SyntaxError: Cannot use import statement outside a module
(node:8224) Warning: To load an ES module, set "type": "module" in the package.json or use the .mjs extension.
(Use `node --trace-warnings ...` to show where the warning was created)
D:\myProfessionalProfiles\QDSJK\Career-Development\JavaScript\现代 JavaScript 教程\js\Chapter13\main.js:2
import { sayHi } from "./sayHi.js"
^^^^^^
SyntaxError: Cannot use import statement outside a module
at wrapSafe (internal/modules/cjs/loader.js:979:16)
at Module._compile (internal/modules/cjs/loader.js:1027:27)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1092:10)
at Module.load (internal/modules/cjs/loader.js:928:32)
at Function.Module._load (internal/modules/cjs/loader.js:769:14)
at Function.executeUserEntryPoint [as runMain] (internal/modules/run_main.js:72:12)
at internal/main/run_main_module.js:17:47
其实在报错信息上面已经说得很清楚了!
Warning: To load an ES module, set "type": "module" in the package.json or use the .mjs extension.【警告:要加载 ES 模块,请在 package.json 中设置 "type": "module" 或使用 .mjs 扩展名。】
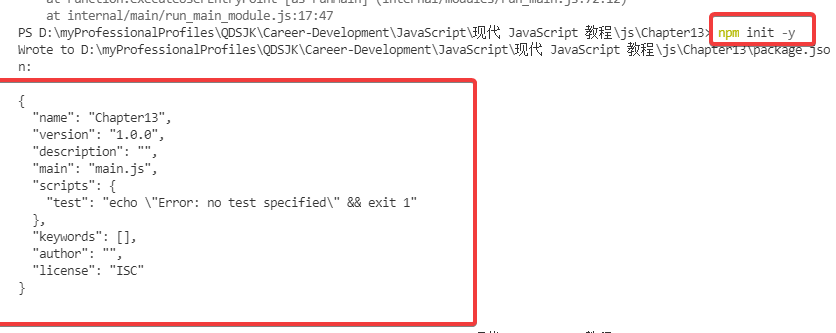
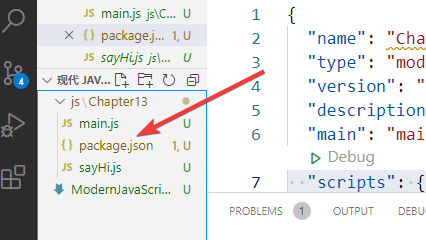
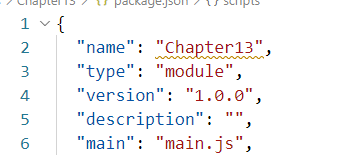
就是让你在你的工作目录下面新建一个package.json的文件,然后加上 "type": "module" 这个属性就行了!



这样问题就解决了!
第二种方法我虽然没有试过,但是也应该是可以的!后面我会补上的!
请忽略下面的内容!
【投稿说明】
博客园是面向开发者的知识分享社区,不允许发布任何推广、广告、政治方面的内容。
博客园首页(即网站首页)只能发布原创的、高质量的、能让读者从中学到东西的内容。
如果博文质量不符合首页要求,会被工作人员移出首页,望理解。如有疑问,请联系contact@cnblogs.com。
本文来自博客园,作者:{lvhanghmm},转载请注明原文链接:https://www.cnblogs.com/lvhanghmm/p/14931876.html



