一个页面使用两次timepicker.js引起的Maximum call stack size exceeded问题解决办法及bug修复
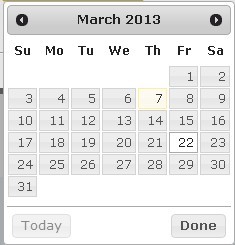
可能大多数人用过,jquery ui组件中,有个叫datepicker的,用来接收用户输入的日期,截图如下:

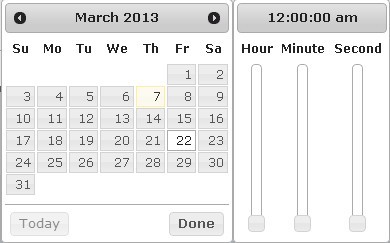
这个控件的缺点是不能选择时分秒,如项目中需要的输入时分秒这样的数据,就有点遗憾了。不过幸好有了下面这一款插件的出现,那就是timepicker,专门针对datepicker的这个弱点,添加了选择时分秒的功能,截图如下:

这样一来,就可以输入带有时分秒的日期时间了。
本文正题来了:在同一个页面中使用两次或以上timepicker,会报一个错误:Maximum call stack size exceeded。同时浏览器卡死。查了下这个错误,是内存溢出,也就是说因为不恰当的代码,导致了递归或是死循环,所以浏览器卡死了。
这可是个致命缺陷啊,比如我一个页面中有两处需要输入日期时间,岂不是只能看着浏览器卡死了?于是本人下决心找到这个问题。为了从原理上了解到底是哪里出现了递归或死循环,我决定把timepicker的源码看一遍。(幸亏源码还不算复杂,代码量不多,而且变量命名规范)~
没看几行就发现问题了,源码从第30行开始,对datepicker的函数进行了重写,典型代码如下:
- $.datepicker._connectDatepickerOverride = $.datepicker._connectDatepicker;
- $.datepicker._connectDatepicker = function(target, inst) {
- $.datepicker._connectDatepickerOverride(target, inst);
可以看到,作者先将datepicker的connectDatepicker进行了保存,然后重新定义此函数,在重新定义的第一句,又把刚刚保存好的原函数执行了一遍。
问题就出在这里了,这个$.datepicker._connectDatepicker是个全局变量,第一次重写的时候在里面先执行了一次原函数,也就是说这个插件调用一次之后,$.datepicker._connectDatepicker就不是原来的$.datepicker._connectDatepicker了,已经被重写了。那么在调用第二次的时候,取到的$.datepicker._connectDatepicker已经发生了变化,然后又进行函数重写,又把发生变化的$.datepicker._connectDatepicker执行了一遍,就出问题了。
明白了原因,解决的办法也就自然有了:如果已经重新定义过$.datepicker._connectDatepicker了,就不要让他再重写一遍了。加上判断语句即可。修改后如下:
- if(!$.datepicker._connectDatepickerOverride){
- $.datepicker._connectDatepickerOverride = $.datepicker._connectDatepicker;
- $.datepicker._connectDatepicker = function(target, inst) {
- $.datepicker._connectDatepickerOverride(target, inst);
既判断$.datepicker._connectDatepickerOverride是否已经存在。如果没有,才进行重写函数。
严重提醒一下:在此函数下面还有一系列的重写,都要进行相同的判断!!!
修改后运行一下代码,世界美好了~
-----------------------------------------------------------------------
另外,我在使用timepicker的时候还发现了两点bug,在此也提出来,供大家参考。
第一个:timepicker的弹出层的z-index问题。
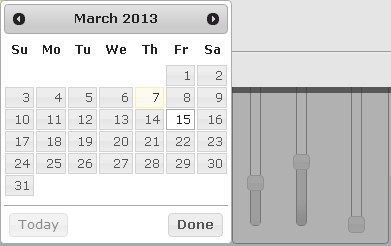
jquery ui的datepicker弹出层的z-index是动态计算出来的,因为每次弹出来的值都不一样。而timepicker的值确是定死的,没有跟随datepicker一起计算。这样,当页面中还弹出其他一些层的时候,就会发生这样的情况,如图:

timepicker的层被挡住了,跟datepicker不在同一高度上。(在十分碰巧的时候才能遇到这种情况,很不幸,我就遇到了--!)
解决方法也很简单,在timepicker的resize()函数中,添加关于z-index的代码即可。修改后的代码如下:
- this.tpDiv.css({
- 'height': dpDiv.height(),
- 'top' : dpDivPos.top,
- 'left' : dpDivPos.left + dpDiv.outerWidth() + 'px',
- 'z-index': dpDiv.css('z-index')
- });
让它的z-index跟datepicker的一致就行。
第二个,一个页面中使用多次的情况。
在timepicker的_generateHtml()函数中,有如下一句:
- $('body').append(this.tpDiv);
也就是把拼接好的html代码放到页面上。作者此处有一点疏漏,在append之前未做任何检测,如果页面中已经有一个timepicker显示了,再append一个,岂不就有两个了。随然之前的那一个是隐藏的,看不到,但是在取值的时候,你的jquery选择器替你选到了两个timepicker,(如果页面中用了三次,那就是三个。。。),
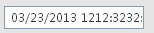
截一个用了两次的图:

可以看到时分秒那里重复出现了两次,(应该是12:32:00)
所以此处也应该进行一下判断,页面中是否已经存在timepicker了。修改后的代码如下:
- if($('#'+this._mainDivId).length>0){
- $('#'+this._mainDivId).remove();
- }
- $('body').append(this.tpDiv);<span style="white-space:pre"> </span>
这一下,世界就又美好了~
--------------------------------------------------
最后补充一点,就是我使用的timepicker版本,是0.2.1,现在最新的好像有0.3了,不过去官网看了一下,好像变动比较大,使用方法不同了,而且秒也不能显示了。官网:http://milesich.com/




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步