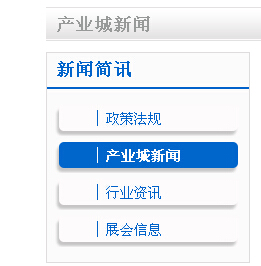
织梦让当前的子栏目拥有特殊的样式



{dede:channel type='son'}
<div class="gc_zilei2" id='gc_z[field:id/]'>
<a href="[field:typelink/]">[field:typename/]</a>
</div>
{/dede:channel}
<script type="text/javascript">
$(function(){
var a="{dede:type}[field:id/]{/dede:type}";
$('#gc_z'+a).removeClass('gc_zilei2').addClass('gc_zilei');
});
</script>




