css实现左栏固定右栏自适应,高度自适应的布局
收集css中的基础知识,所以这并不是什么新鲜的技术,只是作为备忘~本文的内容如题所示,是一个简单的布局,用于左右两栏布局的页面,左侧是固定宽度,右侧占据剩余的宽度。在垂直方向,始终以高度最大的一栏为基准,例如,随着右侧面板中动态添加内容高度增加,左侧也跟着增加,这样不会产生的难看的像这样的情况:

实现该布局的代码如下:
<style type="text/css"> #content{ border:5px solid blue; overflow: hidden; } #leftpanel{ background-color: red; width: 300px; height: auto; float: left; padding-bottom: 3000px; margin-bottom: -3000px; } #right{padding-left: 300px;} #rightpanel{ background-color: green; height: 100px; padding-bottom: 3000px; margin-bottom: -3000px; } </style> <div id="content"> <div id="leftpanel"> <ol> <li>sdfdf</li> <li>sdfdf</li> <li>sdfdf</li> <li>sdfdf</li> </ol> </div> <div id="right"> <div id="rightpanel"></div> </div> </div>
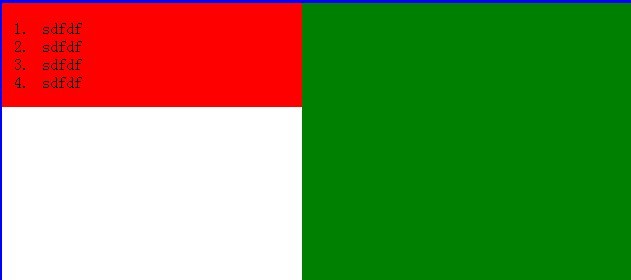
效果如下:
- sdfdf
- sdfdf
- sdfdf
- sdfdf






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述