springboot-项目实战:修改员工
1 修改编辑员工的按钮
将按钮button改为 a链接,编写跳转地址为修改页面的请求并携带要修改的员工id作为参数
list.html
<a class="btn btn-sm btn-primary" th:href="@{/employeeUpdate/}+${employee.getId()}">编辑</a>
点击编辑按钮后应跳转到编辑员工的页面
2 在员工控制器中添加跳转到修改员工页面的方法
通过参数id查询出要修改的员工的数据,作为员工信息的回显,和所有部门的数据,作为员工部门属性的选项
EmployeeController.java
//去修改员工的页面 @GetMapping("/employeeUpdate/{id}") public String employeeUpdate(@PathVariable("id")Integer id,Model model){ //查出原来的数据 Employee employee = employeeDao.getEmployeeById(id); Collection<Department> allDepartment = departmentDao.getAllDepartment(); model.addAttribute("employee",employee); model.addAttribute("allDepartment",allDepartment); return "emp/update"; }
3 编写修改员工的页面
复制 add.html 到 emp 文件夹下并修改名称为 update.html, 然后对里面的表单部分进行修改,将后台传递的数据显示出来
update.html
<main role="main" class="col-md-9 ml-sm-auto col-lg-10 pt-3 px-4"> <form th:action="@{/employeeUpdate}" method="post"> <input type="hidden" name="id" th:value="${employee.getId()}"> <div class="form-group"> <label>LastName</label> <input type="text" th:value="${employee.getLastName()}" class="form-control" name="lastName" placeholder="kuangshen"> </div> <div class="form-group"> <label>Email</label> <input type="email" th:value="${employee.getEmail()}" class="form-control" name="email" placeholder="24736743@qq.com"> </div> <div class="form-group"> <label>Gender</label><br/> <div class="form-check form-check-inline"> <input th:checked="${employee.getGender()==1}" class="form-check-input" type="radio" name="gender" value="1"> <label class="form-check-label">男</label> </div> <div class="form-check form-check-inline"> <input th:checked="${employee.getGender()==0}" class="form-check-input" type="radio" name="gender" value="0"> <label class="form-check-label">女</label> </div> </div> <div class="form-group"> <label>department</label> <!--我们在controller 接收的是一个Employee,所以我们需要提交的是其中的一个属性!--> <select class="form-control" name="department.id"> <option th:selected="${department.getId()==employee.department.getId()}" th:each="department:${allDepartment}" th:text="${department.getDepartmentName()}" th:value="${department.getId()}"></option> </select> </div> <div class="form-group"> <label>Date</label> <input type="text" th:value="${#dates.format(employee.getDate(),'yyyy-MM-dd HH:mm:ss')}" class="form-control" name="date" placeholder="kuangstudy"> </div> <button type="submit" class="btn btn-primary">修改</button> </form> </main>
需要注意的是: id要写成隐藏域,性别单选框和部门下拉框显示后台数据的方式
4 在员工控制器中添加修改员工的方法
//修改员工 @PostMapping("/employeeUpdate") public String employeeUpdate(Employee employee){ employeeDao.employeeAdd(employee); return "redirect:/getAllEmployee"; }
5 启动程序,测试
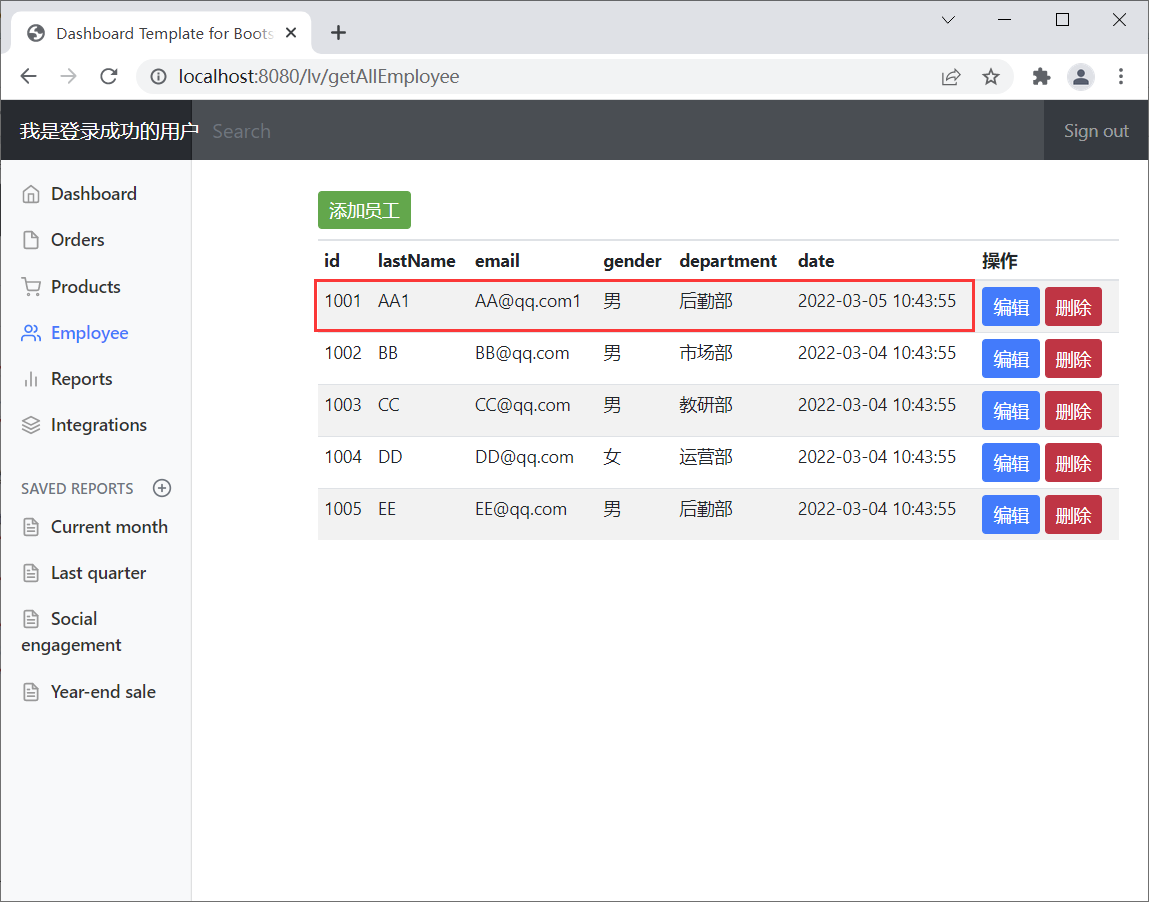
登录成功后,切换到员工列表,然后点击编辑按钮

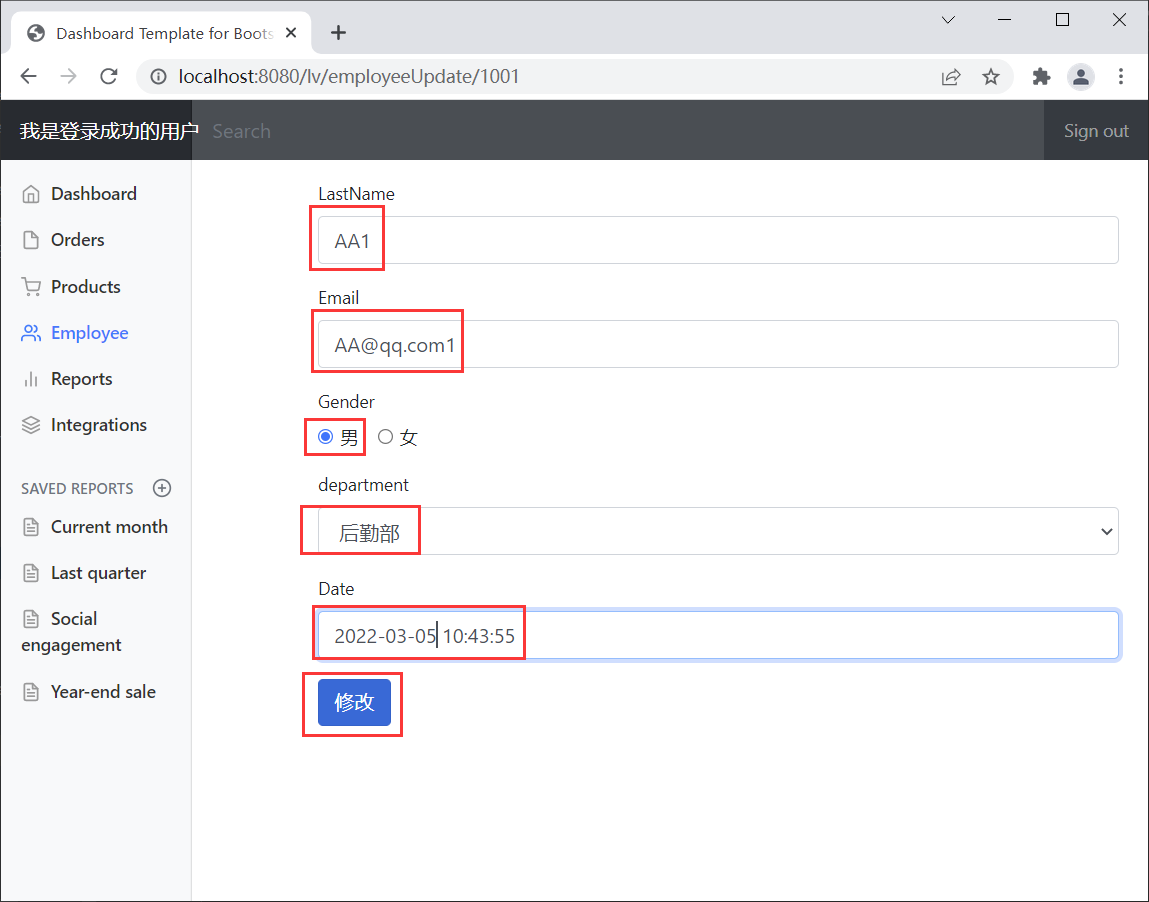
成功跳转到,编辑员工页面,并且要修改员工的数据都显示正确

将员工的每一条数据都进行修改后,点击修改按钮

页面跳转到员工列表

确认数据数据与我们刚才输入的一致,修改员工数据成功
6 总结
- 相同的请求可以通过是否携带参数跳转到不同的方法
- thymeleaf语法链接携带参数的方式,使用restFull风格: th:href="@{/employeeUpdate/}+${employee.getId()}"
- thymeleaf语法单选框设置值: th:checked="${employee.getGender()==1}"
- thymeleaf语法下拉框设置值: th:selected="${department.getId()==employee.department.getId()}"
- thymeleaf语法日期格式化显示: th:value="${#dates.format(employee.getDate(),'yyyy-MM-dd HH:mm:ss')}"
分类:
springboot-study



· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术