ComponentOne控件使用
C1介绍
我们在进行应用程序开发时,很多情况需要使用数据显示的功能。比如查询结果显示,多行数据编辑等。VS2005自带的数据显示空间 DataGridView功能比较弱,满足不了客户复杂性的数据和交互。ComponentOne 是一款优秀的UI数据显示控件,比起DataGridView,它在数据表现上要强很多。本人所在公司 在C/S的系统中大量使用了ComponentOne作为数据显示的工具。
下面就对ComponentOne(以下简称C1)的安装,使用做一个简单的介绍。
C1获得和安装
安装的是 c1studioenterprise_T206_V2.0。
注册码:XXXXXXXXX
解压后的目录是:可以看到C1分别对C/S, B/S,Mobile提供了不同的数据显示方案。我安装的是C1StudioNET2_T206.msi。也是针对VS2005的集成版本。

C1常用操作指南 C/S部分
C/S部分引用的是C1FlexGrid 控件

1. 列自由拖拽
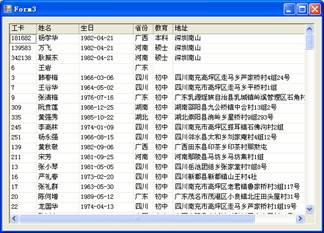
我们可以拖动教育的列放到最后一行,如图
C1控件默认支持

2. 前几列锁定

Frozen 的数值 设为2, 则前两列锁定,拉动横向滚动条,前2列是不动的。用于定义性的属性数据的显示,比如工卡,姓名或物料代码,物料名称等数据。

3. 相同行合并的统计功能
总的C1控件设置
![]()
分列合并设置


4. 相同标题合并设置

完成这样的功能不仅需要在C1控件进行设置,还需要完成一部分编码才可以实现。
A. 首先像操作3一样,对C1控件进行整体设置为可合并
B. 对具体的标题列设置为为可合并
C. 编写代码部分,放在触发事件内部
c1FlexGrid1.Rows[0].AllowMerging = true;
// 循环标题行(共两行)
for (int m = 0; m < c1FlexGrid1.Rows.Fixed; m++)
{
//设置列标题
if (m == 0)
{
c1FlexGrid1[m, 1] = "工卡";
c1FlexGrid1[m, 2] = "姓名";
c1FlexGrid1[m, 3] = "个人信息";
c1FlexGrid1[m, 4] = "个人信息";
c1FlexGrid1[m, 5] = "个人信息";
c1FlexGrid1[m, 6] = "个人信息";
}
if (m == 1)
{
c1FlexGrid1[m, 1] = "工卡";
c1FlexGrid1[m, 2] = "姓名";
c1FlexGrid1[m, 3] = "生日";
c1FlexGrid1[m, 4] = "地址";
c1FlexGrid1[m, 5] = "省份";
c1FlexGrid1[m, 6] = "教育";
}
}
5. C1行标题列居中的脚本

CellStyle style = c1FlexGrid1.Styles.Add("Row_TextAlign");
style.TextAlign = TextAlignEnum.CenterCenter;
c1FlexGrid1.Rows[0].Style = style;
6. C1行的Label信息提示Tip
![]()

7. C1行的Notes信息提示Tip
没有实现
8. C1行背景色变换

// 循环标题行(共两行)
for (int m = c1FlexGrid1.Rows.Fixed; m < c1FlexGrid1.Rows.Count; m++)
{
//设置列标题
if (m%2 == 0)
{
c1FlexGrid1.Rows[m].StyleNew.BackColor = Color.Gold;
}
}
C1的Cell的背景色变换

--这个Range的参数左上角到右下角的坐标
c1FlexGrid1.GetCellRange(3, 4).StyleNew.BackColor = Color.Cyan;
9. C1表达树型控件

l 首先Grid的样式要定义为Tree结构
l 增加根节点
l 在根节点下增加子节点即可
相关代码如下:
c1FlexGrid1.Tree.Column = 1;
c1FlexGrid1.Tree.Style = C1.Win.C1FlexGrid.TreeStyleFlags.Simple;
Node node = null; List<string> strList= new List<string>();
strList.Add("河南");
strList.Add("四川");
strList.Add("广西");
strList.Add("广东");
for (int jj = 0; jj < strList.Count; jj++)
{
node = c1FlexGrid1.Rows.InsertNode(c1FlexGrid1.Rows.Count, 0);
node.Row[1] = strList[jj];
DataRow[] tmpRows = dt.Select("NATIVE_PLACE ='" + strList[jj] + "'");
for (int ii = 0; ii < tmpRows.Length; ii++)
{
node = c1FlexGrid1.Rows.InsertNode(c1FlexGrid1.Rows.Count, 1);
//node.Row[1] = tmpRows[ii][0].ToString();
node.Row[2] = tmpRows[ii][1].ToString();
node.Row[3] = tmpRows[ii][2].ToString();
node.Row[4] = tmpRows[ii][3].ToString();
node.Row[5] = tmpRows[ii][4].ToString();
node.Row[6] = tmpRows[ii][5].ToString();
node.Row[7] = tmpRows[ii][6].ToString();
node.Row[8] = tmpRows[ii][7].ToString();
}
}
10. C1设置显示行数信息

对应的代码信息
private void button3_Click(object sender, EventArgs e)
{
//为空或者无数据就退出
if (c1FlexGrid1 == null || c1FlexGrid1.Rows.Count == 1)
{
return;
}
c1FlexGrid1.Cols[0].Width = 30;
c1FlexGrid1.Cols[0].TextAlign = TextAlignEnum.LeftCenter;
int m, i, iFrom, iRow;
//设定行NO
m = c1FlexGrid1.Rows.Count;
iFrom = c1FlexGrid1.Rows.Fixed;
iRow = 1;
for (i = iFrom; i < m; i++)
{
c1FlexGrid1[i, 0] = iRow.ToString();
iRow++;
}//for (i = 1; i < m; i++)
}
11. C1的Excel导出

对应的代码信息
private void button1_Click(object sender, EventArgs e)
{
//有数据才导出
if (c1FlexGrid1.Rows.Count <= c1FlexGrid1.Rows.Fixed)
{
MessageBox.Show("没有数据可以导出");
return;
}
SaveFileDialog dlgSaveFile = new SaveFileDialog();
dlgSaveFile.Filter = "Excel Files(*.xls)|*.xls|CSV Files(*.csv)|*.csv";
dlgSaveFile.RestoreDirectory = true;
dlgSaveFile.CheckFileExists = false;
//选择了文件才导出
if (dlgSaveFile.ShowDialog() == DialogResult.OK)
{
c1FlexGrid1.SaveExcel(dlgSaveFile.FileName);
}
}
12. C1设置显示列信息
这个功能实现起来比较复杂,在SSB框架里面窗体基类实现了这个方法。点击命令按钮,弹出在选择列的对话框,在对话框自动获取该Grid里面所有的列,当对话框确定的时候,把保存选择列的Style 保存在客户端本地的文件里面,当原始窗体重新登陆的时候,就可以读取这个Style文件,把保存好的数据参数重新读取。


代码比较复杂,只列举程序的关键点,具体代码可以参照原程序。
l 点击列显示设置,弹出列选择对话框时,自动获得父窗体对象,父窗体的Grid所有的列
l 选择是否显示Grid后,点击对话框的确定,保存选择的Style到缓存中一份,同时更改父窗体的Grid显示,再保存一份Style数据到客户端本地。
l 点击列显示读取,从客户端本地的Style文件读取数据,设置Grid属性。在SSB架构时,在窗体读取的时候自动加载自定义的Style 文件属性的。
13. C1设置的查找功能实现
这个功能实现起来也比较复杂,在SSB框架里面窗体基类实现了这个方法。点击命令按钮,弹出在查找对话的对话框,输入要查找的信息,选中对应的Grid列,就可以在该列中查找对应的信息。目前仅支持选中列的查找,不支持全Grid数据的查找。

C1常用操作指南 B/S部分
C/S部分引用的是C1WebGrid控件,因为大家对GridView和ZTEGridView比较熟,相同的属性我这里就不介绍了, 只介绍C1WebGrid特有的属性。
列宽度改变
可以手工拖拽行的宽度

列位置拖拽
与C/S一样,C1WebGird可以手动改变列的位置

列锁定
当滚动条滚动时,前面Fix的列是固定不动

Ajax是否支持
支持
参考书目
1. ComponentOne Studio Enterprise 帮助文档


