vue的项目搭建和路由测试
1 安装node.js
新版的nodejs已经集成了npm,所以npm会随着nodejs一并安装完成.打开cmd命令行窗口输入以下两个命令,测试是否安装成功.
node -v
npm -v
如果出现如下的版本提示则证明安装成功,即可进行下一步操作.

2 安装阿里npm镜像
执行如下命令
npm install -g cnpm --registry=https://registry.npmmirror.com
执行成功后,就可以使用 cnpm 来代替 npm 命令,以此提升下载速度了.
3 安装vue-cli
执行如下命令全局安装vue-cli
cnpm install vue-cli -g
执行完成后,输入如下命令测试是否安装成功
vue list
出现以下内容,代表安装成功,即可进行下一步操作

4 选定项目路径
选定一个创建项目的文件夹,然后在命令行cd到这个目录中
cd C:\Users\lvjianhua\IdeaProjects\vue
5 项目初始化
在选定好目录下执行如下命令,最后的单词是自己命名的项目名称,这里我就叫 myproject 了
vue init webpack myproject
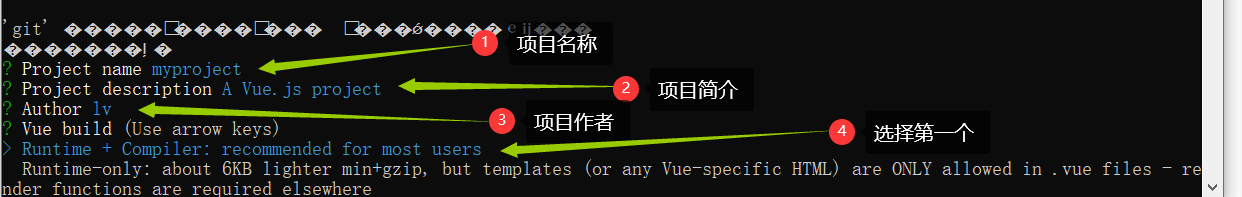
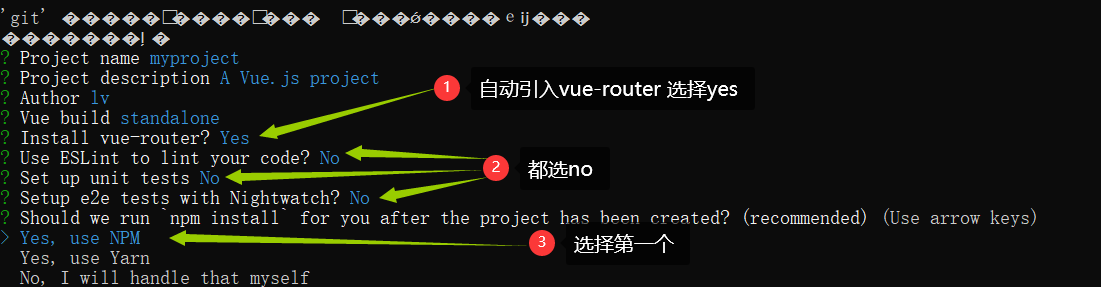
等待模板加载,弹出如下内容后进行输入


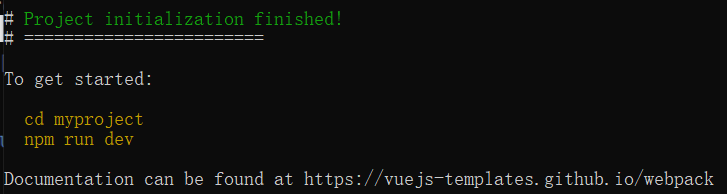
输入完成后,等待项目初始化,出现如下内容,说明项目初始化成功了

6 使用IDEA打开项目
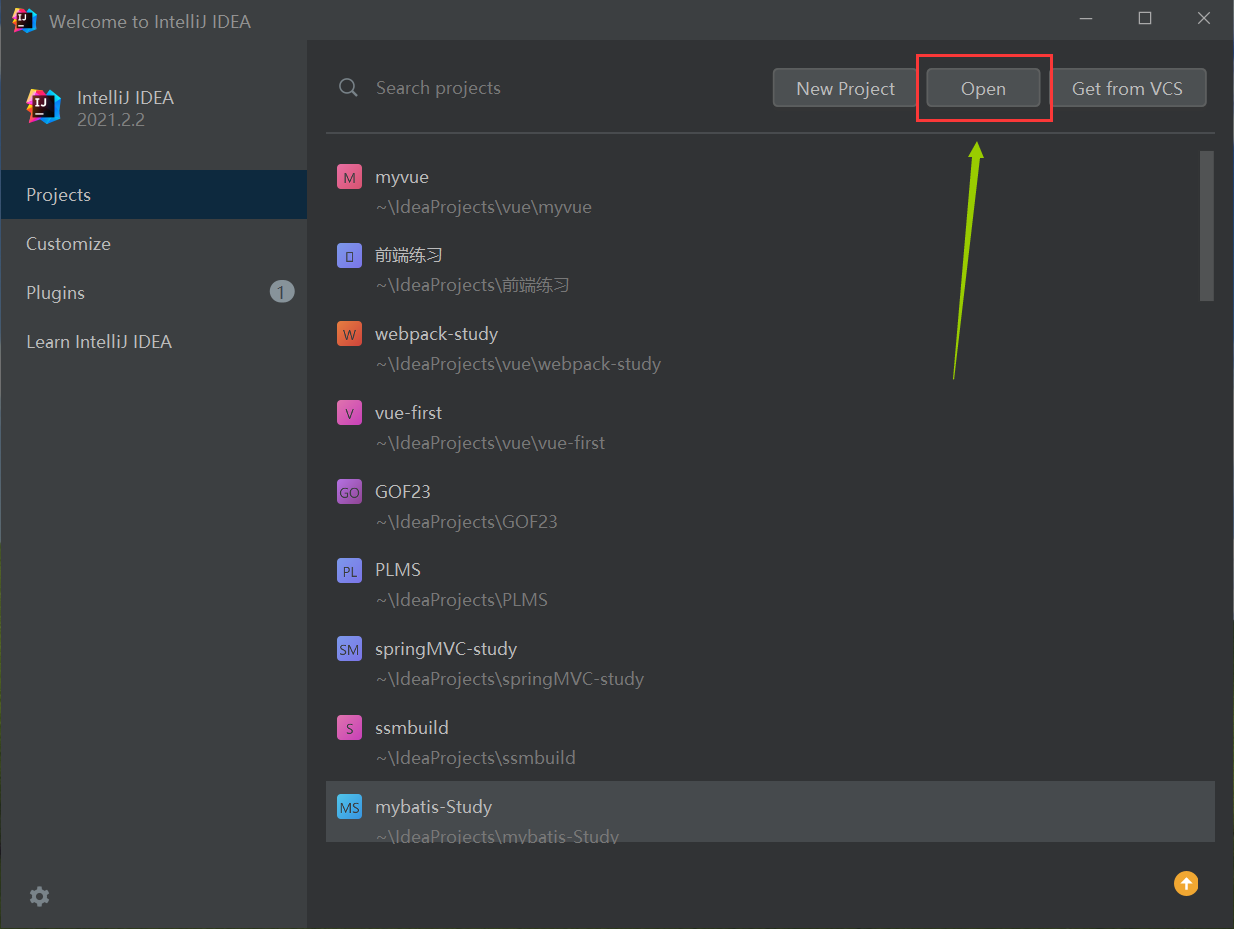
启动idea,点击open

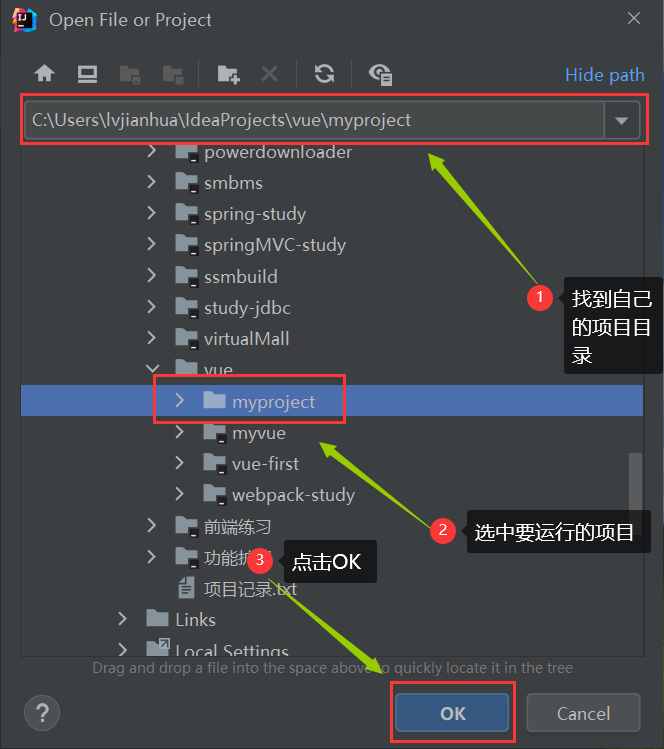
打开刚才的项目

等待idea项目加载完毕.到此为止不再使用cmd命令行窗口了,接下来的操作都在IDEA中进行
7 运行项目
打开IDEA的终端Terminal输入以下命令
npm run dev
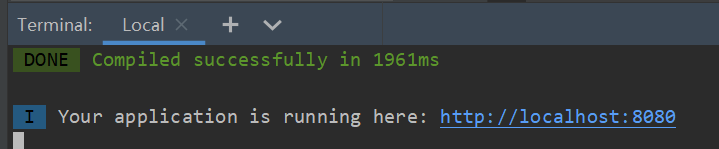
弹出如下界面代表项目成功运行

访问上图中的地址

页面中成功出现以上内容,代表项目确实成功运行,接下来,简单测试一下路由.
8 安装路由
想要使用路由功能需要安装vue-router,但是我们在项目初始化阶段已经选择自动安装了,所以不再需要手动安装,直接使用就可以.并且项目在src下生成的main.js也已经自动添加了路由的配置,不需要再手动添加了.如果以后需要导入其它组件,比如:element ui,是需要再main.js里面添加配置的.
main.js内容如下
import Vue from 'vue' import App from './App' import router from './router'//自动扫描里面的路由配置 Vue.config.productionTip = false new Vue({ el: '#app', //配置路由 router, components: { App }, template: '<App/>' })
如果需要手动安装路由,请执行以下命令
cnpm install vue-router
9 在src/components下新建两个vue组件
One.vue
<template> <div><h1>hello one</h1></div> </template> <script> export default { name: "one" } </script> <style scoped> </style>
Two.vue
<template> <div><h1>hello two</h1></div> </template> <script> export default { name: "two" } </script> <style scoped> </style>
10 在src/router中的index.js中编写新创建的组件的配置
import Vue from 'vue' import Router from 'vue-router' //导入组件 import One from '../components/One' import Two from '../components/Two' //安装路由 Vue.use(Router) //配置导出路由 export default new Router({ routes: [ { //路由路径 path: '/One', //路由名字 name: 'One', //跳转的组件 component: One }, { path: '/Two', name: 'Two', component: Two } ] })
11 在src中的App.Vue中添加新创建的组件
<template> <div id="app"> <!--跳转的连接--> <router-link to="/One">One</router-link> <router-link to="/Two">Two</router-link> <!--显示的视图--> <router-view/> </div> </template> <script> export default { name: 'App' } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
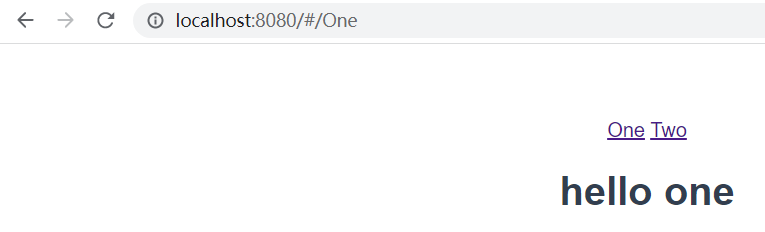
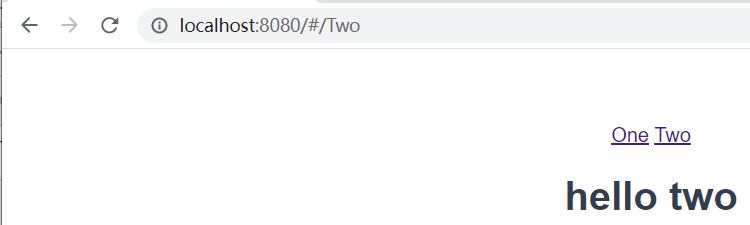
12 查看网页页面
网页会自动更新,显示修改后的内容





· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术