Express 中间件
Express 是一个自身功能极简,完全是由路由和中间件构成一个的 web 开发框架:从本质上来说,一个 Express 应用就是在调用各种中间件。
//express的引入 var express = require('express'); var app = express();
一、中间件结构
app.use([path],function)
path:是路由的url,默认参数为‘/'(匹配所有路由),意义是路由到这个路径时使用这个中间件
function:中间件函数
这个中间件函数可以理解为就是function
二、中间件分类
1、内置中间件
express.static 是Express目前唯一内置的一个中间件。用来处理静态资源文件。
什么意思了? 来run一下代码看看

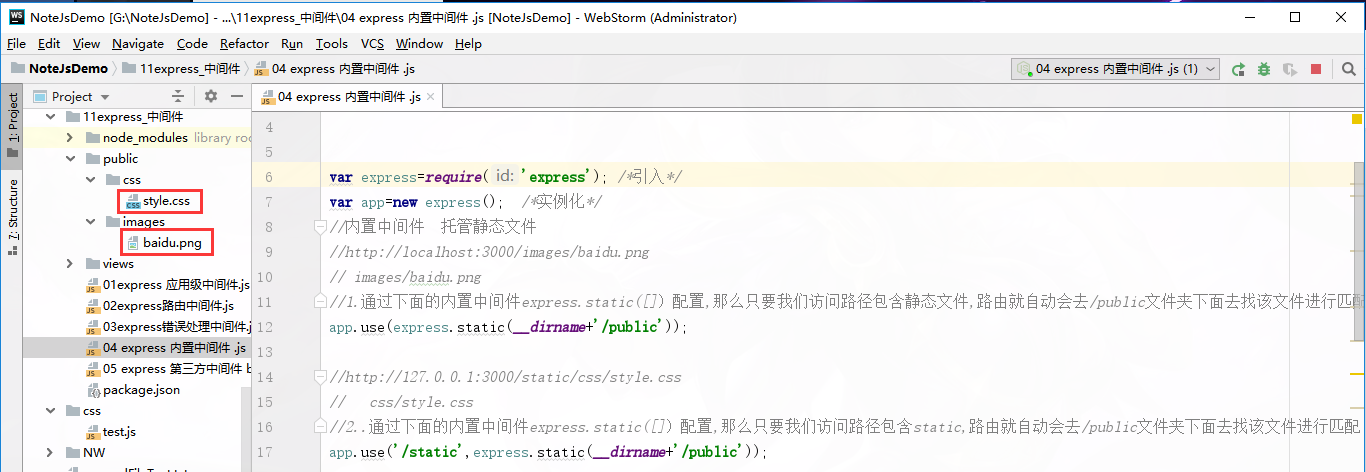
var express=require('express'); /*引入*/ var app=new express(); /*实例化*/ //内置中间件 托管静态文件 //http://localhost:3000/images/baidu.png // images/baidu.png //1.通过下面的内置中间件express.static([])配置,那么只要我们访问路径包含静态文件,路由就自动会去/public文件夹下面去找该文件进行匹配 app.use(express.static(__dirname+'/public')); //http://127.0.0.1:3000/static/css/style.css // css/style.css //2..通过下面的内置中间件express.static([])配置,那么只要我们访问路径包含static,路由就自动会去/public文件夹下面去找该文件进行匹配(也就是我们设置了个虚拟路径static); app.use('/static',express.static(__dirname+'/public')); app.listen(3000,'127.0.0.1');
访问效果:


2、应用级中间件
/* * 例如我们需要在匹配所有路由之前打印一下日期,那么我们既可以把项目的中间件放在所有路由之前,该路由会匹配所有的访问请求,之后会继续向下匹配对应的路由 next() 路由继续向下匹配 * */ app.use(function(req,res,next){ console.log(new Date()); next(); })
3、错误处理中间件
/*我们可以把下面的路由放在所有的路由之后,如果上面的路由都不能匹配请求路径,那么最后就会匹配我们下面的路由,返回404 匹配所有的路由 404*/ app.use(function(req,res){ res.status(404).send('这是404 表示路由没有匹配到') })
4、第三方中间件(类似之前的模块)
关于该类中间件的使用大家可以去npm网站搜索该中间件获取对应的使用说明:https://www.npmjs.com/
有关第三方中间件,这里我们分析几个比较重要和常用的,知道这几个的使用,其它的也就会了。
body-parser :解析body中的数据,并将其保存为Request对象的body属性。
cookie-parser :解析客户端cookie中的数据,并将其保存为Request对象的cookie属性
express-session :解析服务端生成的sessionid对应的session数据,并将其保存为Request对象的session属性
query:这个中间件将一个查询字符串从URL转换为JS对象,并将其保存为Request对象的query属性。这个中间件在第四个版本中已经内置了无需安装。
/** body-parser 中间件 第三方的 获取 post 提交的数据 (模块) 1.cnpm install body-parser --save 2.var bodyParser = require('body-parser') 3.设置中间件 // parse application/x-www-form-urlencoded app.use(bodyParser.urlencoded({ extended: false })) // parse application/json app.use(bodyParser.json()) 4.req.body 获取数据 */ var express=require('express'); /*引入*/ var bodyParser = require('body-parser'); var app=new express(); /*实例化*/ //配置body-parser中间件 // parse application/x-www-form-urlencoded//处理表单数据 app.use(bodyParser.urlencoded({ extended: false })) // parse application/json //处理json数据 app.use(bodyParser.json()); //ejs app.set('view engine','ejs'); app.set("views",__dirname+"/views") app.get('/',function(req,res){ res.send('你好express'); }) app.get('/login',function(req,res){ res.render('login'); }) app.post('/doLogin',function(req,res){ console.log(req.body); /*获取post提交的数据*/ }) app.listen(3002,'127.0.0.1');
下面再来一个例子,功能是:用户可否登录和在服务端保存登录态。:
var express = require('express'); // 引入模板引擎 var hbs = require('express-handlebars'); var bodyParser = require('body-parser'); var session = require('express-session'); var app = express(); // hbs是一个模板引擎 app.engine('hbs',hbs()); app.set('view engine','hbs'); app.set('views','templates'); // 数据库读出来的数据 var userArr = ['wpzheng']; app.use(session({secret:'maizidu'})); app.use(bodyParser.urlencoded({extended:true})); app.get('/', function(request,response,next){ var username = request.session.username; if(username){ response.send("hello" + username); }else{ response.render('form'); } }); app.post('/', function(request,response){ if(userArr.indexOf(request.body.username)>=0){ request.session.username = request.body.username; }else{ request.session.destroy(); } // response对象的一个方法 重定向作用 response.redirect('/'); }); app.listen(1234,'localhost');
三、总结
1、中间件就是一种功能的封装方式,就是封装在程序中处理http请求的功能,
2、中间件是在管道中执行
3、中间件有一个next()函数,如果不调用next函数,请求就在这个中间件中终止了,
4、中间件和路由处理器的参数中都有回调函数,这个函数有2,3,4个参数
如果有两个参数就是req和res;
如果有三个参数就是req,res和next
如果有四个参数就是err,req,res,next
5、如果不调用next ,管道就会终止,不会再有处理器做后续响应,应该向客户端发送一个响应
6、如果调用了next,不应该发送响应到客户端,如果发送了,则后面发送的响应都会被忽略
7、中间件的第一个参数可以是路径,如果忽略则全部都匹配


