springboot-项目实战:登录拦截器
1 修改登录控制器
在LoginController中添加一条如果登录成功了,就在session中存入用户信息
session.setAttribute("loginUser",userName);修改后的LoginController.java如下
LoginController.java
package com.lv.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.thymeleaf.util.StringUtils;
import javax.servlet.http.HttpSession;
@Controller
public class LoginController {
@RequestMapping("/user/login")
public String login(@RequestParam("userName")String userName, @RequestParam("password") String password, Model model, HttpSession session){
//具体的业务
if(!StringUtils.isEmpty(userName) && "123456".equals(password)){
session.setAttribute("loginUser",userName);
return "redirect:/main.html";
}else {
//告诉用户,你登录失败了
model.addAttribute("msg","用户名或密码错误");
return "index";
}
}
}
2 在config包下创建一个拦截器
LoginHandlerInterceptor.java
package com.lv.config;
import org.springframework.web.servlet.HandlerInterceptor;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class LoginHandlerInterceptor implements HandlerInterceptor {
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
//登录成功之后,应该有用户的session
Object attribute = request.getSession().getAttribute("loginUser");
if (attribute == null){
request.setAttribute("msg","访问失败,请先登录");
request.getRequestDispatcher("/index.html").forward(request,response);
return false;
}else {
return true;
}
}
}
3 在自定义的mvc配置类中重写增加拦截器的方法
MyMvcConfig.java
package com.lv.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.LocaleResolver;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class MyMvcConfig implements WebMvcConfigurer {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/").setViewName("index");
registry.addViewController("/index.html").setViewName("index");
registry.addViewController("/main.html").setViewName("dashboard");
}
//自定义的国际化组件就生效了
@Bean
public LocaleResolver localeResolver(){
return new MyLocaleResolver();
}
//重写增加拦截器方法
@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(new LoginHandlerInterceptor()).
addPathPatterns("/**").
excludePathPatterns("/","/index.html","/user/login","/css/**","/img/**","/js/**");
}
}在addInterceptors方法中增加了自己编写的拦截器,并设置拦截所有请求,除了登录页面的请求,登录的请求,和静态资源的请求.
4 修改dashboard.html页面
展示登陆成功后 session 中的用户数据 [[${session.loginUser}]]
<a class="navbar-brand col-sm-3 col-md-2 mr-0" href="http://getbootstrap.com/docs/4.0/examples/dashboard/#">[[${session.loginUser}]]</a>5 重启程序,进行测试
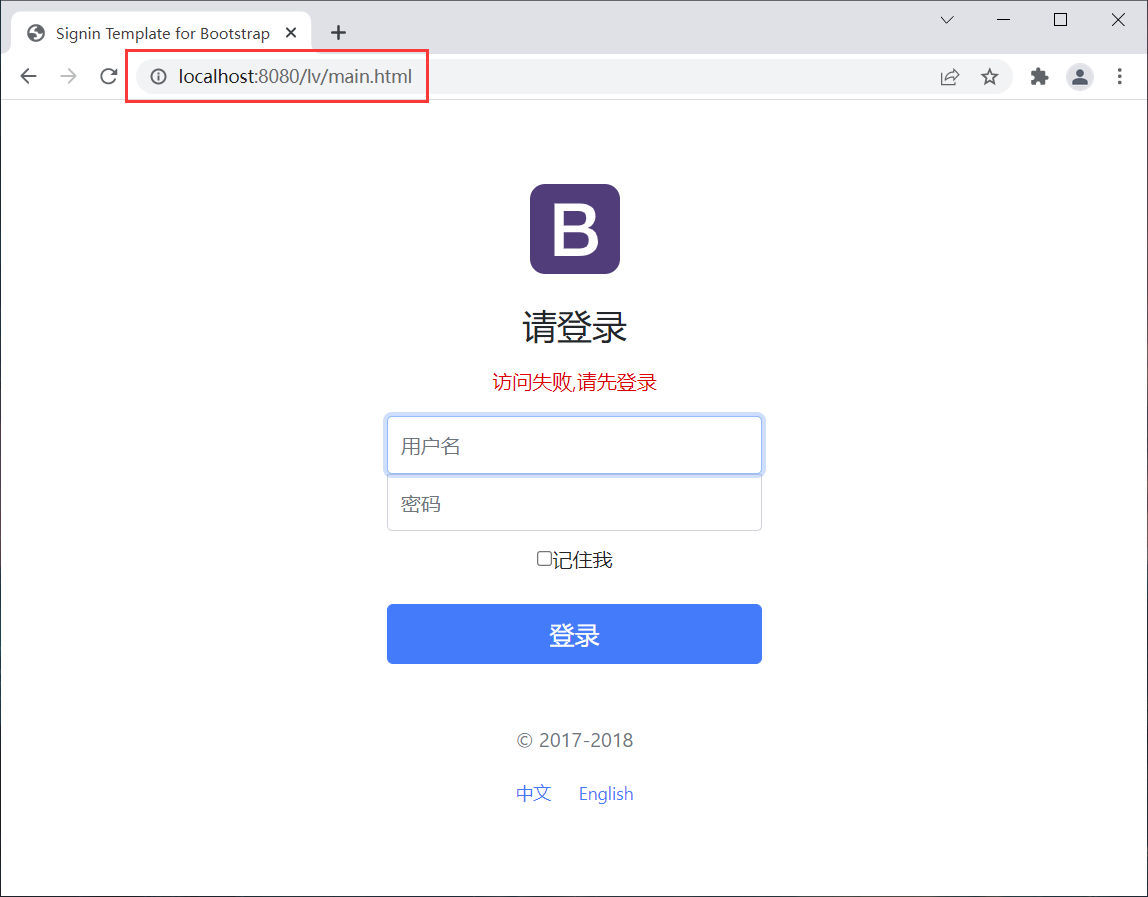
在未登录状态下访问 main.html

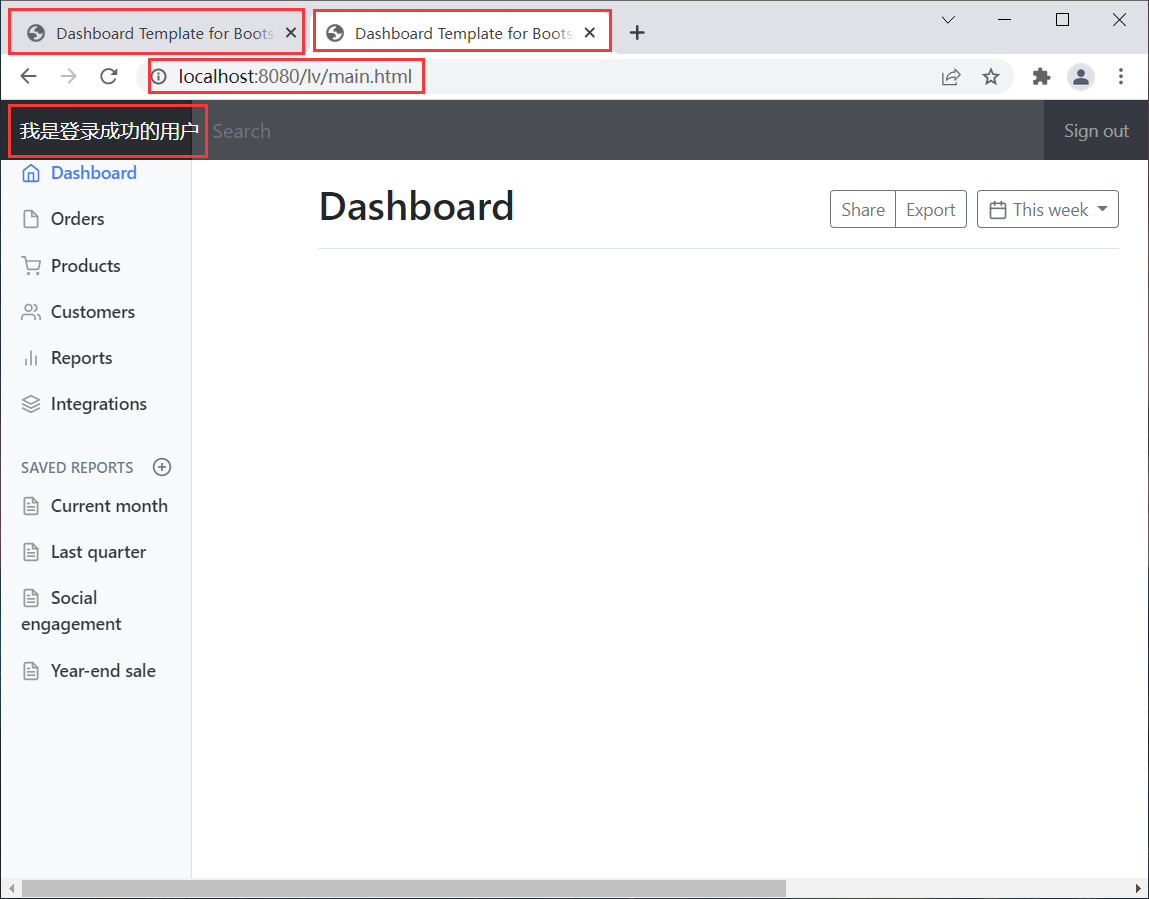
拦截成功,接下来成功登录后,再重新打开一个页面,然后直接访问 main.html

登录成功后换了页面访问main.html,也没有拦截,并且session中存储的信息也成功展示出来,说明拦截器配置成功,实现了登录拦截的功能.


