有“镜头感”的网页是如何实现的
很早以前,“焦点图”这个名称就出现在了网页制作中,能够完成绚丽的图片切换效果。有很多由flash和jquery制作的焦点图,其特点就是一个比一个炫。其中有一种特效就是有镜头左右摇摆或是拉远拉近的视觉效果,如果你印象不深了,可以点击这里体验一下。随着CSS3的发布,我们可以利用它的变形、渐变、动画属性来代替jquery的动画函数,用更少的代码来实现这种有“镜头感的”效果。本文就将探索一下如何利用CSS3来制作一个有镜头感的网页。
从最终效果来想想原理,在页面上依次出现的这些内容,其实一开始页面加载的时候就已经都在页面上了,只不过大部分内容都在浏览器窗口“之外”,我们看不到,等到需要显示它的时候,再通过改变它的定位,使它恰好出现了浏览器的可见区域内。如此一来我们需要解决两个问题。第一个,当页面上的内容超出浏览器区域时,会自动出现滚动条,对于浏览器之外的我们暂时不想让用户看到的内容,我们一定得藏好了,不能让用户通过滚动条来看到。解决这个问题比较简单,因为我们有overflow这个神器。只需一行代码:
body{overflow:hidden;}
这样浏览器之外的部分就会藏的很好了。第二个问题来了,在显示某一块内容时,我们不单单是要改变这个内容区块的定位,因为我们发现在切换的过程中,其它区块的内容也会跟着动,也会时不时“掠过”可视区域,只不过是最终没有停留而已,如下图:

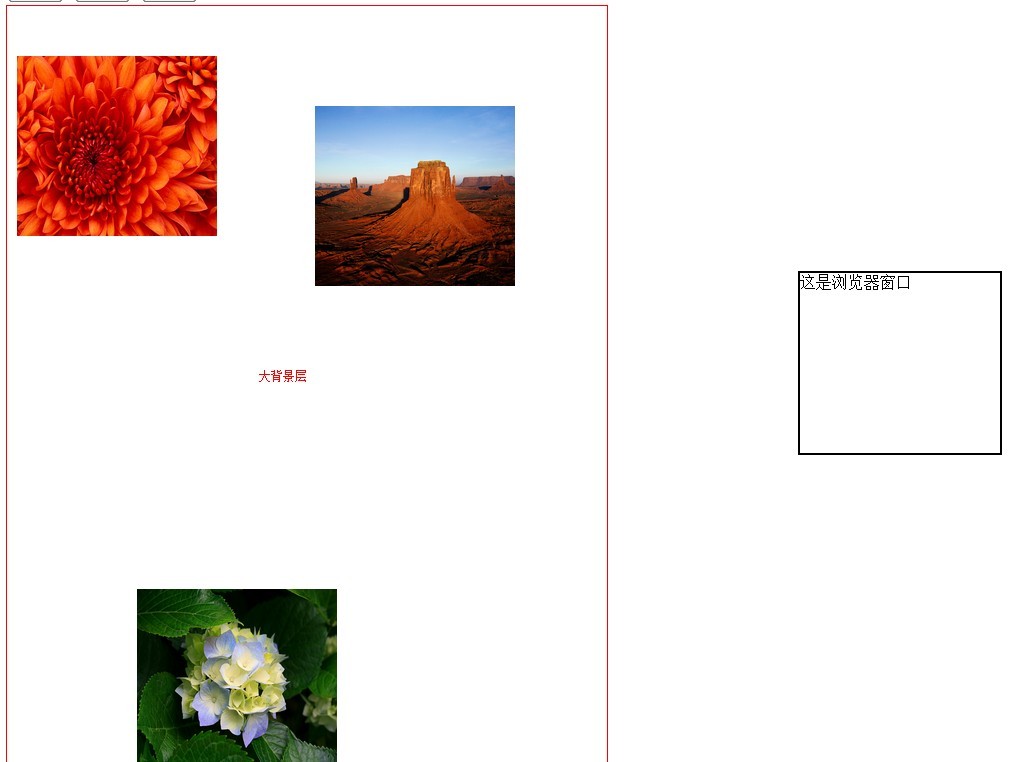
所以可得出结论:要动的不是将显示的内容,而是整个所有内容,我们需要做的是在所有元素动完后,将显示的内容出现在镜头前。为此,我们需要把所有内容放置在一个大的背景层上。这个背景层与浏览器窗口的关系应该像是这样的:

我们只需将这个大背景层移动合适的位置,就可以将想要显示的内容恰好出现在浏览器窗口中。那么,接下来就是如何移动它,才能模拟出是镜头移动的感觉。CSS3的transform允许设置元素的缩放(scale)、移动(translate)、旋转(rotate)、扭曲(skew),通过合理得组合利用这些属性,制作成一个keyframe,便可以模拟出不错的效果。以下是我所尝试的一个简单效果。整个页面的代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>有镜头感的网页</title> <style> body{overflow:hidden;} #bg{ width:600px; height:800px; position:absolute;border:1px solid red; -webkit-transition:all 1s ease-out 0s;/*为可能的所有属性加上渐变效果*/ -webkit-animation-name:scale;/*关键帧名称*/ -webkit-animation-duration:1s;/*动画持续时间*/ -webkit-animation-timing-function:ease-out;/*速度变化函数*/ -webkit-animation-iteration-count:1;/*动画循环次数,设为infinite无限循环*/ -webkit-animation-play-state:paused;/*控制动画的播放和暂停。取值为running和paused*/ } #bg img{width:200px; height:180px; position:relative;} #img1{ left:10px; top:50px;} #img2{ left:100px; top:100px;} #img3{ left:130px; top:400px;} #win{width:200px; height:180px; border:2px solid; position:absolute; left:800px; top:300px; z-index:2;} @-webkit-keyframes scale{ 0%{ -webkit-transform:scale(1) rotate(0deg); } 50%{ -webkit-transform:scale(0.5) rotate(20deg); } 100%{ -webkit-transform:scale(1) rotate(0deg); } } </style> <script type="text/javascript" src="../jquery.js"></script> </head> <body> <input id="btn1" type="button" value="第一张" /> <input id="btn2" type="button" value="第二张" /> <input id="btn3" type="button" value="第三张" /> <div id="bg"> <img id="img1" src="Chrysanthemum.jpg" /> <img id="img2" src="Desert.jpg" /> <img id="img3" src="Hydrangeas.jpg" /> </div> <div id="win"> 这是浏览器窗口 </div> <script> $(function(){ var bg = $('#bg'); var winLeft = $('#win').offset().left; var winTop = $('#win').offset().top;
//根据id展示某一张图片 function showImg(imgId){ var imgLeft = $('#'+imgId).position().left; var imgTop = $('#'+imgId).position().top; var newbgLeft = winLeft - imgLeft; var newbgTop = winTop - imgTop; bg.css({left:newbgLeft,top:newbgTop,'-webkit-animation-play-state':'running'}); bg.on('webkitTransitionEnd',function(e){ bg.css('-webkit-animation-play-state','paused'); }); } $('#btn1').click(function(){ showImg('img1'); }); $('#btn2').click(function(){ showImg('img2'); }); $('#btn3').click(function(){ showImg('img3'); }); }); </script> </body> </html>
CSS3动画相关的内容在此处就不做解释了,想要了解可以点击这里查看。简要说一下要点:
1.为背景层设置-webkit-transition:all 1s ease-out 0s;使其的样式属性在发生变化时带有渐变效果。
2.定义动画关键帧scale,改变缩放和旋转角度。定义背景层动画属性,初始为暂停。
3.背景层的定位需要设为absolute,每次用js计算其对应的left值和top值,并修改。
4.点击按钮时设置动画的属性'-webkit-animation-play-state':'running',即开始动画。
5.监听webkitTransitionEnd事件,暂停动画。此事件是一次动画结束时触发,具体时间与属性-webkit-animation-duration对应。
6.我在代码中只加了webkit前缀,所以请使用chrome浏览效果
就这些要点了,此处只尝试了一个比较简单的动画。有兴趣可以编写更加炫的动画。愿能为大家提供思路~






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述