利用gulp搭建本地服务器,并能模拟ajax
工作中可能会用到的小工具,在此记录一下。可以实现的功能有:
- 本地http服务器
- 页面实时刷新
- 可以模拟ajax请求
第一步,新建package.json文件。用到了gulp、gulp-webserver、gulp-livereload
package.json的内容如下:
{ "name": "localserver", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC", "devDependencies": { "gulp": "^3.9.1", "gulp-webserver": "^0.9.1", "gulp-livereload": "^3.8.1" } }
第二步,在当前目录下执行npm install安装所需的包
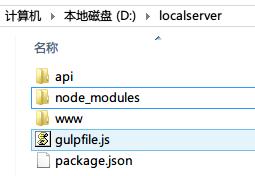
第三步,建立目录结构

其中,www是站点的根目录,用于放置html/js/css等静态文件,api是用于放置模拟ajax请求的js文件,如test.js。则ajax请求/api/test的时候,返回改文件的内容,是一个json对象。
第四步,编写gulpfile.js
gulpfile.js内容如下:
var url = require('url'); var fs = require('fs'); var path = require('path'); gulp = require('gulp'); livereload = require('gulp-livereload'); webserver = require('gulp-webserver'); //web服务器 gulp.task('webserver', function() { gulp.src('./www') // 服务器目录(./代表根目录) .pipe(webserver({ // 运行gulp-webserver port: 8000, //端口,默认8000 livereload: true, // 启用LiveReload open: true, // 服务器启动时自动打开网页 directoryListing: { enable: true, path: './www' }, middleware: function(req, res, next) { //mock local data var urlObj = url.parse(req.url, true), method = req.method; if (!urlObj.pathname.match(/^\/api/)) { //不是api开头的数据,直接next next(); return; } var mockDataFile = path.join(__dirname, urlObj.pathname) + ".js"; //file exist or not fs.access(mockDataFile, fs.F_OK, function(err) { if (err) { res.setHeader('Content-Type', 'application/json'); res.end(JSON.stringify({ "status": "没有找到此文件", "notFound": mockDataFile })); return; } var data = fs.readFileSync(mockDataFile, 'utf-8'); res.setHeader('Content-Type', 'application/json'); res.end(data); }); next(); }, proxies: [] })); }); // 默认任务 gulp.task('default', ['webserver']);
第五步,执行gulp命令,会自动打开浏览器,在8000端口起了http服务。就可以看到你的页面了。
为了给大家使用方便,我把建立好的目录和文件放在这里了,你下载后,直接运行npm install,然后gulp就可以了。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述