信的关键是服务器端的设置。
2. 请求分类
CORS标准中,浏览器将跨域请求分为简单请求和非简单请求,其处理方案略有差异。
- 简单请求:
(1) 请求方法是以下三种方法之一: HEAD,GET,POST
(2)HTTP的头信息不超出以下几种字段: Accept,Accept-Language,Content-Language,Content-Type 另外,请求数据的编码格式:只能是 application/x-www-form-urlencoded、 multipart/form-data、text/plain三个值中的一个。
- 非简单请求:不满足以上条件,就属于非简单请求。
3. 请求处理
a. 处理简单请求
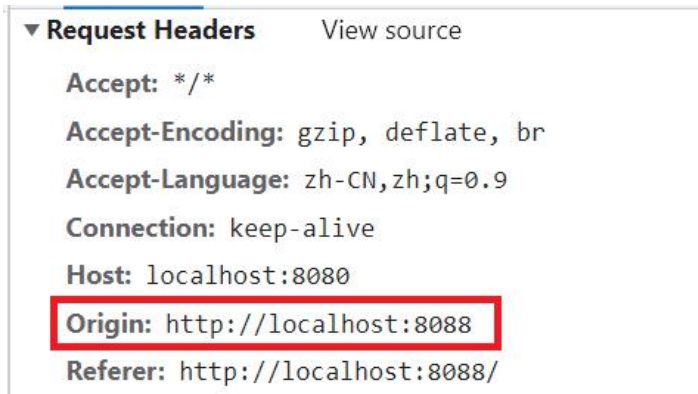
浏览器直接发出CORS请求,自动在请求头部信息中加上Origin字段,并告诉服 务器这个请求来自哪个源(请求协议+域名+端口),如下图所示

服务器收到请求后,会检查Origin字段
-
如果字段值不在服务器的许可范围内, 则会返回正常的HTTP响应,但是其相应的头部信息中不会包含 “Access-Control-Allow-Origin”字段值,浏览器发现后,就会抛出异常,提示 响应的头部信息中没有这个字段。
-
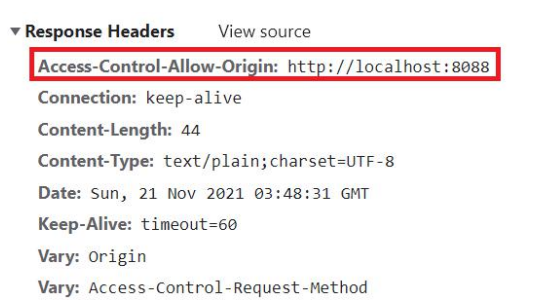
如果Origin字段值在服务器的许可范围内,则在服务器的响应头部信息中会加 上以下字段:
-
Access-Control-Allow-Origin :URL 地址---必需项,其值为请求头部信息 中Origin的值
-
**Access-Control-Allow-Credentials : true **可选项,布尔值,表示是否 允许浏览器发送Cookie,需要在应用程序中进行配置
-
Access-Control-Allow-Headers----浏览器可以从跨域请求响应头部信息 中获取的属性值,由服务器配置。默认可以获取Cache-Control,Content-Language,Content-Type,Expires,Last-Modified, Pragma 等

-
b. 处理非简单请求
一个非简单请求代码片段:

对非简单跨域请求,浏览器的请求处理分为两步:
-
预检请求
询问服务器是否允许当前源的访问
浏览器请求方式:OPTIONS, 表示这个请求是用来询问的;
头部信息包含:
-
Origin:请求源
-
Access-Control-Request-Method: 请求的方法
-
Access-Control-Request-Headers:额外的头部信息
服务器收到预检信息后,会检查以上3个字段值,以确定是否允许跨域请求,如果 有一项不满足要求,则不允许进行跨域请求。
-
-
实际请求
如果预检通过,执行实际请求。
4. Springboot 中 CORS 机制的应用
在Springboot中,CORS的应用非常简单,可以使用@CrossOrigin注解或配置CORS 全局跨域配置类。
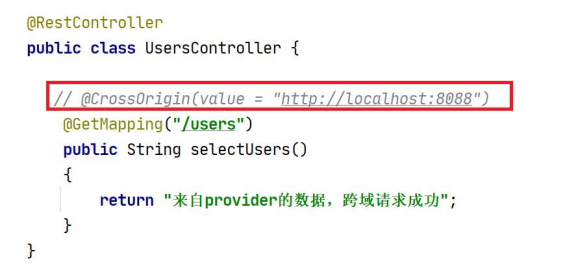
(1)@CrossOrigin注解
在需要跨域访问的方法或者类上加上这个注解即可

该注解的配置表示,允许来自http://localhost:8088的跨域 请求。
(2)全局配置CORS类
@CrossOrigin 注解可以用在方法上,也可以用在Controller上,但如果每一个方 法或控制器类上都加上该注解很繁琐,实际中一般使用全局配置CORS类,即编写一个配 置并实现WebMvcConfigurer接口,然后重写addCorsMappings方法即可
四. 反向代理
1. 反向代理是什么
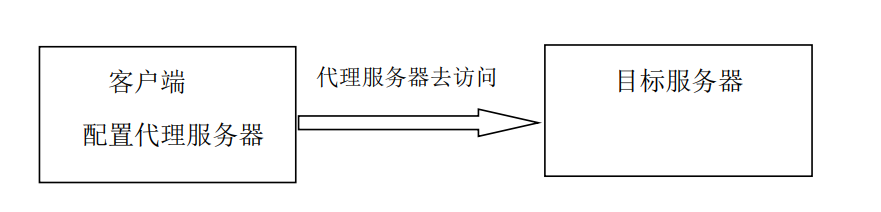
- 正向代理是指当客户端无法直接 访问目标服务器的资源时,需要在客户端配置代理服务器,客户端可以通过代理服务器 提供的服务访问目标服务器的资源。

-
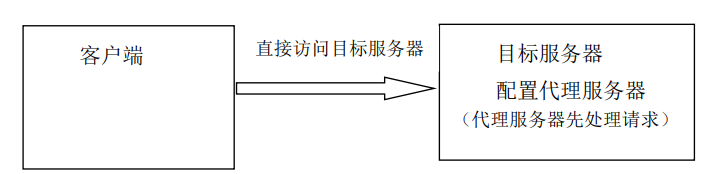
反向代理指代理服务器配置在目标服务器端,当用户发来请求时,先由服务器端的 代理服务器接收,处理后发送到目标服务器。

2. 模拟反向代理
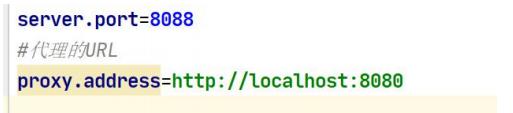
a. 在配置文件中,配置代理类的URL

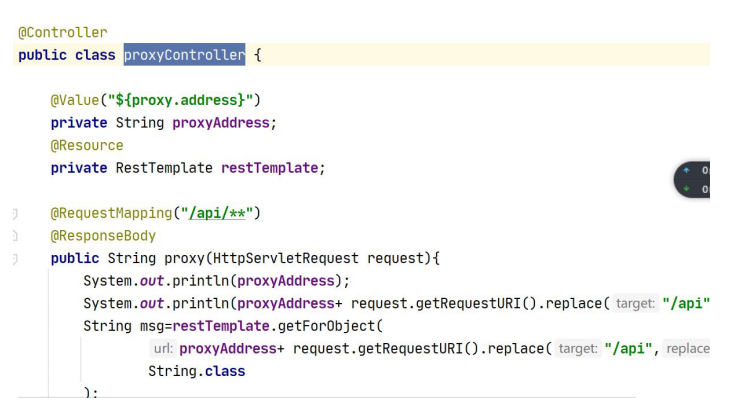
b. 编写代理类
在代理类中,接收页面的请求,并将URL地址转换为目标服务器 的URL地址,同时发起对目标服务器的请求。

c. 页面中直接访问目标服务器
(实际开发中,一般使用Nginx工具在前端服务器上配置反向代理。)


