解决kindediter中的iframe用ipad访问时无法滚动的问题
一、前言
好久木有写点东西了,最近一直忙着开发,本来想晚上干完活后还想再做点什么有意义的事,直接累趴下了 ,今天趁着有时间赶快把这个解决问题的过程记录下来,备以后参考,也给其他遇到同样问题的朋友一个思路。ok,开始吧!
,今天趁着有时间赶快把这个解决问题的过程记录下来,备以后参考,也给其他遇到同样问题的朋友一个思路。ok,开始吧!
二、从ipad对iframe的偏见开始说起
尽管越来越多的人不推荐使用iframe,但有些时候我们还是无法避免要使用到iframe,例如使用了kindediter(其生成的编辑框中为一个iframe)。当你的页面使用了iframe并且需要支持ipad访问时,就不得不做一些工作了。
首先,是为iframe设置高度会不起作用。无论是使用height属性,还是在css中指定高度,都无效。解决此问题的办法是为iframe再加一个父容器,并且为父容器指定高度。代码结构应该是这样的:
- <div style="height:500px;">
- <iframe style="height:500px;"></iframe>
- </div>
另外一个问题,就是本文的核心内容,iframe的内容很长时,ipad下无法滚动,你只能看着上半截内容干着急。。。
三、网上搜搜解决办法
经搜索,网上对此还是有不少的解决办法的,主要思想是用js解决,我找到一个比较精巧的,声明的函数如下,代码先贴出来:
- var toScrollFrame = function(iFrame, mask){
- var mouseY = 0;
- var mouseX = 0;
- $(iFrame).ready(function(){
- $(iFrame).contents()[0].body.addEventListener('touchstart', function(e){
- mouseY = e.targetTouches[0].pageY;
- mouseX = e.targetTouches[0].pageX;
- });
- $(iFrame).contents()[0].body.addEventListener('touchmove', function(e){
- e.preventDefault();
- var box = $(mask);
- box.scrollLeft(box.scrollLeft()+mouseX-e.targetTouches[0].pageX);
- box.scrollTop(box.scrollTop()+mouseY-e.targetTouches[0].pageY);
- });
- });
- };
可以看到使用了jquery的语法,所以在使用时你的网页中要引入jquery。观其代码,其实就是在iframe加载完毕的时候,为内部的document添加了touchstart和touchmove监听器,然后将滑动的数值加到外层的一个容器上。使用的时候只要在页面加载完毕调用即可:如代码:
- <style>
- .myMask{
- width: 100%;
- height: 245px;
- overflow: auto;
- }
- .myFrame{
- width: 100%;
- height: 245px;
- }
- </style>
- <body class="content" onload="toScrollFrame('.myFrame','.myMask')">
- <div id="a">
- <div class='myMask' style="height:200px; display:block;">
- <IFRAME class='myFrame' id = "lead_frame" NAME="lead_frame" style="border-style:thin;" ALIGN="center" FRAMEBORDER="1" WIDTH="98%" HEIGHT="245" SRC='2.html'></IFrame>
- </div>
- </div>
- </body>
注意::外层div一定要设置overflow属性为auto,否则不能起作用。
在ipad上浏览一下,可以滚动了!
四、将该函数应用到项目中
如此精简的代码就能解决了问题,真是让人心情大爽!好,把它应用到项目中去。接下来就该说说这个国产在线编辑器kindeditor了,功能强大,bug诸多。(若是想简单实现富文本编辑问题不大,若想实现复杂点的功能,它可够让人头疼的,为此我已经将源码改的千疮百孔了。。。),使用过kindeditor的应该知道,其编辑部分是一个iframe(应该是为了避免css与页面中的其他定义冲突),那我们就拿这个iframe开刀。
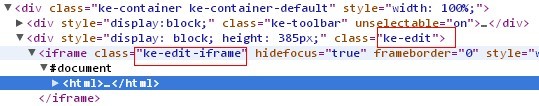
测试页面上,我们在body的onload事件中调用了这个函数,但是在使用编辑器的时候,页面一开始是没有iframe的,是在编辑器出现的时候才有。所以调用函数的时机自然是编辑窗口创建完成后,查看kindeditor API,afterCreate,此参数正和我意。 那么函数的两个参数如何传呢,看一下kiindeditor的DOM结构:

就是红色圈出来的那两个啦!在调用kindeditor的地方这么写:
- afterCreate:function(){
- if($.isMobile()){
- $('.ke-edit').css('overflow','auto');//这个overflow千万不能忘记!!!
- toScrollFrame('.de-edit-iframe','.ke-edit');
- }
- }
可以看到我还用了一个$.isMobile函数,是用来判断客户端是否是移动设备。代码如下:
- sUserAgent= navigator.userAgent.toLowerCase();
- bIsIpad= sUserAgent.match(/ipad/i) == "ipad";
- bIsIphoneOs= sUserAgent.match(/iphone os/i) == "iphone os";
- bIsMidp= sUserAgent.match(/midp/i) == "midp";
- bIsUc7= sUserAgent.match(/rv:1.2.3.4/i) == "rv:1.2.3.4";
- bIsUc= sUserAgent.match(/ucweb/i) == "ucweb";
- bIsAndroid= sUserAgent.match(/android/i) == "android";
- bIsCE= sUserAgent.match(/windows ce/i) == "windows ce";
- bIsWM= sUserAgent.match(/windows mobile/i) == "windows mobile";
- //是否是移动设备
- $.isMobile = function(){
- if (bIsIpad || bIsIphoneOs || bIsMidp || bIsUc7 || bIsUc || bIsAndroid || bIsCE || bIsWM) {
- return true;
- }
- return false;
- }
这个函数是通用的,此处只判断客户端是否是ipad,所以把其他的删掉。现在全贴出来了,供大家参考。
五、结束了
好了,现在你可以享受在ipad上把iframe滑上滑下的快感了,爽!
那么,通过这个问题学到了点什么呢?首先,这个核心函数toScrollFrame,其实并不难写,而我却花了半天的时间,在网上找了各种插件,最后才把它筛选出来。假如,一开始我并没有从网上找资料,而是自己想如何实现它,那我是不是也可以写出这个函数呢??或许从小白到大牛,也就在于这一点呢,有一天,遇到问题时,我自己写出解决方案!共勉。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述