Layui Form表单
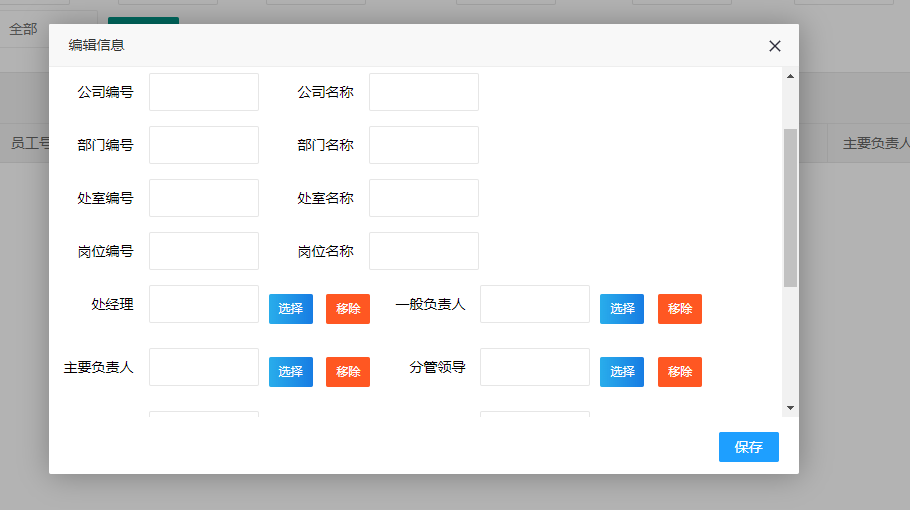
页面效果图:


1 <div style="display: none;" id="formContainer"> 2 <form class="layui-form mySearchForm" lay-filter="editForm"> 3 <div class="layui-form-item"> 4 <label class="layui-form-label">录入类型:</label> 5 <div class="layui-input-inline"> 6 <select name="seletLx" lay-verify="required"> 7 <option value="PT">录入普通人员</option> 8 <option value="YD">录入异动人员</option> 9 <option value="LZ">录入离职人员</option> 10 </select> 11 </div> 12 <label class="layui-form-label">职级:</label> 13 <div class="layui-input-inline"> 14 <select name="seletZj" lay-verify="required"> 15 <option value="1">普通员工</option> 16 <option value="2">处经理(含专家兼任)</option> 17 <option value="3">一般负责人</option> 18 <option value="4">主要负责人</option> 19 <option value="5">分管领导</option> 20 <option value="6">总裁</option> 21 <option value="7">董事长</option> 22 </select> 23 </div> 24 </div> 25 <div class="layui-form-item"> 26 <label class="layui-form-label">编号</label> 27 <div class="layui-input-inline"> 28 <input type="text" name="EmpNo" required lay-verify="required" autocomplete="off" class="layui-input"> 29 </div> 30 <label class="layui-form-label">姓名</label> 31 <div class="layui-input-inline"> 32 <input type="text" name="Name" required lay-verify="required" autocomplete="off" class="layui-input"> 33 </div> 34 </div> 35 <div class="layui-form-item"> 36 <label class="layui-form-label">公司编号</label> 37 <div class="layui-input-inline"> 38 <input type="text" name="CompanyNo" required lay-verify="required" autocomplete="off" class="layui-input"> 39 </div> 40 <label class="layui-form-label">公司名称</label> 41 <div class="layui-input-inline"> 42 <input type="text" name="Company" required lay-verify="required" autocomplete="off" class="layui-input"> 43 </div> 44 </div> 45 <div class="layui-form-item"> 46 <label class="layui-form-label">部门编号</label> 47 <div class="layui-input-inline"> 48 <input type="text" name="DepartmentNo" required lay-verify="required" autocomplete="off" class="layui-input"> 49 </div> 50 <label class="layui-form-label">部门名称</label> 51 <div class="layui-input-inline"> 52 <input type="text" name="Department" required lay-verify="required" autocomplete="off" class="layui-input"> 53 </div> 54 </div> 55 <div class="layui-form-item"> 56 <label class="layui-form-label">处室编号</label> 57 <div class="layui-input-inline"> 58 <input type="text" name="OfficeNo" required lay-verify="required" autocomplete="off" class="layui-input"> 59 </div> 60 <label class="layui-form-label">处室名称</label> 61 <div class="layui-input-inline"> 62 <input type="text" name="Office" required lay-verify="required" autocomplete="off" class="layui-input"> 63 </div> 64 </div> 65 <div class="layui-form-item"> 66 <label class="layui-form-label">岗位编号</label> 67 <div class="layui-input-inline"> 68 <input type="text" name="PrinNO" required lay-verify="required" autocomplete="off" class="layui-input"> 69 </div> 70 <label class="layui-form-label">岗位名称</label> 71 <div class="layui-input-inline"> 72 <input type="text" name="Prin" required lay-verify="required" autocomplete="off" class="layui-input"> 73 </div> 74 </div> 75 <div class="layui-form-item"> 76 <label class="layui-form-label">处经理</label> 77 <div class="layui-input-inline"> 78 <input type="text" name="OfficeManager" required lay-verify="required" autocomplete="off" class="layui-input"> 79 </div> 80 <div class="layui-form-mid layui-word-aux"> 81 <button type="button" class="layui-btn layui-btn-sm layui-btn-blue">选择</button> 82 <button type="button" class="layui-btn layui-btn-sm layui-btn-danger">移除</button> 83 </div> 84 <label class="layui-form-label">一般负责人</label> 85 <div class="layui-input-inline"> 86 <input type="text" name="GeneralManager" required lay-verify="required" autocomplete="off" class="layui-input"> 87 </div> 88 <div class="layui-form-mid layui-word-aux"> 89 <button type="button" class="layui-btn layui-btn-sm layui-btn-blue">选择</button> 90 <button type="button" class="layui-btn layui-btn-sm layui-btn-danger">移除</button> 91 </div> 92 </div> 93 <div class="layui-form-item"> 94 <label class="layui-form-label">主要负责人</label> 95 <div class="layui-input-inline"> 96 <input type="text" name="MainManager" required lay-verify="required" autocomplete="off" class="layui-input"> 97 </div> 98 <div class="layui-form-mid layui-word-aux"> 99 <button type="button" class="layui-btn layui-btn-sm layui-btn-blue">选择</button> 100 <button type="button" class="layui-btn layui-btn-sm layui-btn-danger">移除</button> 101 </div> 102 <label class="layui-form-label">分管领导</label> 103 <div class="layui-input-inline"> 104 <input type="text" name="FenManager" required lay-verify="required" autocomplete="off" class="layui-input"> 105 </div> 106 <div class="layui-form-mid layui-word-aux"> 107 <button type="button" class="layui-btn layui-btn-sm layui-btn-blue">选择</button> 108 <button type="button" class="layui-btn layui-btn-sm layui-btn-danger">移除</button> 109 </div> 110 </div> 111 <div class="layui-form-item"> 112 <label class="layui-form-label">总裁</label> 113 <div class="layui-input-inline"> 114 <input type="text" name="ZongManager" required lay-verify="required" autocomplete="off" class="layui-input"> 115 </div> 116 <div class="layui-form-mid layui-word-aux"> 117 <button type="button" class="layui-btn layui-btn-sm layui-btn-blue">选择</button> 118 <button type="button" class="layui-btn layui-btn-sm layui-btn-danger">移除</button> 119 </div> 120 <label class="layui-form-label">董事长</label> 121 <div class="layui-input-inline"> 122 <input type="text" name="BossManager" required lay-verify="required" autocomplete="off" class="layui-input"> 123 </div> 124 <div class="layui-form-mid layui-word-aux"> 125 <button type="button" class="layui-btn layui-btn-sm layui-btn-blue">选择</button> 126 <button type="button" class="layui-btn layui-btn-sm layui-btn-danger">移除</button> 127 </div> 128 </div> 129 <div class="layui-form-item"> 130 <label class="layui-form-label">入司时间</label> 131 <div class="layui-input-inline"> 132 <input type="text" id="joinTime" name="JoinTime" required lay-verify="required" autocomplete="off" class="layui-input"> 133 </div> 134 <label class="layui-form-label">调动时间</label> 135 <div class="layui-input-inline"> 136 <input type="text" id="transferTime" name="TransferTime" required lay-verify="required" autocomplete="off" class="layui-input"> 137 </div> 138 </div> 139 <div class="layui-form-item"> 140 <label class="layui-form-label">岗位序列</label> 141 <div class="layui-input-inline"> 142 <input type="text" name="ClassID" required lay-verify="required" autocomplete="off" class="layui-input"> 143 </div> 144 <label class="layui-form-label">序列名称</label> 145 <div class="layui-input-inline"> 146 <input type="text" name="ClassName" required lay-verify="required" autocomplete="off" class="layui-input"> 147 </div> 148 </div> 149 <div class="layui-form-item"> 150 <label class="layui-form-label">岗位族号</label> 151 <div class="layui-input-inline"> 152 <input type="text" name="ClassPrinNO" required lay-verify="required" autocomplete="off" class="layui-input"> 153 </div> 154 <label class="layui-form-label">族名称</label> 155 <div class="layui-input-inline"> 156 <input type="text" name="ClassPrinName" required lay-verify="required" autocomplete="off" class="layui-input"> 157 </div> 158 <div class="layui-form-mid layui-word-aux"> 159 <button type="button" class="layui-btn layui-btn-sm layui-btn-blue">选择</button> 160 <button type="button" class="layui-btn layui-btn-sm layui-btn-danger">移除</button> 161 </div> 162 </div> 163 <div> 164 <button id="submitEdit" lay-submit lay-filter="submitEdit">立即提交</button> 165 </div> 166 </form> 167 </div>

1 var EditForm = function () { 2 var self = this; 3 self.initialJoinTime = function () { 4 layui.use('laydate', function () { 5 var laydate = layui.laydate; 6 laydate.render({ 7 elem: '#joinTime' 8 }); 9 }); 10 } 11 12 self.initialTransferTime = function () { 13 layui.use('laydate', function () { 14 var laydate = layui.laydate; 15 laydate.render({ 16 elem: '#transferTime' 17 }); 18 }); 19 } 20 21 self.initialFormSubmit = function (param, callBack) { 22 layui.use(["form"], function () { 23 layui.form.on("submit(submitEdit)", function (data) { 24 $.ajax({ 25 "contentType": "application/json", 26 "dataType": "json", 27 "type": "post", 28 "url": urlConfig().submitPeopleData, 29 "data": JSON.stringify(param), 30 "success": function (response) { 31 if (response.ResponseCode === "200") { 32 layer.msg(response.Message); 33 callBack(); 34 } else { 35 layer.alert(response.Message); 36 } 37 } 38 }); 39 return false; 40 }); 41 }); 42 } 43 }

1 //监听头工具栏事件 2 tableObj.initialToolBar = function () { 3 layui.use(['table', 'form'], function () { 4 var editForm = layui.form; 5 layui.table.on('toolbar(peopleArray)', 6 function (obj) { 7 var checkStatus = layui.table.checkStatus(obj.config.id); 8 var data = checkStatus.data; //获取选中的数据 9 switch (obj.event) { 10 case 'add': 11 new PeopleOperation().AddPeople(); 12 break; 13 case 'update': 14 if (data.length === 0) { 15 layer.msg('请选择一行'); 16 } else if (data.length > 1) { 17 layer.msg('只能同时编辑一个'); 18 } else { 19 console.log('编辑 [id]:' + checkStatus.data[0].Id); 20 new PeopleOperation().UpdatePeople(editForm, { "AssessId": $("#AssessId").val(), "PeopleId": checkStatus.data[0].Id }); 21 } 22 break; 23 case 'delete': 24 if (data.length === 0) { 25 layer.msg('请选择一行'); 26 } else { 27 console.log('编辑 [id]:' + checkStatus.data[0].Id); 28 new PeopleOperation().DeletePeople(urlConfig().deletePeople, tableObj, { "AssessId": $("#AssessId").val(), "PeopleId": checkStatus.data[0].Id }); 29 } 30 break; 31 }; 32 }); 33 }); 34 35 }
此外,下面是序列化表单的JS代码,我在看Layui的源码中找到的。非常好用,而且支持无限子集元素。JQuery.serializeArray()和JQuery.serialize()只能找到向下一级元素。

1 $.fn.extend({ 2 _serializeObject: function () { 3 var field = {}; 4 var fieldElem = $(this).find('input,select,textarea'); //获取所有表单域 5 var nameIndex = {}; //数组 name 索引 6 $.each(fieldElem, function (_, item) { 7 item.name = (item.name || '').replace(/^\s*|\s*&/, ''); 8 9 if (!item.name) return; 10 11 //用于支持数组 name 12 if (/^.*\[\]$/.test(item.name)) { 13 var key = item.name.match(/^(.*)\[\]$/g)[0]; 14 nameIndex[key] = nameIndex[key] | 0; 15 item.name = item.name.replace(/^(.*)\[\]$/, '$1[' + (nameIndex[key]++) + ']'); 16 } 17 18 if (/^checkbox|radio$/.test(item.type) && !item.checked) return; 19 field[item.name] = item.value; 20 }); 21 return field; 22 } 23 });



