jquery插件:仿百度首页可展开收起的消息提示控件
消息提示插件大伙并不陌生了,无论是个系统还是网站,基本都要有消息系统。但我认为,一个好的提示插件应当具备很好的独立性,不与页面其他元素发生任何关系,其次是能对外提供丰富的接口,因为你生来就是被别人来调用的嘛。看了下百度个人首页的右侧滑出层效果还不错(尽管百度的UI一直被广大业内人士诟病),决定仿造它来做个消息提示插件。插件写的不多,拿此来练练手~

百度的

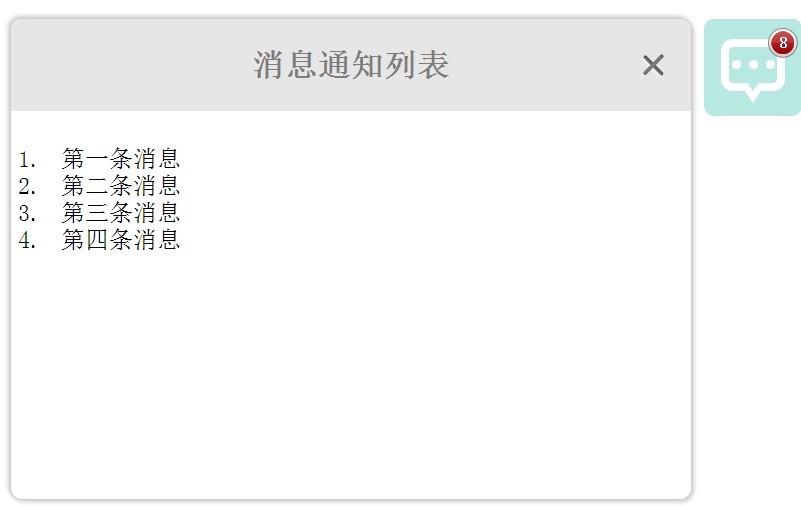
我的
样式是由单独的css文件控制的,不喜欢的可以自己设置。下面介绍一下对外提供的API:
首先,代码中有这么一行:
$(function(){ window.msgbox = $.msgbox(); });
即创建一个全局变量msgbox,在任何地方都可以访问到它。只所以这么做是因为,我认为消息盒子对于一个系统来讲就应该是一个全局的东西,你在系统的任何位置,都可能会收到消息,所以这个msgbox应该是在任何地方都能访问得到的,并且整个系统只有一个就够了。若你有别的想法,也可以将这几行从源码中删掉,自己在页面上创建。msgbox包含的方法如下:
| 名称 | 参数 | 描述 |
| hideBox() | 无 | 隐藏消息盒子 |
| showBox() | 无 | 显示消息盒子 |
| openBox([time]) | 不加参数,永久展开。加参数time,则在该毫秒数后自动收起 | 展开消息盒子 |
| closeBox() | 无 | 收起消息盒子 |
| setMsgnum(n) | nunmber,未读消息条数 | 设置未读消息条数 |
| getMsgnum() | 无 | 获取未读消息条数 |
| clearMsgnum() | 无 | 清除未读消息 |
| setTitle() | 无 | 设置标头 |
| setContent(cont) | string,html字符串 | 设置主面板中的内容 |
| getContent() | 无 | 获取住面板中的内容 |
最后附上打包文件,有demo页,一看就明白。
分类:
javascript相关
标签:
jquery插件





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述