springboot-项目实战:登录实现
1 修改MyMvcConfig.java
在MyMvcConfig.java的addViewControllers方法中增加一条视图控制,也就是增加了下面这行代码,目的是让 /main.html 的请求跳转到 dashhoard.html 页面
registry.addViewController("/main.html").setViewName("dashboard");修改后的MyMvcConfig.java如下
MyMvcConfig.java
package com.lv.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.LocaleResolver;
import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class MyMvcConfig implements WebMvcConfigurer {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/").setViewName("index");
registry.addViewController("/index.html").setViewName("index");
registry.addViewController("/main.html").setViewName("dashboard");
}
//自定义的国际化组件就生效了
@Bean
public LocaleResolver localeResolver(){
return new MyLocaleResolver();
}
}2 在controller包下创建一个登录控制类
LoginController.java
package com.lv.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.thymeleaf.util.StringUtils;
@Controller
public class LoginController {
@RequestMapping("/user/login")
public String login(@RequestParam("userName")String userName, @RequestParam("password") String password,Model model){
//具体的业务
if(!StringUtils.isEmpty(userName) && "123456".equals(password)){
return "redirect:/main.html";
}else {
//告诉用户,你登录失败了
model.addAttribute("msg","用户名或密码错误");
return "index";
}
}
}
只是模拟了验证,并没有查询后台数据,只要用户名不为空并且密码是123456就登录成功,否则就失败
3 修改index.html
一共修改了三个部分,第一个是为form表单设置了提交地址
<form class="form-signin" th:action="@{/user/login}">第二是为输入用户名和密码的input增加了name属性
<input type="text" name="userName" class="form-control" th:placeholder="#{login.username}" required="" autofocus=""><input type="password" name="password" class="form-control" th:placeholder="#{login.password}" required="">第三个是增加了一个登录失败的回显
<!--如果msg的值为空,则不显示消息-->
<p style="color: red" th:text="${msg}" th:if="${not #strings.isEmpty(msg)}"></p>修改后的index.html 如下
index.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>Signin Template for Bootstrap</title>
<link th:href="@{/css/bootstrap.min.css}" rel="stylesheet">
<link th:href="@{/css/signin.css}" rel="stylesheet">
</head>
<body class="text-center">
<form class="form-signin" th:action="@{/user/login}">
<img class="mb-4" th:src="@{/img/bootstrap-solid.svg}" alt="" width="72" height="72">
<h1 class="h3 mb-3 font-weight-normal" th:text="#{login.tip}">Please sign in</h1>
<!--如果msg的值为空,则不显示消息-->
<p style="color: red" th:text="${msg}" th:if="${not #strings.isEmpty(msg)}"></p>
<label class="sr-only">Username</label>
<input type="text" name="userName" class="form-control" th:placeholder="#{login.username}" required="" autofocus="">
<label class="sr-only">Password</label>
<input type="password" name="password" class="form-control" th:placeholder="#{login.password}" required="">
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me">[[#{login.remember}]]
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit">[[#{login.btn}]]</button>
<p class="mt-5 mb-3 text-muted">© 2017-2018</p>
<a class="btn btn-sm" th:href="@{/index.html(language='zh_CN')}">中文</a>
<a class="btn btn-sm" th:href="@{/index.html(language='en_US')}">English</a>
</form>
</body>
</html>4 重启程序,测试登录
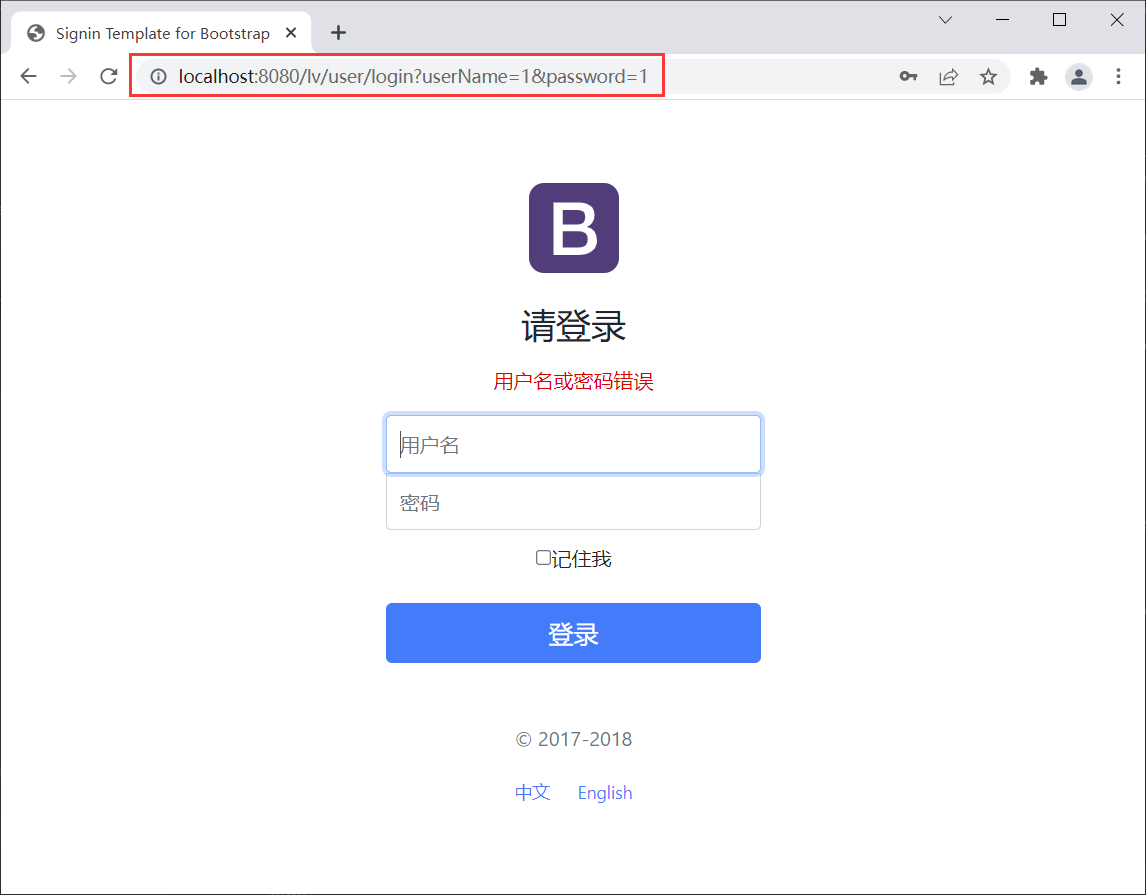
输入错误的信息,账号为1,密码为1

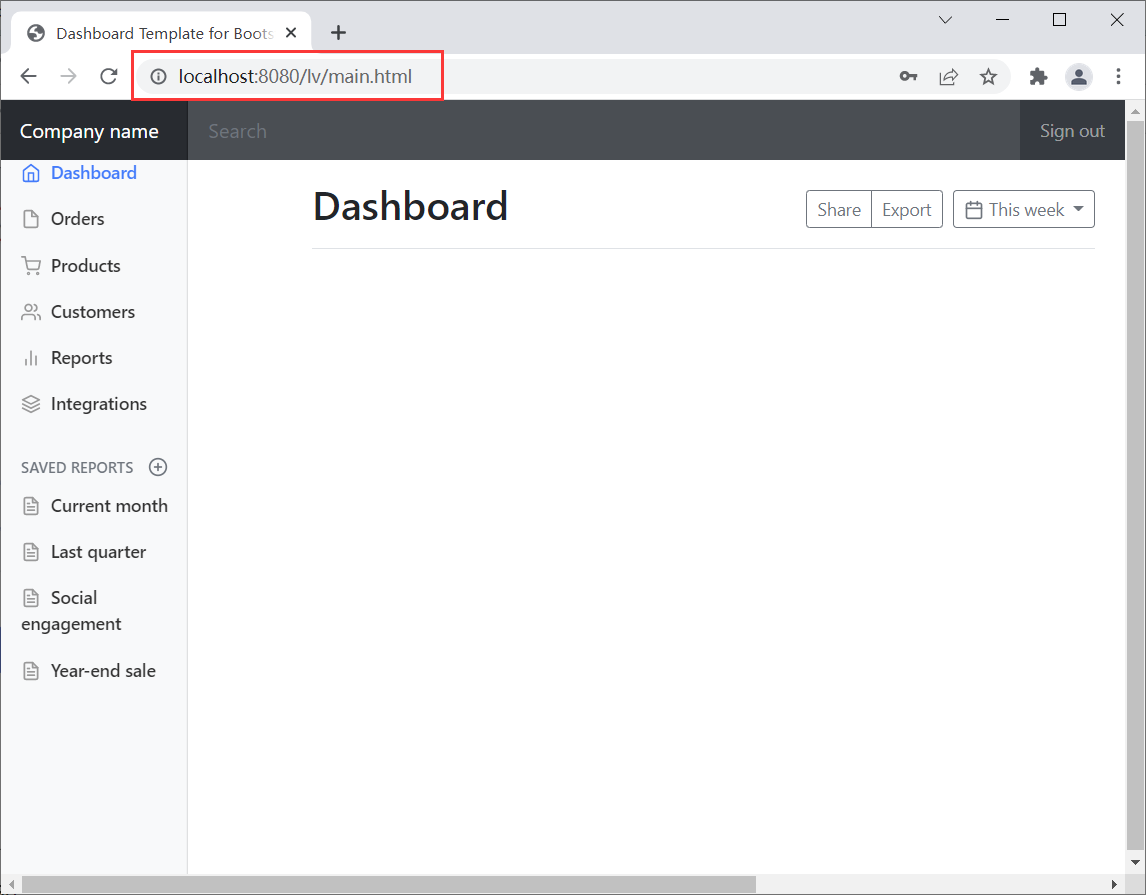
再输入正确的信息,账号为1,密码为123456

成功实现了登录验证的效果

