菜单和工具条(二)
首先来添加图标。QAction的图标会显示在菜单项的前面以及工具条按钮上面显示。
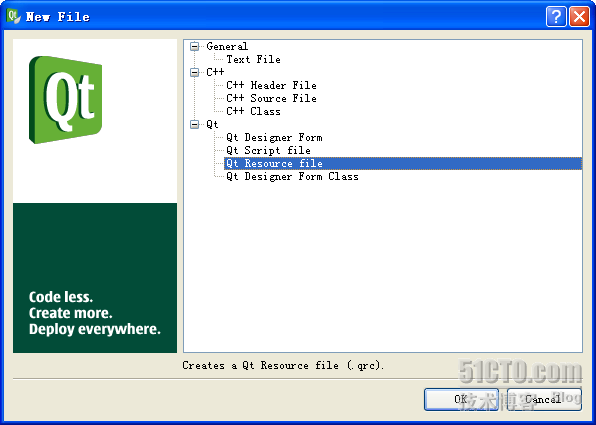
为了添加图标,我们首先要使用Qt的资源文件。在QtCreator的项目上右击,选择New File...,然后选择resource file。

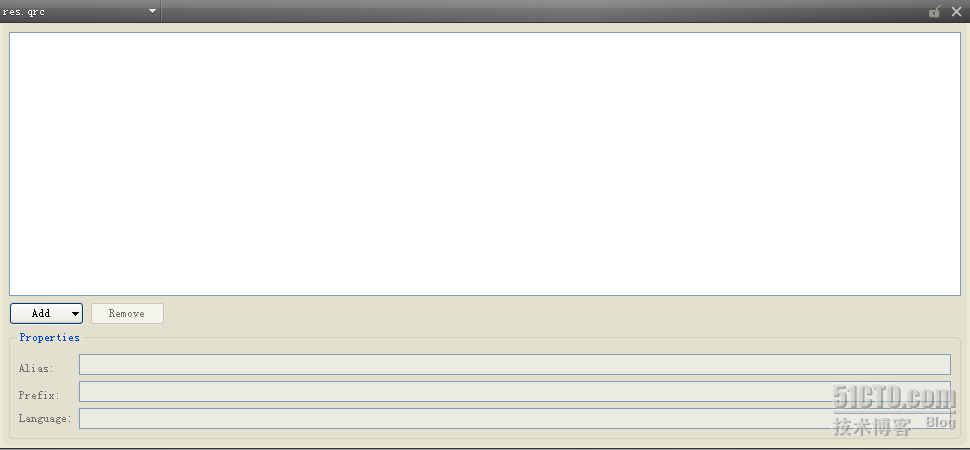
然后点击next,选择好位置,Finish即可。为了使用方便,我就把这个文件建在根目录下,建议应该在仔细规划好文件之后,建在专门的rsources文件夹下。完成之后,生成的是一个.qrc文件,qrc其实是Qt Recource Collection的缩写。它只是一个普通的XML文件,可以用记事本等打开。不过,这里我们不去深究它的结构,完全利用QtCreator操作这个文件,

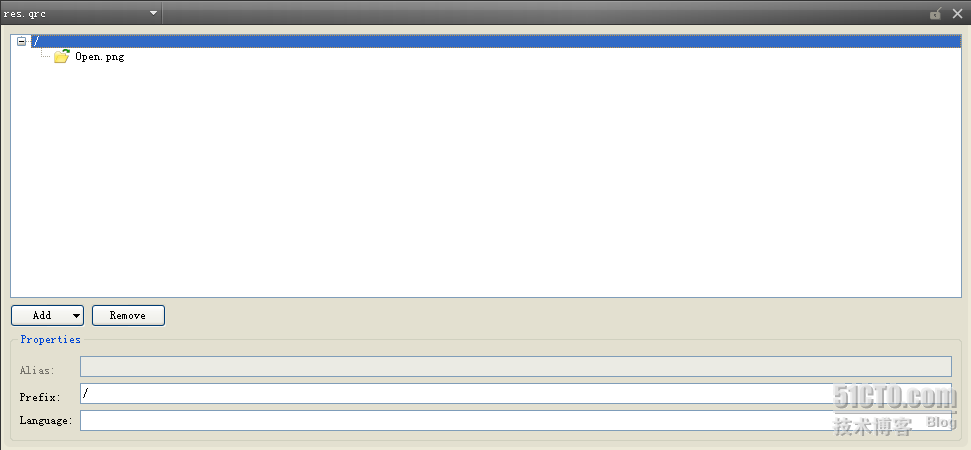
点击Add按钮,首先选择Add prefix,然后把生成的/new/prefix改成/。这是prefix就是以后使用图标时需要提供的前缀,以/开头。添加过prefix之后,然后在工程文件中添加一个图标,再选择Add file,选择那个图标。这样完成之后保存qrc文件即可。
说明一下,QToolBar的图标大小默认是32*32,菜单默认是16*16。如果提供的图标小于要求的尺寸,则不做操作,Qt不会为你放大图片;反之,如果提供的图标文件大于相应的尺寸要求,比如是64*64,Qt会自动缩小尺寸。

图片的路径怎么看呢?可以看出,Qt的资源文件视图使用树状结构,根是/,叶子节点就是图片位置,连接在一起就是路径。比如这张图片的路径就是/Open.png。
注意,为了简单起见,我们没有把图标放在专门的文件夹中。正式的项目中应该单独有一个resources文件夹放资源文件的。
然后回到前面的mainwindow.cpp,在构造函数中修改代码:
 openAction = new QAction(tr("&Open"), this);
openAction = new QAction(tr("&Open"), this);  openAction->setShortcut(QKeySequence::Open);
openAction->setShortcut(QKeySequence::Open);  openAction->setStatusTip(tr("Open a file."));
openAction->setStatusTip(tr("Open a file."));  openAction->setIcon(QIcon(":/Open.png")); // Add code.
openAction->setIcon(QIcon(":/Open.png")); // Add code.我们使用setIcon添加图标。添加的类是QIcon,构造函数需要一个参数,是一个字符串。由于我们要使用qrc中定义的图片,所以字符串以 : 开始,后面跟着prefix,因为我们先前定义的prefix是/,所以就需要一个/,然后后面是file的路径。这是在前面的qrc中定义的,打开qrc看看那张图片的路径即可。
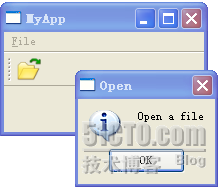
好了,图片添加完成,然后点击运行,看看效果吧!

瞧!我们只需要修改QAction,菜单和工具条就已经为我们做好了相应的处理,还是很方便的!
下一步,为QAction添加事件响应。还记得Qt的事件响应机制是基于信号槽吗?点击QAction会发出triggered()信号,所以,我们要做的是声名一个slot,然后connect这个信号。
mainwindow.h
 class MainWindow : public QMainWindow
class MainWindow : public QMainWindow  {
{  Q_OBJECT
Q_OBJECT 
 public:
public:  MainWindow(QWidget *parent = 0);
MainWindow(QWidget *parent = 0);  ~MainWindow();
~MainWindow(); 
 private slots:
private slots:  void open();
void open(); 
 private:
private:  QAction *openAction;
QAction *openAction;  };
};因为我们的open()目前只要在类的内部使用,因此定义成private slots即可。然后修改cpp文件:
 MainWindow::MainWindow(QWidget *parent)
MainWindow::MainWindow(QWidget *parent)  : QMainWindow(parent)
: QMainWindow(parent)  {
{  openAction = new QAction(tr("&Open"), this);
openAction = new QAction(tr("&Open"), this);  openAction->setShortcut(QKeySequence::Open);
openAction->setShortcut(QKeySequence::Open);  openAction->setStatusTip(tr("Open a file."));
openAction->setStatusTip(tr("Open a file."));  openAction->setIcon(QIcon(":/Open.png"));
openAction->setIcon(QIcon(":/Open.png"));  connect(openAction, SIGNAL(triggered()), this, SLOT(open()));
connect(openAction, SIGNAL(triggered()), this, SLOT(open())); 
 QMenu *file = menuBar()->addMenu(tr("&File"));
QMenu *file = menuBar()->addMenu(tr("&File"));  file->addAction(openAction);
file->addAction(openAction); 
 QToolBar *toolBar = addToolBar(tr("&File"));
QToolBar *toolBar = addToolBar(tr("&File"));  toolBar->addAction(openAction);
toolBar->addAction(openAction);  }
} 
 void MainWindow::open()
void MainWindow::open()  {
{  QMessageBox::information(NULL, tr("Open"), tr("Open a file"));
QMessageBox::information(NULL, tr("Open"), tr("Open a file"));  }
}注意,我们在open()函数中简单的弹出一个标准对话框,并没有其他的操作。编译后运行,看看效果:

好了,关于QAction的动作也已经添加完毕了!
至此,QAction有关的问题先告一段落。最后说一下,如果你还不知道怎么添加子菜单的话,看一下QMenu的API,里面会有一个addMenu函数。也就是说,创建一个QMenu然后添加就可以的啦!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人