springboot-springsecurity:记住我和登录页定制
承接:springboot-springsecurity:注销和权限控制
1 记住我实现
1.1 在SecurityConfig中添加http.rememberMe();这行代码
src/main/java/com/lv/config/SecurityConfig.java
package com.lv.config;
import org.springframework.security.config.annotation.authentication.builders.AuthenticationManagerBuilder;
import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.configuration.EnableWebSecurity;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;
import org.springframework.security.crypto.bcrypt.BCryptPasswordEncoder;
//AOP : 拦截器!
@EnableWebSecurity
public class SecurityConfig extends WebSecurityConfigurerAdapter {
//授权
@Override
public void configure(HttpSecurity http) throws Exception {
//首页所有人都可以访问,功能页只有对应的有权限的人才能访问
//请求授权的规则~(链式编程)
http.authorizeRequests()
.antMatchers("/").permitAll()
.antMatchers("/level1/**").hasRole("vip1")
.antMatchers("/level2/**").hasRole("vip2")
.antMatchers("/level3/**").hasRole("vip3");
//没有权限默认会跳转到登录页,需要开启登录页面
http.formLogin();
//注销,开启了注销功能,跳到首页
http.logout().logoutSuccessUrl("/");
//防止跨站工具, get,post
http.csrf().disable();//关闭csrf功能,注销失败可能的原因
//开启记住我功能 cookie,默认保存两周
http.rememberMe();
}
//认证,springboot 2.1.x 可以直接使用
//密码编码:PasswordEncoder
//在Spring Security 5.0+ 新增了很多加密方法~
@Override
protected void configure(AuthenticationManagerBuilder auth) throws Exception {
//这些数据正常应该从数据库中读
auth.inMemoryAuthentication().passwordEncoder(new BCryptPasswordEncoder())
.withUser("lv").password(new BCryptPasswordEncoder().encode("123456")).roles("vip2","vip3")
.and()
.withUser("root").password(new BCryptPasswordEncoder().encode("123456")).roles("vip1","vip2","vip3")
.and()
.withUser("guest").password(new BCryptPasswordEncoder().encode("123456")).roles("vip1");
}
}
1.2 启动程序测试
访问登录页面,会出现一个renmember me 的单选框

选中renmember me 的单选框点击登录

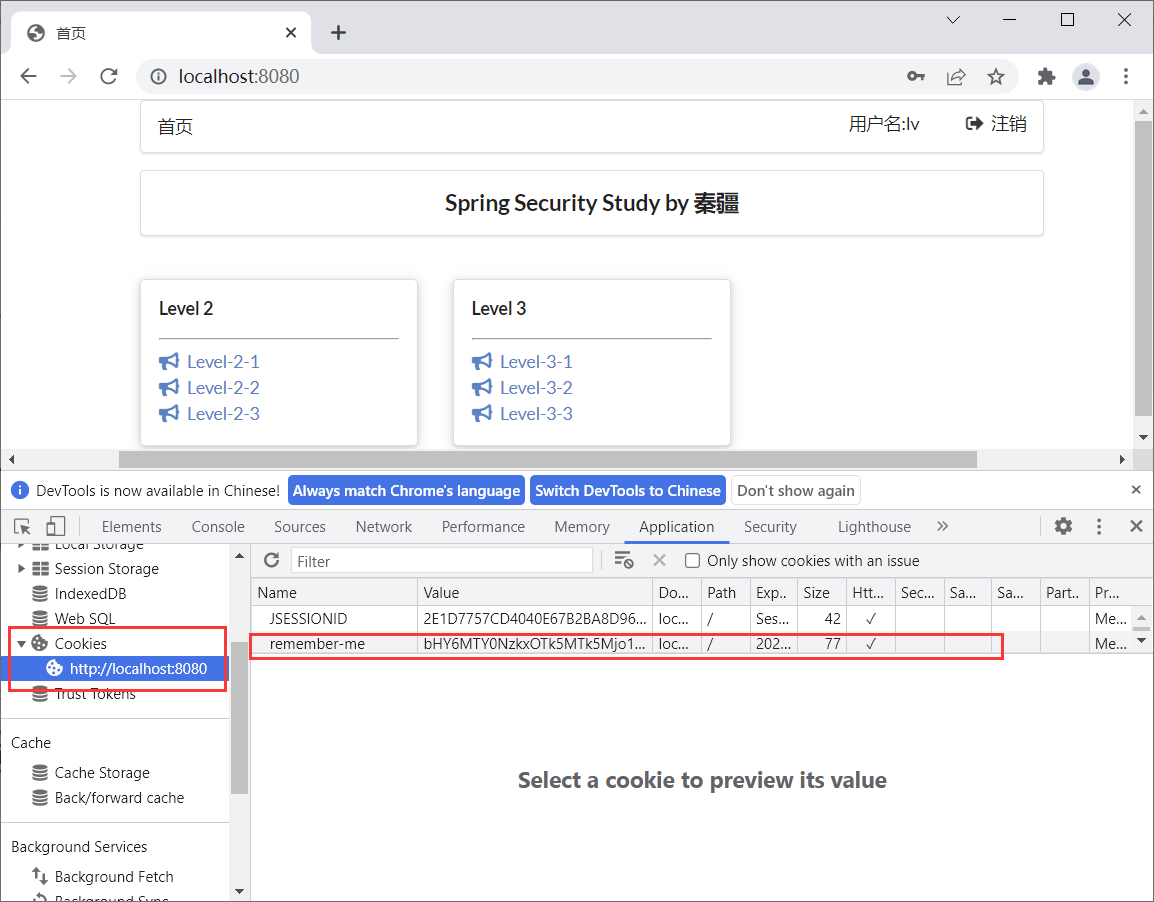
跳转到首页,并在cookies中存入账户信息,这个账户存储有效期是两周,此时即便重启浏览器,账户信息也依旧存在
2 登录页定制
2.1 在SecurityConfig加入登录页的配置,和remem me的配置
src/main/java/com/lv/config/SecurityConfig.java
package com.lv.config;
import org.springframework.security.config.annotation.authentication.builders.AuthenticationManagerBuilder;
import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.configuration.EnableWebSecurity;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;
import org.springframework.security.crypto.bcrypt.BCryptPasswordEncoder;
//AOP : 拦截器!
@EnableWebSecurity
public class SecurityConfig extends WebSecurityConfigurerAdapter {
//授权
@Override
public void configure(HttpSecurity http) throws Exception {
//首页所有人都可以访问,功能页只有对应的有权限的人才能访问
//请求授权的规则~(链式编程)
http.authorizeRequests()
.antMatchers("/").permitAll()
.antMatchers("/level1/**").hasRole("vip1")
.antMatchers("/level2/**").hasRole("vip2")
.antMatchers("/level3/**").hasRole("vip3");
//没有权限默认会跳转到登录页,需要开启登录页面
http.formLogin()
.loginPage("/toLogin")//登录页
.usernameParameter("user")//账号
.passwordParameter("pwd")//密码
.loginProcessingUrl("/login");//登录请求地址
//注销,开启了注销功能,跳到首页
http.logout().logoutSuccessUrl("/");
//防止跨站工具, get,post
http.csrf().disable();//关闭csrf功能,注销失败可能的原因
//开启记住我功能 cookie,默认保存两周,自定义接收前端的参数
http.rememberMe().rememberMeParameter("remember");
}
//认证,springboot 2.1.x 可以直接使用
//密码编码:PasswordEncoder
//在Spring Security 5.0+ 新增了很多加密方法~
@Override
protected void configure(AuthenticationManagerBuilder auth) throws Exception {
//这些数据正常应该从数据库中读
auth.inMemoryAuthentication().passwordEncoder(new BCryptPasswordEncoder())
.withUser("lv").password(new BCryptPasswordEncoder().encode("123456")).roles("vip2","vip3")
.and()
.withUser("root").password(new BCryptPasswordEncoder().encode("123456")).roles("vip1","vip2","vip3")
.and()
.withUser("guest").password(new BCryptPasswordEncoder().encode("123456")).roles("vip1");
}
}
2.2 修改index.html的form表单
一共修改了三个部分:
- 修改form表单的提交地址
- 修改用户名和密码的参数名
- 添加了一个记住我的多选框
src/main/resources/templates/views/login.html
<form th:action="@{/login}" method="post">
<div class="field">
<label>Username</label>
<div class="ui left icon input">
<input type="text" placeholder="Username" name="user">
<i class="user icon"></i>
</div>
</div>
<div class="field">
<label>Password</label>
<div class="ui left icon input">
<input type="password" name="pwd">
<i class="lock icon"></i>
</div>
</div>
<input type="checkbox" name="remember"> 记住我
<input type="submit" class="ui blue submit button"/>
</form>2.3 重启程序测试
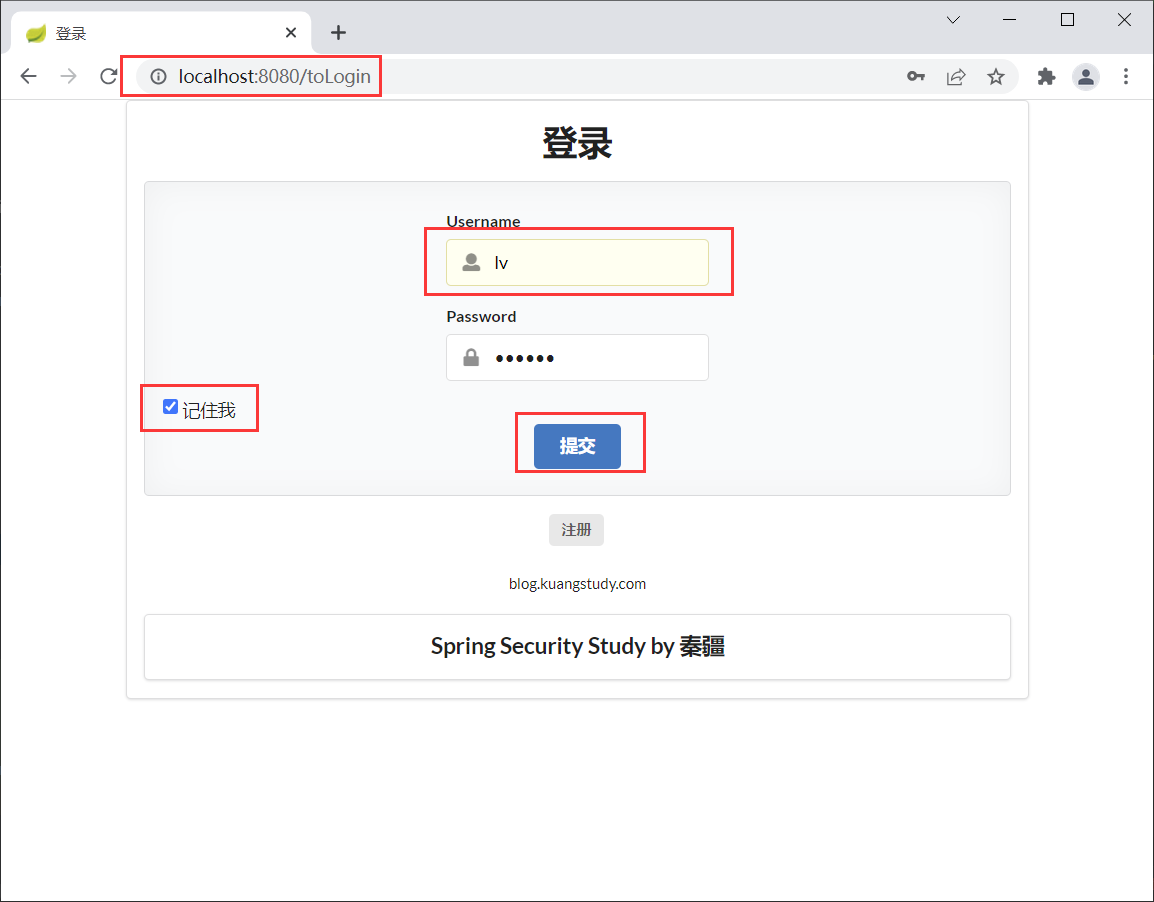
点击登录会跳到我们自定义的登录页上了

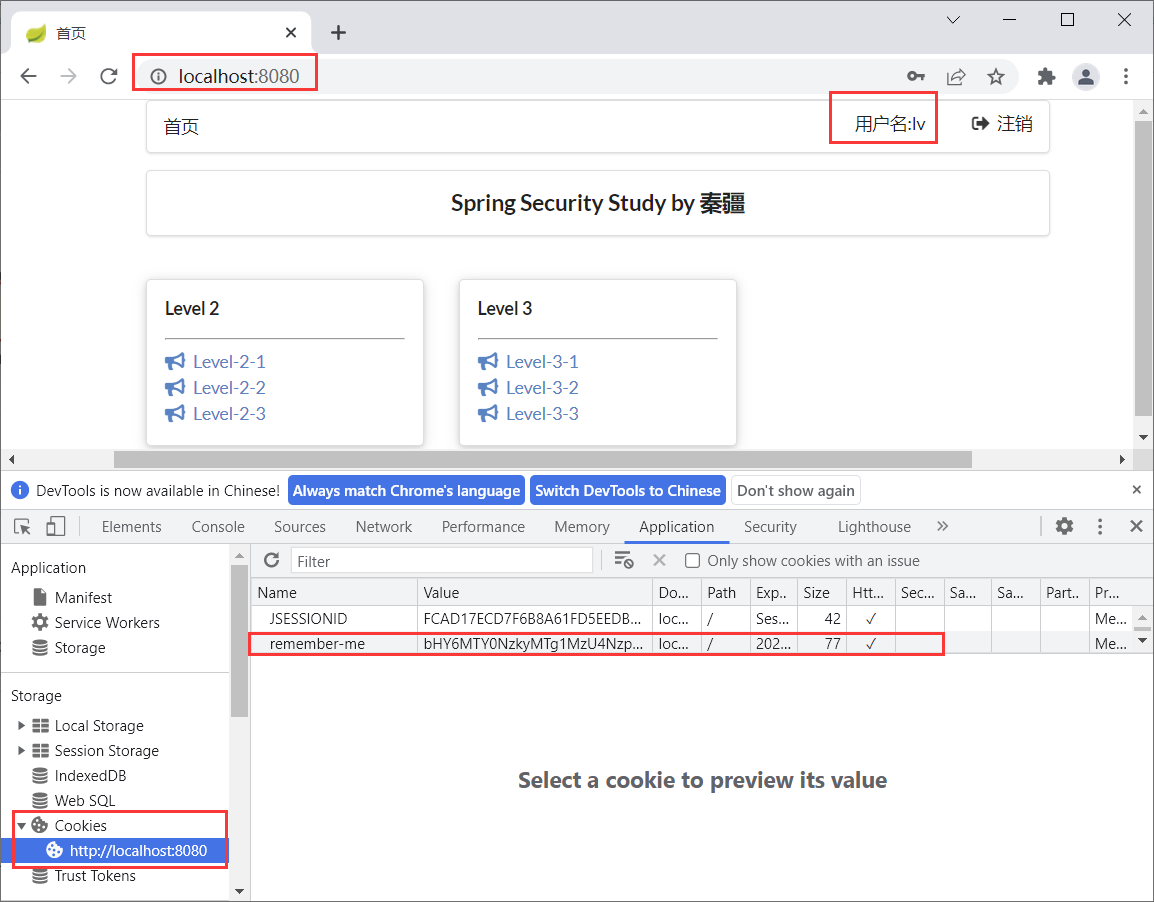
点击提交后成功登录,并且账户信息依旧可以存入cookies

登录页定制成功实现

