走进AngularJs(八) ng的路由机制
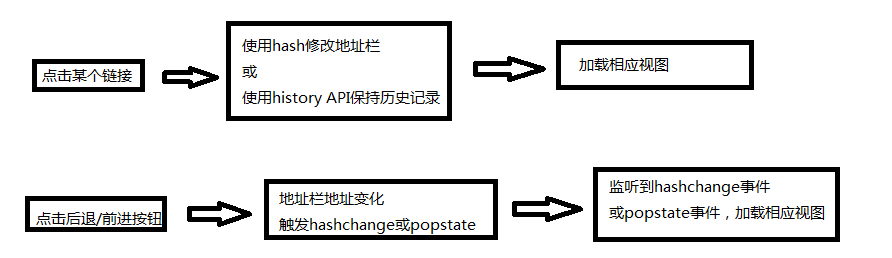
在谈路由机制前有必要先提一下现在比较流行的单页面应用,就是所谓的single page APP。为了实现无刷新的视图切换,我们通常会用ajax请求从后台取数据,然后套上HTML模板渲染在页面上,然而ajax的一个致命缺点就是导致浏览器后退按钮失效,尽管我们可以在页面上放一个大大的返回按钮,让用户点击返回来导航,但总是无法避免用户习惯性的点后退。解决此问题的一个方法是使用hash,监听hashchange事件来进行视图切换,另一个方法是用HTML5的history API,通过pushState()记录操作历史,监听popstate事件来进行视图切换,也有人把这叫pjax技术。基本流程如下:

如此一来,便形成了通过地址栏进行导航的深度链接(deeplinking ),也就是我们所需要的路由机制。通过路由机制,一个单页应用的各个视图就可以很好的组织起来了。
ngRoute包括的内容
ng的路由机制是靠ngRoute提供的,通过hash和history两种方式实现了路由,可以检测浏览器是否支持history来灵活调用相应的方式。ng的路由(ngRoute)是一个单独的模块,包含以下内容:
- 服务$routeProvider用来定义一个路由表,即地址栏与视图模板的映射
- 服务$routeParams保存了地址栏中的参数,例如{id : 1, name : 'tom'}
- 服务$route完成路由匹配,并且提供路由相关的属性访问及事件,如访问当前路由对应的controller
- 指令ngView用来在主视图中指定加载子视图的区域
以上内容再加上$location服务,我们就可以实现一个单页面应用了。下面来看一下具体如何使用这些内容。
使用ng的路由机制
第一步:引入文件和依赖
ngRoute模块包含在一个单独的文件中,所以第一步需要在页面上引入这个文件,如下:
<script src="http://code.angularjs.org/1.2.5/angular.min.js"></script> <script src="http://code.angularjs.org/1.2.5/angular-route.min.js"></script>
光引入还不够,我们还需在模块声明中注入对ngRoute的依赖,如下:
var app = angular.module('MyApp', ['ngRoute']);
完成了这些,我们就可以在模板或是controller中使用上面的服务和指令了。下面我们需要定义一个路由表。
第二步:定义路由表
$routeProvider提供了定义路由表的服务,它有两个核心方法,when(path,route)和otherwise(params),先看一下核心中的核心when(path,route)方法。
when(path,route)方法接收两个参数,path是一个string类型,表示该条路由规则所匹配的路径,它将与地址栏的内容($location.path)值进行匹配。如果需要匹配参数,可以在path中使用冒号加名称的方式,如:path为/show/:name,如果地址栏是/show/tom,那么参数name和所对应的值tom便会被保存在$routeParams中,像这样:{name : tom}。我们也可以用*进行模糊匹配,如:/show*/:name将匹配/showInfo/tom。
route参数是一个object,用来指定当path匹配后所需的一系列配置项,包括以下内容:
controller //function或string类型。在当前模板上执行的controller函数,生成新的scope controllerAs //string类型,为controller指定别名 template //string或function类型,视图所用的模板,这部分内容将被ngView引用 templateUrl //string或function类型,当视图模板为单独的html文件或是使用了<script type="text/ng-template">定义模板时使用 resolve //指定当前controller所依赖的其他模块 redirectTo //重定向的地址
最简单情况,我们定义一个html文件为模板,并初始化一个指定的controller:
function emailRouteConfig($routeProvider){ $routeProvider. when('/show', { controller: ShowController, templateUrl: 'show.html' }). when('/put/:name',{ controller: PutController, templateUrl: 'put.html' }); };
otherwise(params)方法对应路径匹配不到时的情况,这时候我们可以配置一个redirectTo参数,让它重定向到404页面或者是首页。
第三步:在主视图模板中指定加载子视图的位置
我们的单页面程序都是局部刷新的,那这个“局部”是哪里呢,这就轮到ngView出马了,只需在模板中简单的使用此指令,在哪里用,哪里就是“局部”。例如:
<div ng-view></div>
或:
<ng-view></ng-view>
我们的子视图将会在此处被引入进来。完成这三步后,你的程序的路由就配置好了。
用Route去战斗吧!
光看了上面的理论部分是不是觉得很抽象、不过瘾呢?为了满足大家的胃口,同时也巩固我学到的东西,我特地写了一个demo,模拟我们熟悉的新闻发布系统,使用了上面所介绍的知识。下面由demo华丽丽登场:
大标题和左侧部分都是不变的,只是右侧的内容在动态加载。并且每次切换不同的视图,浏览器地址栏的内容都相应变化,所以当你点击后退时,总是能回到上一步的视图。
由于博客的限制你在这里看不到地址栏变化,点击http://sandbox.runjs.cn/show/r72hgjwg查看真实运行效果。
查看demo的源码,点击这里http://runjs.cn/code/r72hgjwg
关于ng的路由机制就学习到这里的,总结一下,其实路由机制也不难,基本流程就是这样,但在没有真正用到项目中前,我也不知道这水到底有多深。本篇博客中的示例我抛弃了jsfiddle.net而用了runjs.cn,原因是jsfiddle简直慢的像蜗牛,并且angular.js的cdn貌似被墙了,文件一直下载不下来。总体感觉runjs.cn还是挺快的,就是一点不方便,你看源码还得切出去,木有办法啦,以后我发现更好的再把runjs给抛弃了~






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述