详解通用分页控件
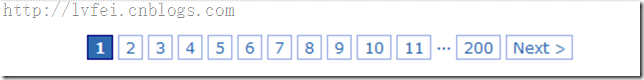
这里说的分页控件如下图所示:

这里只涉及到了URL分页.下面我一步一步的演示如何使用此通用分页控件:
第一步:新建项目:
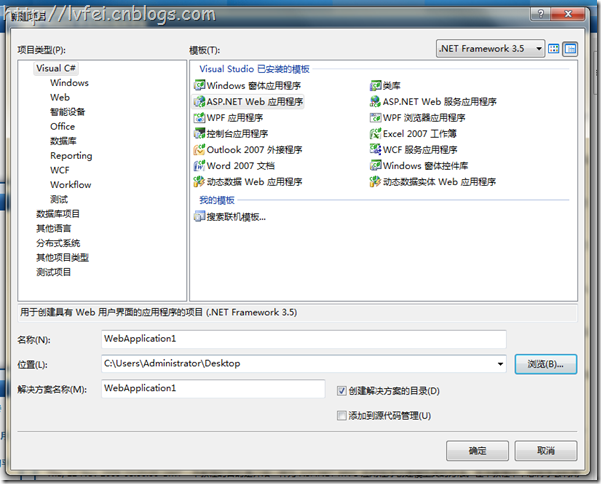
打开visual studio 2008 ,在开始页点击创建项目,弹出如下提示框.选择 Asp.NET Web应用程序,点击确定即可:

第二部:引用分页控件程序集
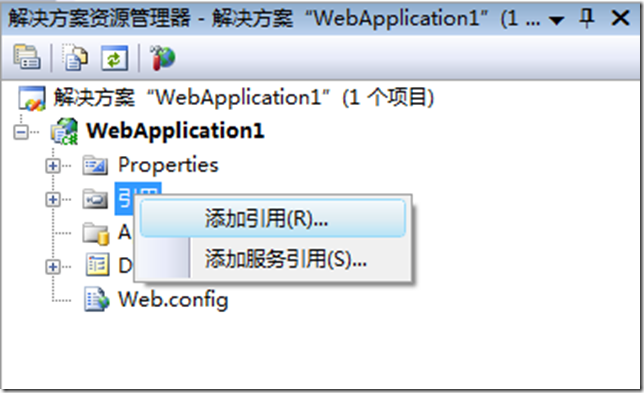
在刚建好的项目中的资源管理试图中,选中Bin文件夹->右键->选择添加引用
第三步:在工具栏中添加控件
点击工具栏->右键->选择项,出现如下画面:

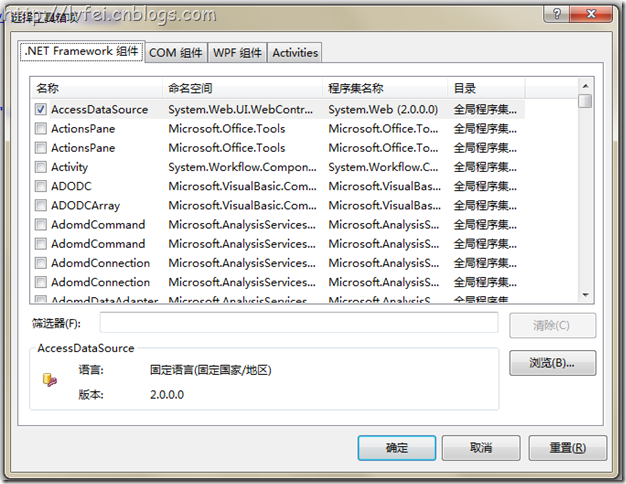
点击浏览,选中程序集.
第四步:在页面中使用控件
在页面中添加工具栏中的Pager控件,下面是页面的代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebApplication1._Default" %> <%@ Register Assembly="CommonPager" Namespace="CommonPager" TagPrefix="asp" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <div> <asp:Pager ID="Pager1" runat="server" /> </div> </form> </body> </html>
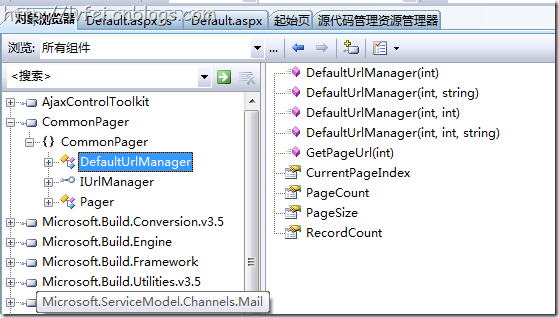
如果不在.cs文件设置,程序将会报错.首先看下程序集的一些方法,属性吧
控制分页逻辑的部分:

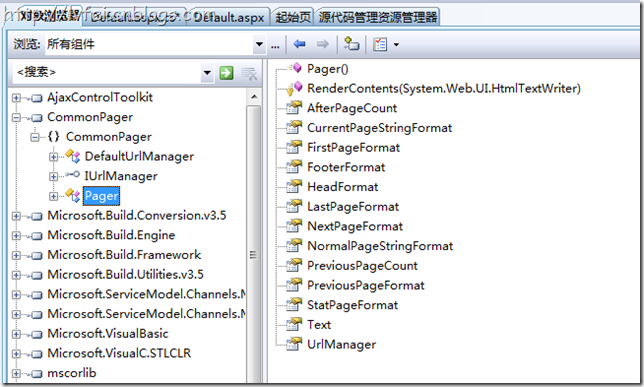
控制页面样式和控件实现的部分:

下面是我添加的.cs代码:
public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { Pager1.CurrentPageStringFormat = "<span class=\"current\">{1}</span>"; //设置当前页的样式 Pager1.StatPageFormat = " "; //设置开始页的链接样式 Pager1.LastPageFormat = " "; CommonPager.DefaultUrlManager cp = new CommonPager.DefaultUrlManager(20000, 20, "pageindex"); //控制分页的逻辑部分 Pager1.UrlManager = cp; } }
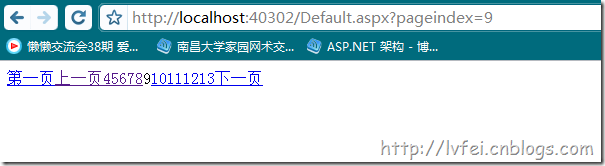
最终在页面呈现的如下图:

第五步:更换CSS样式,让分页控件好看
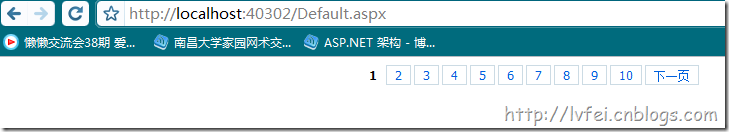
以前在网上搞了的分页的css样式,里面有很多不同的分页样式,先结果图:

好累,下面就可以算是KO了,其中的一种展示结果:

源代码下载