HTML5+flash打造兼容各浏览器的文件上传方案
上一篇文章介绍了HTML5版的文件上传插件,相比flash,采用HTML5的新技术无疑可以提升程序的加载速度。但是在目前的情况看来,HTML5的特性支持度不高,插件的可用性范围确实比较窄。例如,我在插件中使用到的新特性有:
- <input type="file' />标签的multiple属性
- File和FileList API
- XMLHttpRequest2的upload和onprogress
- FormData
就拿File来讲,IE9都不支持,所以在当前环境下IE系列浏览器几乎无法使用。因此做一个兼容方案还是有必要的。如何做兼容呢?这不是废话,忘了你的H5版uploadify是怎么来的了?我们可以在不支持这些特性的浏览器上运行flash版的uploadify。
锁定目标,我们要做的其实只需三步:
- 写一个适配器,用来检测客户端浏览器对HTML5的这些特性的支持程度
- 如果支持,则动态加载HTML5版本的插件所需的js和css文件,调用H5版本的插件
- 如果不支持,动态加载flash版本的插件所需的js和css文件,调用flash版本的插件
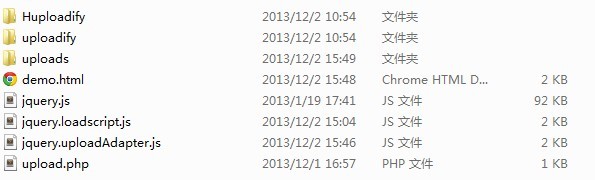
我给适配器命名为uploadAdapter,这样一来,我们的文件结构应该变成了这样:

其中Huploadify就是我上一篇所写的HTML5版,uploadify为官方的flash版本,原封不动放在这里。为了动态调用js和css文件,我还专门写了一个jquery.loadscript.js,用来动态加载文件。这样所需的东西就全了。
使用方法
因为改为了动态加载文件,页面上需引入的文件只有下面三个:
<script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="jquery.loadscript.js"></script> <script type="text/javascript" src="jquery.uploadAdapter.js"></script>
在调用的时候,我们直接使用uploadAdapter就可以了,其他的工作适配器自动完成了,像这样:
$('#upload').uploadAdapter({
auto:true,
buttonText:'选择文件',
fileObjName:'file',
fileTypeExts:'*.jpg;*.png;*.exe',
multi:true,
formData:{key:123456,key2:'vvvv'},
fileSizeLimit:9999,
showUploadedPercent:true,
showUploadedSize:true,
removeTimeout:9999999,
uploader:'upload.php'
});
为了避免使用在项目中的时候出现动态调用的路径错误,在uploadAdapter中还新增了一个配置项:
baseUrl : 'url/uploadAdapter' //指定uploadAdapter的根目录
另外,如果你想手工指定想要调用的插件类型,这里也提供了一个配置:
pluginType : 'html5' //手工指定插件类型,字符串,html5或flash
截图
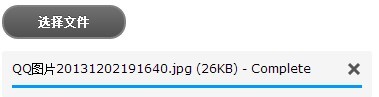
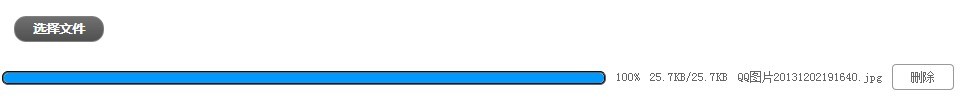
下面分别是flash版和HTML5版的截图:

flash版

HTML5版
样式上有一些区别,我这里也懒得修改了。css文件都是独立出来的,可以自行修改样式。
源码
源码我依然打为一个完整的包,包含了demo文件。需部署在PHP环境中。
猛戳这里下载:https://files.cnblogs.com/lvdabao/uploadAdapter.zip
同样,若在使用中发现了bug或有其他建议,欢迎留言~






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述