springboot-静态资源处理
1 使用webjars方式导入
webjars的本质就是以jar包的方式引入我们需要的静态资源,之前导入静态资源,只需直接导入即可,但在springboot中需要使用webjars,接下来演示使用webjars导入jquery的过程
1.1 搭建一个springboot项目
1.2 访问webjars官网
webjars官网地址:https://www.webjars.org/
1.3 寻找需要的资源
这里我们在webjars官网中找到jquery的对应版本的pom依赖,并复制到项目的pom.xml中
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.4.1</version>
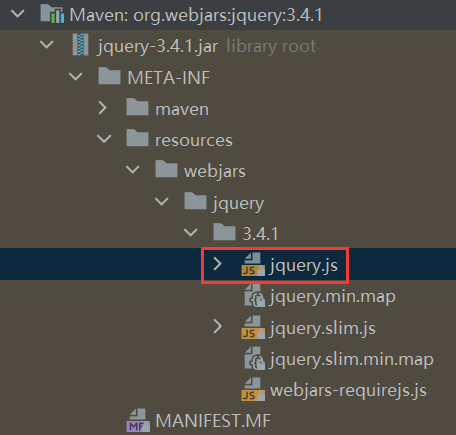
</dependency>1.4 查看项目中webjars目录结构目录.确认成功导入

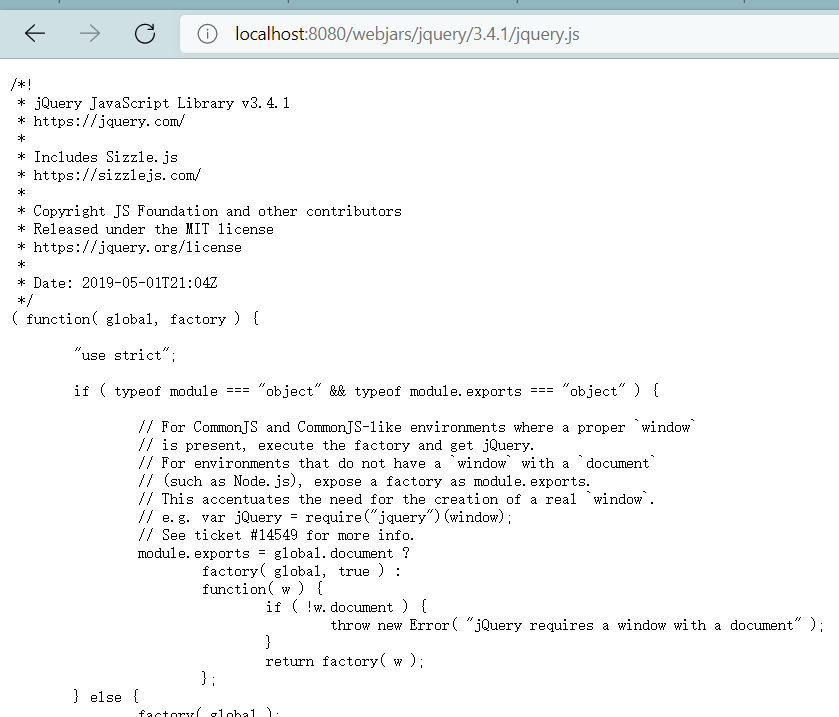
1.5 启动项目,访问导入的jquery

成功访问到jquery
2 导入自己的静态资源
以下四个目录中存放的静态资源可以被识别 :
- classpath:/META-INF/resources/
- classpath:/resources/
- classpath:/static/
- classpath:/public/
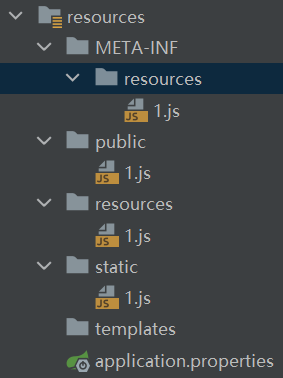
2.1 在这四个目录中分别新建一个 1.js 文件

2.1.1 src/main/resources/META-INF/resources/1.js
"META-INF/resources"2.1.2 src/main/resources/resources/1.js
"resources"2.1.3 src/main/resources/static/1.js
"static"2.1.4 src/main/resources/public/1.js
"public"2.2 测试四个目录的优先级
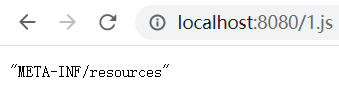
启动项目,访问1.js

说明 classpath:/META-INF/resources/ 优先级最高,删除这个文件重启服务器,再次访问1.js

说明 classpath:/resources/ 优先级第二高,,删除这个文件重启服务器,再次访问1.js

说明 classpath:/static/ 优先级第三高,classpath:/public/ 优先级最低
2.3 总结
优先级排序 : classpath:/META-INF/resources/ > classpath:/resources/ > classpath:/static/(默认) > classpath:/public/
classpath:/static/ 这个目录在项目搭建时会自动生成,是静态资源默认的目录,推荐使用
3 自定义静态资源路径
上面的两种静态资源导入方式,之所以能够成功,是因为springboot自动配置了静态资源访问的路径,如果我们在配置文件中手动指定一个静态资源访问的路径,就会导致springboot自动配置的路径失效,而采用我们手动配置的路径,下面简单测试一下
3.1 在application.properties配置静态资源导入路径
spring.web.resources.static-locations=/hello/.classpath:/lv/这里随便指定了一个路径,注意上面创建1.js文件并没有删除,在没有指定静态资源导入路径前是可以成功访问的
3.2 重启服务器,访问1.js

此时已经访问不到1.js,证明springboot自动配置的路径被覆盖了,实际项目中尽量不要自定义静态资源路径,只使用springboot自动配置的即可


 浙公网安备 33010602011771号
浙公网安备 33010602011771号