axios的使用
1 准备一个数据文件
data.json
{ "sucess":true, "code":20000, "message":"成功", "data":{ "items":[ {"name":"lucy","age":20}, {"name":"Mary","age":30}, {"name":"Jack","age":40} ] } }
2 axios的编写
注意需要引入 axios.js 和 vue.js
在一般情况下我们请求的数据地址是一个接口路径,这里使用了data.json中的数据,所有填写的是data.json路径
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script src="vue.min.js"></script> <script src="axios.min.js"></script> <div id="app"> </div> <script> new Vue({ el: '#app', //固定的结构 data: { //在data定义变量和初始值 //定义变量,值空数组 userList:[] }, created () { //页面渲染之前执行 //调用定义的方法 this.getUserList() }, methods: { //编写具体的方法 //创建方法,查询所有用户的数据 getUserList(){ //使用axios发送ajax请求 //axios.提交方式("请求接口路径").then(箭头函数).catch(箭头函数) axios.get("data.json") .then(response => { //response 就是请求之后返回的数据 console.log(response) }) //请求成功执行then方法 .catch(error => { }) //请求失败执行catch方法 } } }) </script> </body> </html>
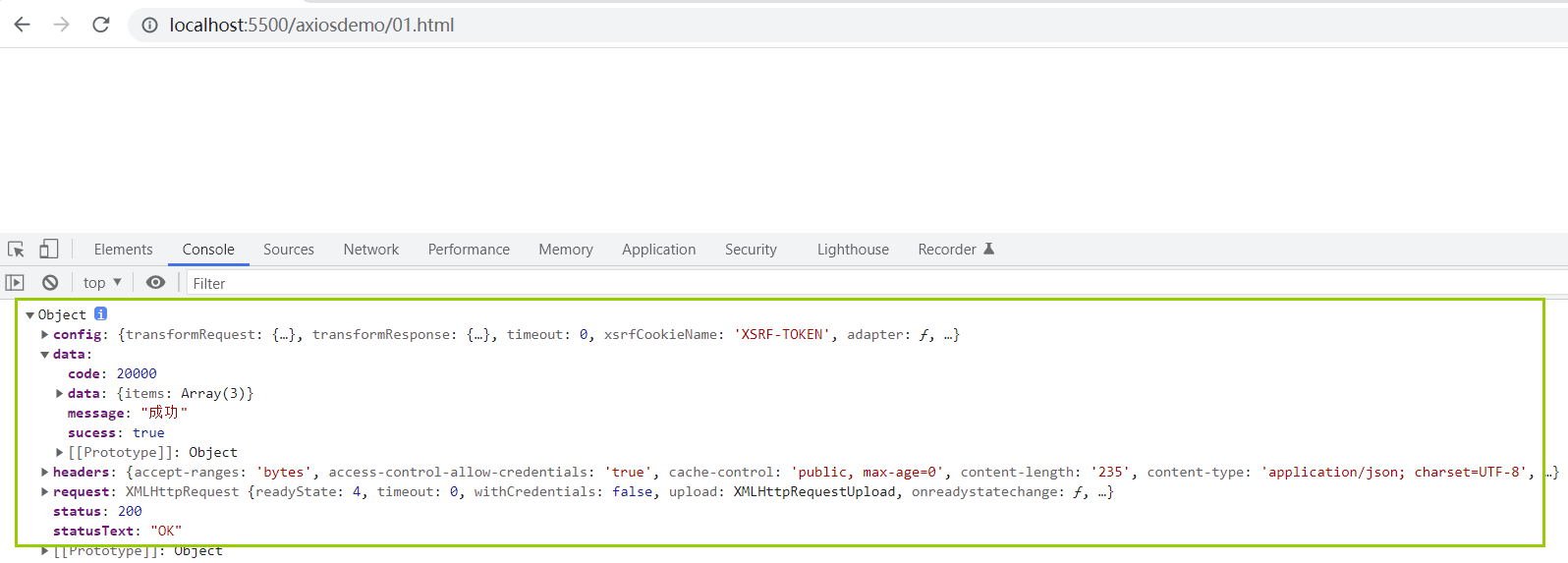
3 启动LiveServer,测试

打开控制台发现 返回的 response 是整个响应体信息,我们希望获取到 data.json中的数据并在页面中显示出来,对代码进行最终修改
4 axios代码用法示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script src="vue.min.js"></script> <script src="axios.min.js"></script> <div id="app"> <!-- 把 userList 数组中的数据进行显示 使用v-for指令--> <div v-for="user in userList"> {{user.name}}--{{user.age}} </div> </div> <script> new Vue({ el: '#app', //固定的结构 data: { //在data定义变量和初始值 //定义变量,值空数组 userList:[] }, created () { //页面渲染之前执行 //调用定义的方法 this.getUserList() }, methods: { //编写具体的方法 //创建方法,查询所有用户的数据 getUserList(){ //使用axios发送ajax请求 //axios.提交方式("请求接口路径").then(箭头函数).catch(箭头函数) axios.get("data.json") .then(response => { //response 就是请求之后返回的数据 //console.log(response) response 返回的是整个响应体数据 //通过response获取具体的数据,赋值给上面定义的空数组 userList this.userList = response.data.data.items console.log(this.userList) }) //请求成功执行then方法 .catch(error => { }) //请求失败执行catch方法 } } }) </script> </body> </html>
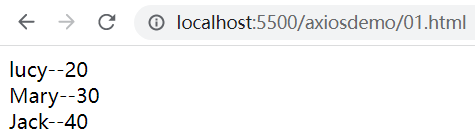
5 刷新页面测试




· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术