2、node-webkit运行web应用,node-webkit把web应用打包成桌面应用
下面我通过一个简单的demo来介绍怎么样把一个web应用打包成一个可执行文件(这里只介绍windows环境)
首先新建一个index.html文件,作为我们这个demo的入口页面,我们暂且就把这个页面当成一个完整的web应用吧。内容随便写点什么,比如:
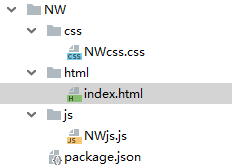
项目结构如下:

html代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>NW</title> <link rel="stylesheet" href="../css/NWcss.css"> </head> <body> <div id="nw">这是一个测试div</div> </body> <script src="../js/NWjs.js"></script> </html>
css代码:
#nw{ width: 500px; height: 300px; border: solid 1px red; }
js代码:
document.getElementById("nw").onclick=function () { alert("别点我!!!") }
json代码:
{ "main": "html/index.html", // 启动页面 "name": "NW", "window": { "toolbar": false, // 是否显示工具栏(调试使用) "frame": true, // 是否显示NW框架 "width": 666,//应用页面的宽度 "height": 450,//应用页面的高度 "resizable": true //可调整大小 } }
除了上述配置:
还有很多其他有用的属性可以配置具体的配置参数文档可看这里https://github.com/rogerwang/node-webkit/wiki/Manifest-format
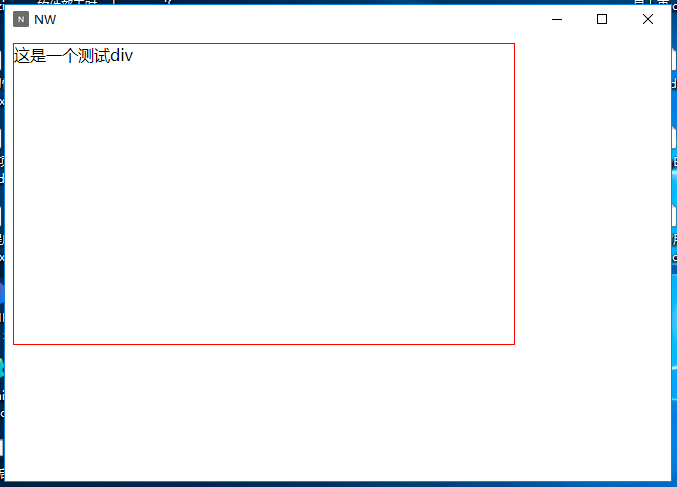
项目在谷歌浏览器的运行效果:

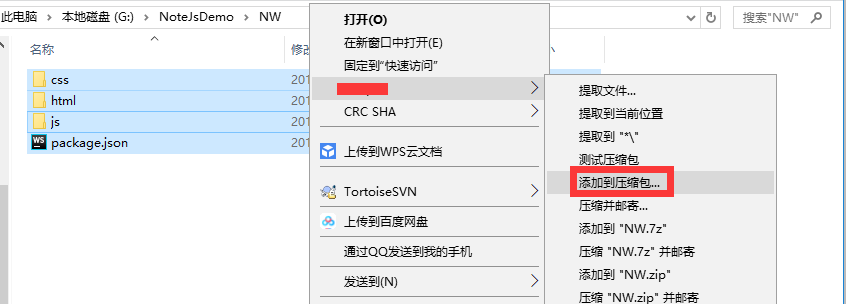
该项目下所有的文件一起打包:注意,一定要在项目目录内部执行压缩

打包之后点击进去压缩包效果如下:

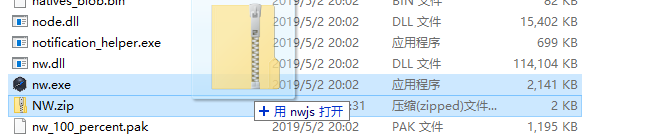
将该zip文件剪切到我们NW的安装目录:

将zip文件拖住放在nw.exe上面:

效果如下:

我们将zip文件后缀改为.nw效果也是也一样

打包成exe文件
首先打开windows的cmd,进入到NW的安装目录下,然后输入如下命令:
copy /b nw.exe+NW.nw app.exe

然后就会产生一个exe文件:

双击exe文件就可以运行我们的程序:
注意,此时的app.exe文件只能在该目录下运行,因为它需要依赖NW的环境
但我们大多数人想的是给用户一个exe文件,用户就可以使用了,不用再附带一些其他文件。
嗯,所以我们还可以把app.exe跟其他的文件再打包一次,把上图中的所有文件变成一个可执行文件,用户只要得到这个文件,就能运行我们的应用了。
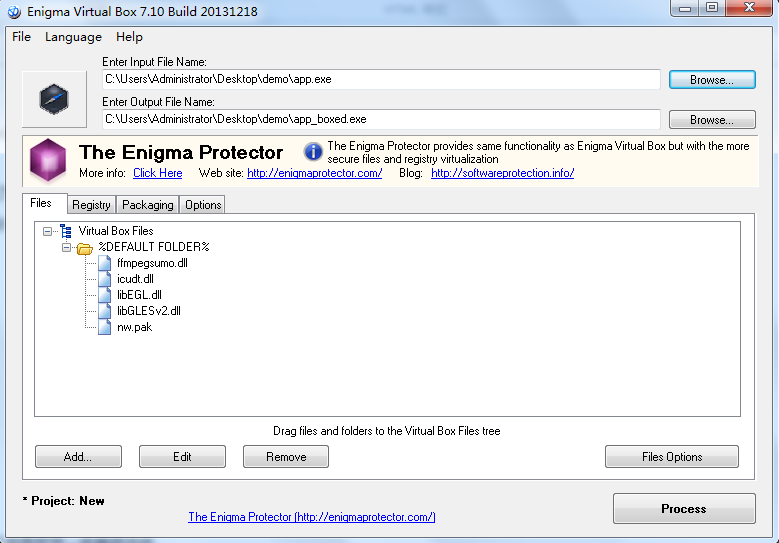
做这步我们需要一个软件叫Enigma Virtual Box,首先下载和安装这个软件,然后打开它。
然后在Enter Input File Name那里输入我们的app.exe的路径,在Enter Output File Name那里填写我们要把打包出来的可执行文件输出到哪里。最后是把除app.exe外的其它文件拖入到Files那里,遇到提示的话默认就可以了。

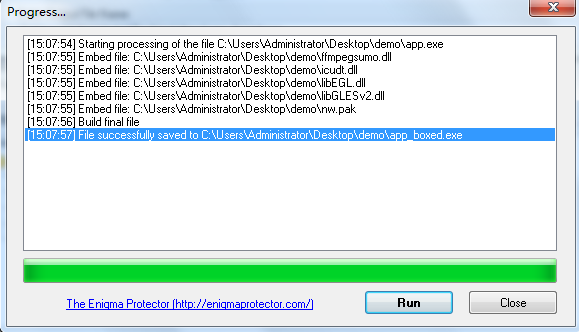
最后点击右下角的Process按钮,就大功告成了。

最后我们得到了一个 app_boxed.exe 的文件,只要把这个文件交给用户,用户就可以运行了。
node-webkit虽然方便,但有个很大的缺点是得到的可执行文件有点大,大家在可以在衡量利弊后决定使不使用。
当然node-webkit能做的并不是本文写的那么浅显,例如
- 解除了浏览器
沙盒限制,像 葫芦鸭 中用到的跨域,原本单凭前端是无法实现的。 - 可以使用node.js,除了node.js本身的特性,意味着npm中那么多的扩展可以供你使用。
- node-webkit还实现了本地化的API,例如
菜单栏,系统的托盘图标支持,系统剪贴板等


